-
AJAX入门:前端连接后端

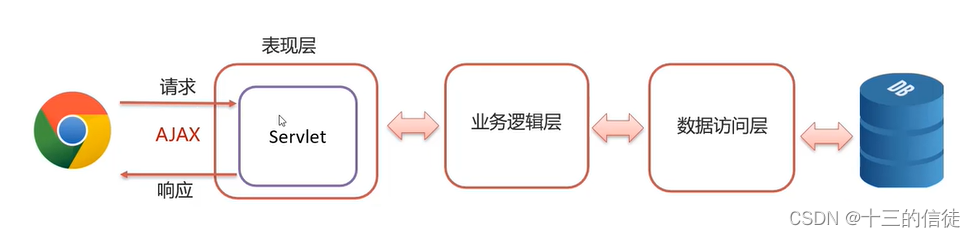
一.概述
AJAX即Asynchronous Javascript And XML,即异步JavaScript和XML。

AJAX作用:
- 与服务器进行数据交换:通过Ajax可以给服务器发送请求,并获取服务器响应的数据。(使用Ajax和服务器进行通信,就可以使用Html+Ajax来替换JSP页面了~)
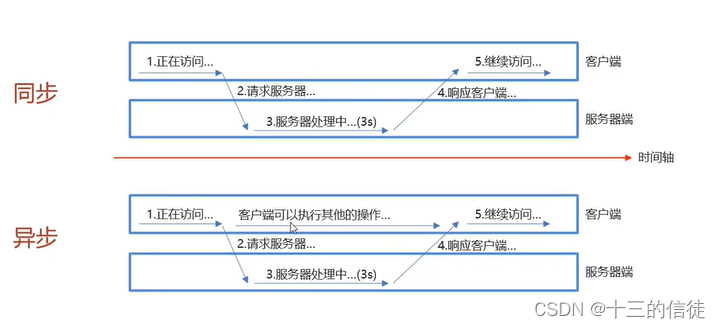
- 异步交互:可以在不重新加载整个页面的情况下,与服务器交换数据并更新部分网页的技术

(通俗的说,异步请求就是不会有转圈圈等行为,让用户感知到正在处理请求~)
二.写法
1.创建服务端Servlet
- import javax.servlet.ServletException;
- import javax.servlet.annotation.WebServlet;
- import javax.servlet.http.HttpServlet;
- import javax.servlet.http.HttpServletRequest;
- import javax.servlet.http.HttpServletResponse;
- import java.io.IOException;
- @WebServlet("/ajax01")
- public class Ajax_Servlet extends HttpServlet
- {
- @Override
- protected void doGet(HttpServletRequest req, HttpServletResponse resp) throws ServletException, IOException {
- resp.setContentType("text/html;charset=UTF-8");
- resp.getWriter().write("
Ajax的初次尝试~
"); - }
- @Override
- protected void doPost(HttpServletRequest req, HttpServletResponse resp) throws ServletException, IOException {
- this.doGet(req, resp);
- }
- }
2.创建核心对象
- var xhttp;
- xhttp= new XMLHttpRequest();
3.发送请求
- xhttp.open("GET","http://localhost:8080/Ajax_S1_war/ajax01");
- xhttp.send();
4.获取响应
- xhttp.onreadystatechange = function (){
- if (this.readyState==4 && this.status==200)
- {
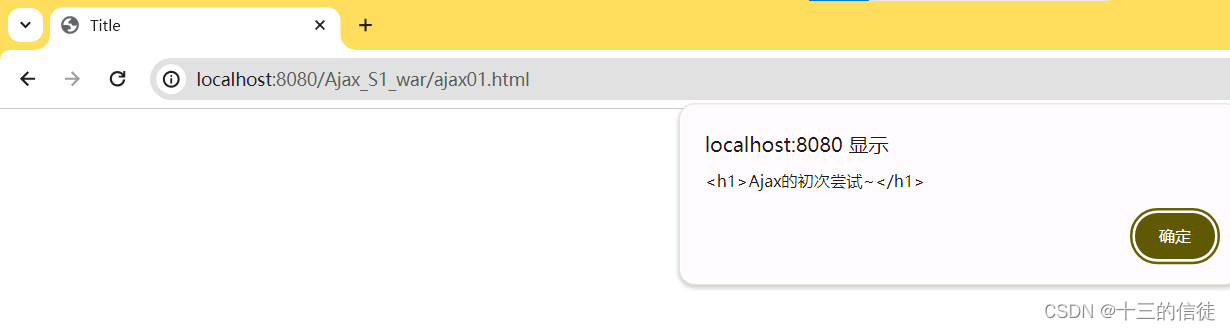
- alert(this.responseText);
- }
注意:script标签要写在body里面!

获取成功~
-
相关阅读:
叶酸FA偶联CdTe碲化镉量子点|FA-CdTe QDs
Linux系统编程(五):信号
swift内存绑定
CSAPP datalab
【文献阅读】基于卷积神经网络的方法对感应电动机进行故障诊断
【C语言】善于利用指针(二)
System Generator学习——使用 AXI 接口和 IP 集成器
Guava-RateLimiter详解
前端如何mock数据
redis面试题(总结)
- 原文地址:https://blog.csdn.net/jsl123x/article/details/136641228
