-
vue如何使用冻结对象提升代码效率及其原理解析
先给大家伙整个实际工作中一定会碰到的问题
如下vue dome ,它的代码非常简单功能也1非常简单,就是一个按钮,点击后会显示有多少条数据

来看看源码,
html部分就是一个按钮绑定了一个loadData事件,然后在p标签内展示了这个myData这个数据的长度<template> <div id="app"> <button @click="loadData">加载数据button> <p>加载了{{ myData.length }}条数据p> div> template>- 1
- 2
- 3
- 4
- 5
- 6
js部分,可以看到loadData函数调用了getData函数,getData函数会循环十万次,得到十万个数据,然后将这十万个数据赋值给mydata
给页面渲染export default { name: 'App', data() { return { myData:[] } }, methods: { loadData() { this.myData = this.getData() }, getData() { const result = []; for (let i = 0; i < 100000; i++){ result.push({ id: i, name: `my name is ${i}`, son: { id: `${i+1}`, name:`His name is ${i+1}` } }) } return result } },- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
- 19
- 20
- 21
- 22
- 23
- 24
- 25
- 26
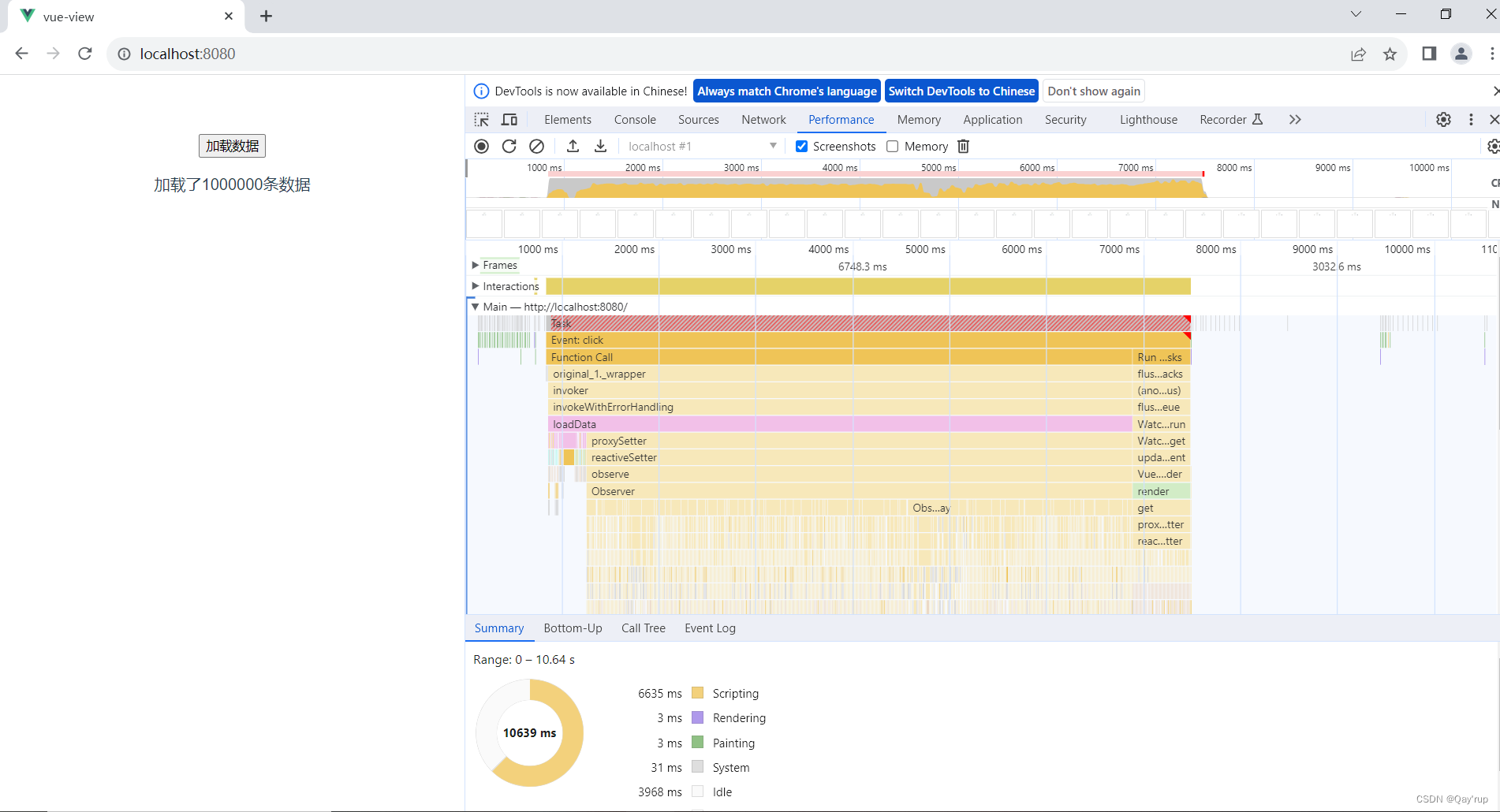
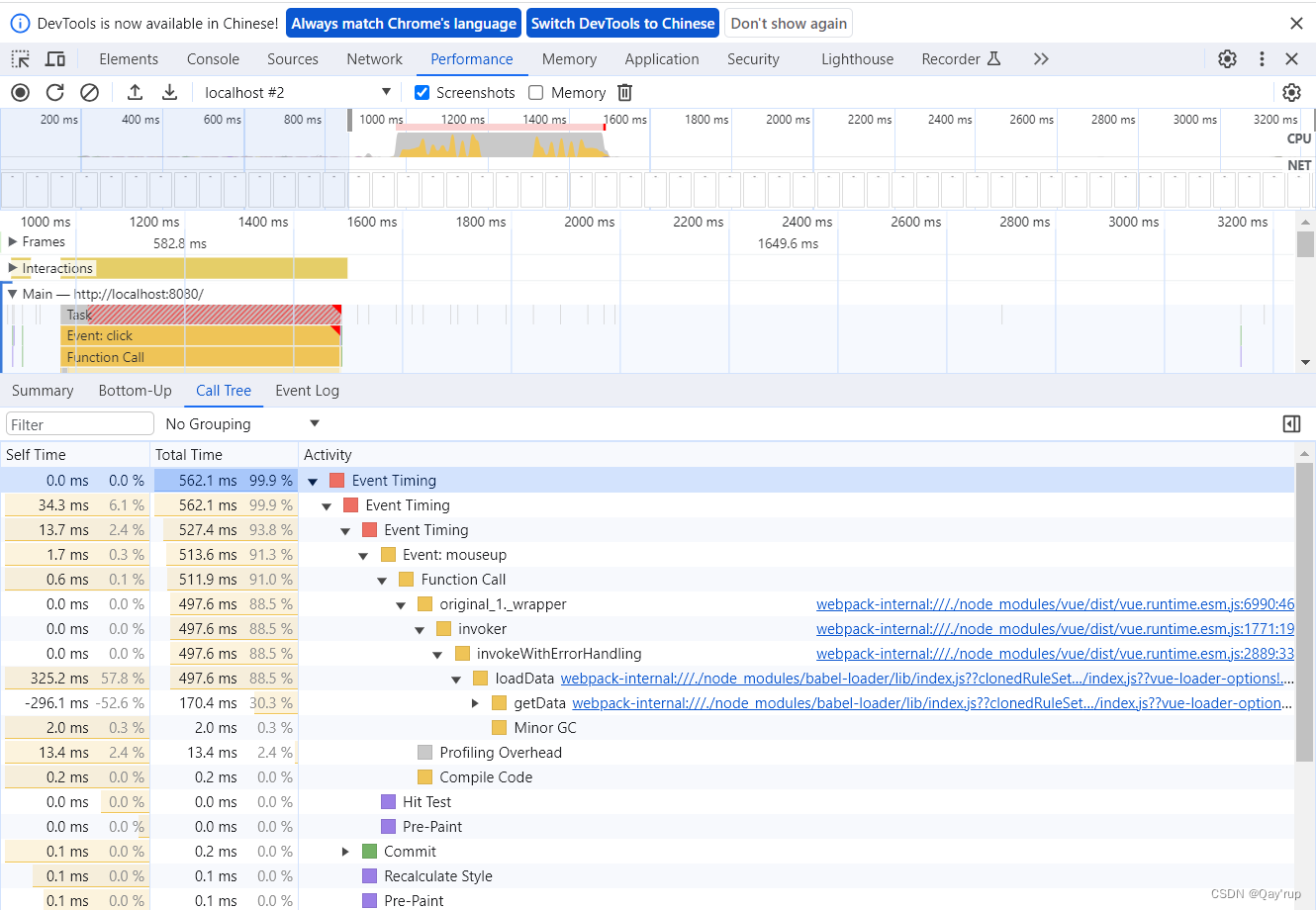
