-
js之原型链
在JavaScript中,原型链是一种用于实现继承和属性查找的机制。每个对象都有一个内部属性[[Prototype]],这个属性指向创建该对象时使用的构造函数的“prototype"属性。对象的方法和属性定义在它的原型对象上。
1.原型(Prototypes)
在JavaScript中,所有的事物都是对象。这些对象都由一个构造函数创建。例如,当你创建一个数组,实际上调用的是内置的Array构造函数。
每个构造函数都有一个名为"prototype"的属性,这个属性指向一个对象,也就是原型对象。此原型对象自己也有一个属性,称为"constructor",它反向指回构造函数。
function Person() {} var person1 = new Person(); console.log(Person.prototype) // 输出: { constructor: ƒ Person(), __proto__: Object } console.log(Person.prototype.constructor === Person) // 输出:true- 1
- 2
- 3
- 4
- 5
- 6
2.原型链(Prototype Chain)
当你试图访问一个对象的属性时,JavaScript首先在对象本身查找这个属性。如果找不到,它就会去对象的[[Prototype]](也就是它的构造函数的prototype)中查找,然后是该[[Prototype]]的[[Prototype]],以此类推,直到找到属性或查找到null(原型链的终点)。这个查找过程就是原型链。
function Person() {} Person.prototype.name = "John"; var person1 = new Person(); console.log(person1.name) // 输出:"John"- 1
- 2
- 3
- 4
- 5
- 6
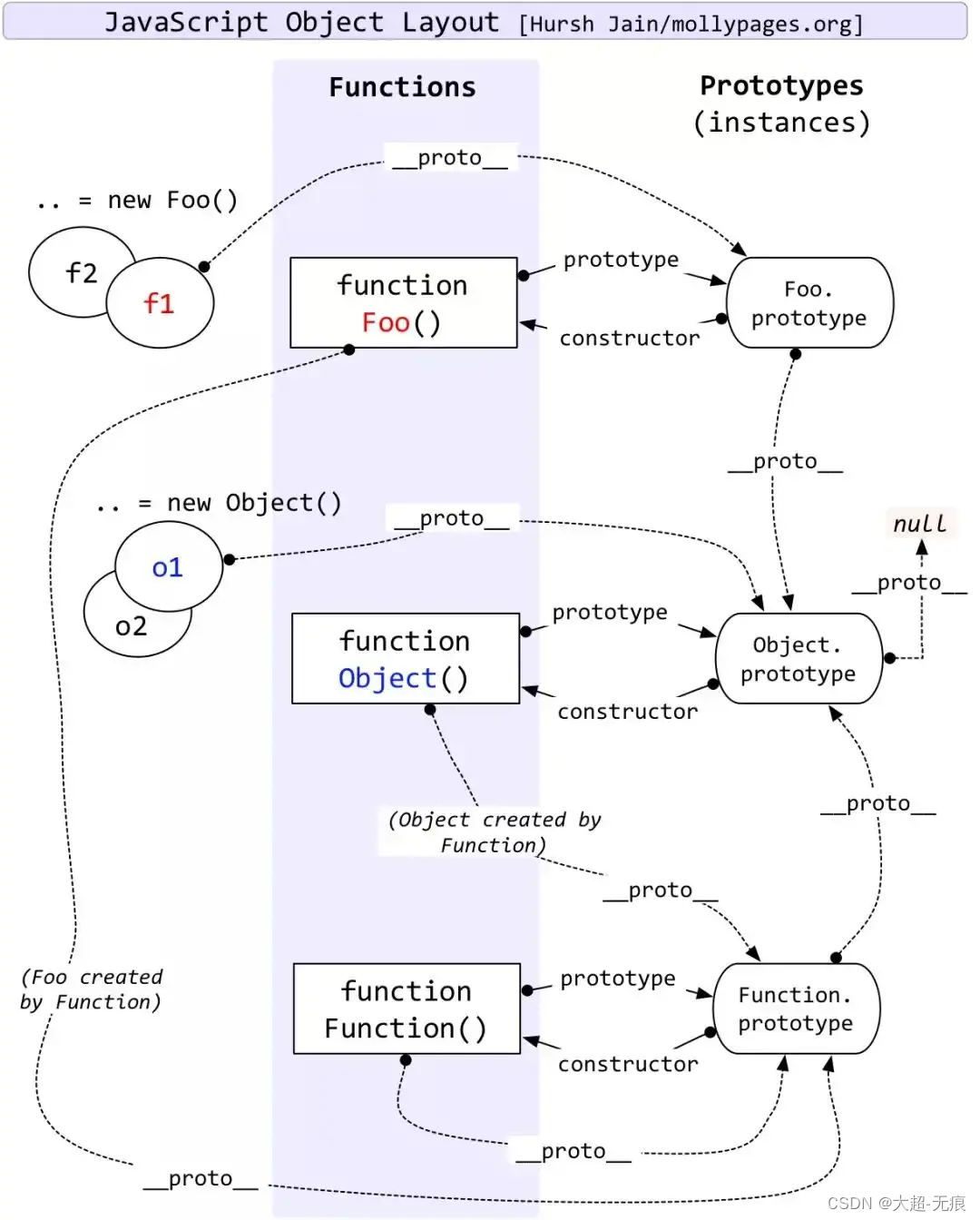
3.原型链经典图

可以看出以下几点:- 构造函数的原型的构造是他本身;
- 原型链的终点是null;
- 对象的原型是构造函数的原型;
- 函数可以分为函数和对象两种原型,要看具体是怎么创建的。
-
相关阅读:
查找项目中所有使用自定义属性的类
java毕业设计宠物寄养管理系统Mybatis+系统+数据库+调试部署
CommonsCollections6利用链分析
ThinkPHP+基于ThinkPHP的图书馆管理系统 毕业设计-附源码311833
用户增长模型:3A3R策略模型
若依框架数据源切换为pg库
【FLASH存储器系列十】ONFI数据接口的时序参数与时序图
Contrastive Search Decoding——一种对比搜索解码文本生成算法
微火快报:共享wifi项目怎么赚钱的,盈利方式有哪些?
Vue 表格动态添加行/删除行
- 原文地址:https://blog.csdn.net/dachaoxuexi/article/details/136551721