-
Selenium之css怎么实现元素定位?
世界上最远的距离大概就是明明看到一个页面元素站在那里,但是我却定位不到!!
Selenium定位元素的方法有很多种,像是通过id、name、class_name、tag_name、link_text等等,但是这些方法局限性太大, 随着自动化测试的深入,和不同框架要求,会发现上面的定位方式无法解决一些元素定位。尤其对于这样一些元素:
1、没有id、name、class等属性;
2、标签的属性或文本信息特征没有或者不明显;
3、标签嵌套复杂,层次太多等。
所以这些方法了解一下即可,我们真正需要熟练掌握的是通过xpath和css定位,一般只要掌握一种就可以应对大部分定位工作了。
CSS定位方式和XPATH定位方式基本相同,只是CSS定位表达式有其自己的格式。CSS定位方式拥有比XPATH定位速度快,且比XPATH稳定的特性。下面详细介绍CSS定位方式的使用方法
那这里我跟大家分享如何通过css定位元素,css定位元素的方法是 find _element_by_css_selector
如下是百度首页html代码:

1.css定位通过绝对路径定位
什么是绝对路径?绝对路径其实就是从开始标签(html)一级一级找到目标元素,上下级元素分隔符为>或者空格
例如:通过css绝对路径定位百度输入框,并输入内容检索,代码如下:
- from selenium import webdriver
- import time
- # 打开浏览器
- driver=webdriver.Chrome()
- # 加载项目地址(百度)
- driver.get("http://www.baidu.com")
- time.sleep(3)
- #定位百度输入框
- driver.find_element_by_css_selector("html body div div div div div form span input").send_keys("小龙女")
- driver.find_element_by_css_selector("html>body>div>div>div>div>div>form>span>input").send_keys("小龙女")
- 复制代码
2.css定位通过id或class定位
id选择器符号:#,class选择器符号:.还是刚才案例,通过id或者class定位代码如下:
- # 通过id定位
- driver.find_element_by_css_selector("#kw").send_keys("小龙女")
- #class进行定位
- 4driver.find_element_by_css_selector(".s_ipt").send_keys("小龙女")
- 复制代码
3.通过属性或者部分属性定位
css定位可以通过除元素id、class以外的其他属性或者通过多个属性唯一定位元素,也可以通过部分属性值来定位。通过部分属性定位,有这么些常规匹配符,以字符^指明从字符串的开始匹配,以字符以字符*指明在需要进行模糊查询,以字符$指明在字符串的结尾匹配,代码如下:
- driver.find_element_by_css_selector("[autocomplete='off']").send_keys("小龙女")
- driver.find_element_by_css_selector("[autocomplete='off'][name='wd' ]").send_keys("小龙女")
- # 4)通过部分属性值定位
- driver.find_element_by_css_selector("[autocomplete^='o'][name='wd']").send_keys("小龙女")
- driver.find_element_by_css_selector("[autocomplete*='f']").send_keys('小龙女')
- driver.find_element_by_css_selector("[autocomplete$='f']").send_keys("小龙女")
- 复制代码
4.通过层级定位
层级定位一般很难唯一定位到元素,一般情况下层级跟id/class/属性或者部分属性值一起组合定位:
- driver.find_element_by_css_selector("form>span>input").send_keys("小龙女")
- driver.find_element_by_css_selector("form.fm>span>input.s_ipt").send_keys("小龙女")
- driver.find_element_by_css_selector("form>span>input#kw").send_keys("小龙女")
- 复制代码
5.通过兄弟节点定位
什么是兄弟节点,就是同一父级元素下,存在多个相同子标签,那么这些子元素就是兄弟节点,比如像下面这个html代码

如何来定位这些兄弟节点呢?定位第一个元素first-child,定位第2/3/4...N位置元素则用nth-child(n),定位最后一个元素last-child,代码如下:
- # 6)通过兄弟节点定位
- driver.find_element_by_css_selector("div#u1 a:first-child").click()
- driver.find_element_by_css_selector("div#u1 a:nth-child(3)").click()
- driver.find_element_by_css_selector("div#u1 a:last-child").click()
- 复制代码
总结:
目前为止,已经整理了自动化测试Python+Selenium中对于web测试定位页面元素的两种主流,也是最好的定位方式XPATH和CSS定位方式,在我个人看来两个方式都很不错,效率都很高,也很容易解决日常工作中的问题,也能够减少页面的变动对于脚本的维护成本,当然不同问题还需要不同的方式解决,能解决问题的方法都是好方法,希望以后的日子对于定位元素不再是难题。下面我们对这两种定位方式大概做个对比;

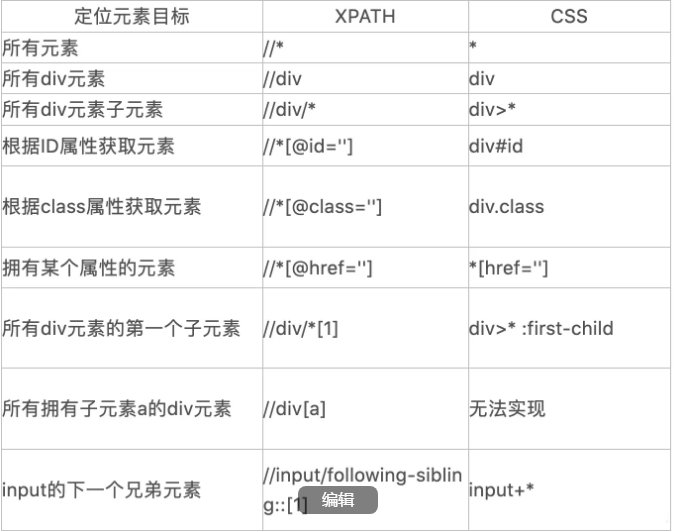
XPATH定位和CSS定位很相似,XPATH功能更强大一些吧,但CSS定位方式执行速度更快,鉴于某些浏览器不支持CSS定位方式,并且一般在自动化测试实施过程中使用xpath定位方式要比css更普遍,所以建议大家先掌握xpath。
最后感谢每一个认真阅读我文章的人,礼尚往来总是要有的,这些资料,对于【软件测试】的朋友来说应该是最全面最完整的备战仓库,虽然不是什么很值钱的东西,如果你用得到的话可以直接拿走:

这些资料,对于【软件测试】的朋友来说应该是最全面最完整的备战仓库,这个仓库也陪伴上万个测试工程师们走过最艰难的路程,希望也能帮助到你!

-
相关阅读:
使用Echarts.js绘制多条折线图
【Spark 实战系列】sparkstreaming 任务出现堆积如何优化?(流量突然大增资源不够怎么办?)
Linux 查找指令
INFINI Labs 产品更新 | 发布 Easysearch Java 客户端,Console 支持 SQL 查询等功能
【shell】shell指令学习
Ubuntu内核OverlayFS权限逃逸漏洞(CVE-2021-3493)
片内总线在cpu扮演什么角色?他为什么能实现高效,不同的CPU为什么采用不同的总线协议?
【linux kernel】linux的platform设备驱动框架分析
数据结构--基数排序(考察不多,会手动模拟即可)
20220807 leetcodez周赛
- 原文地址:https://blog.csdn.net/qq_48811377/article/details/136584191