现在的情况是,当点击按钮时,页面要过很久才做出响应,.打开i控制台使用性能分析器记录可以看到如下显示
渲染和绘制的事件加起来才用6ms,当然这也是对的,本来也就显示一个按钮和一段文本,用不了多长时间
主要是script脚本运行时间长,用来6635 ms,这也太久了,

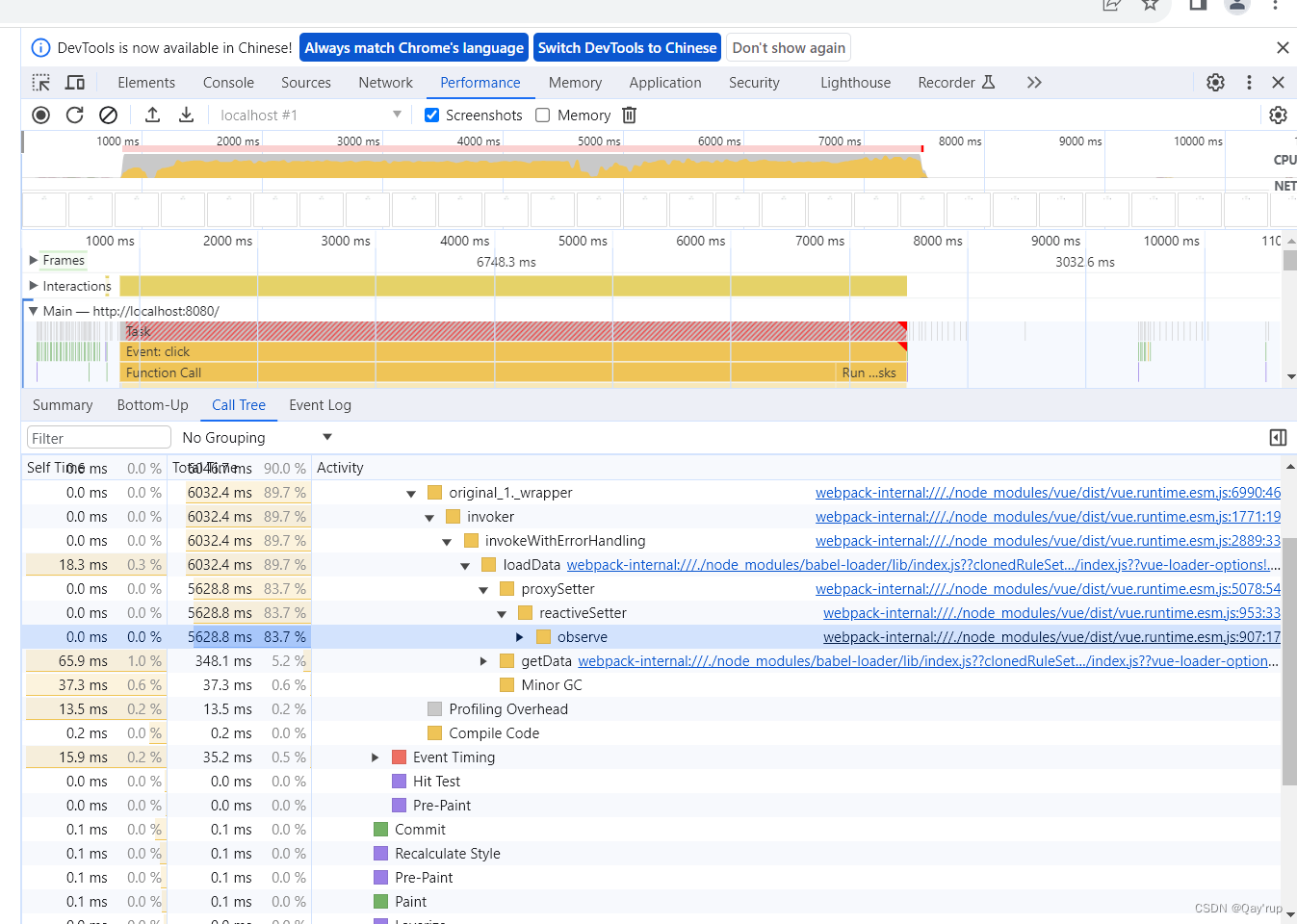
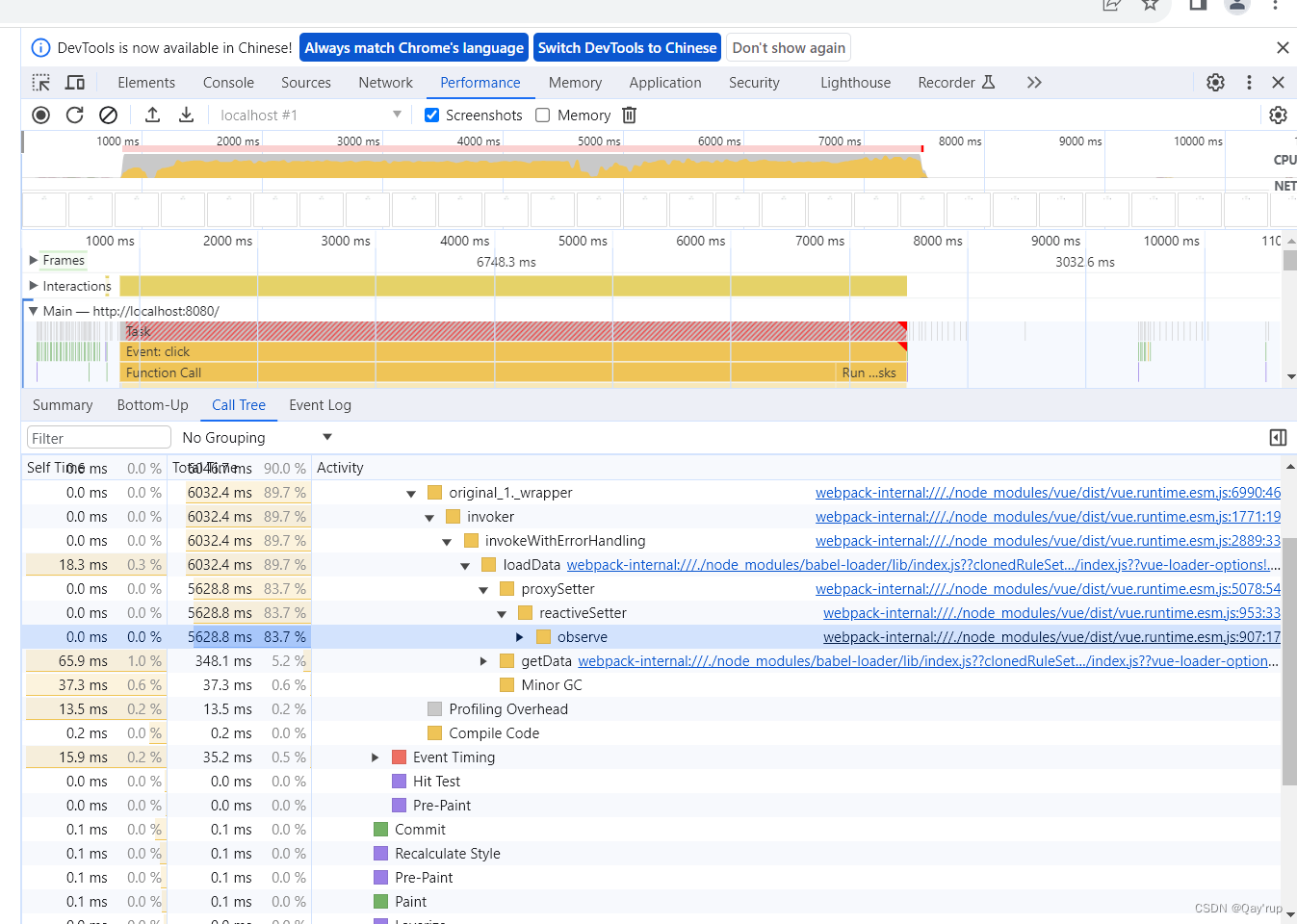
既然是script耗费了这么多时间,那么点开事件树,一路展开,可以发现getData这个函数只用了348ms才占用了百分之5.2的时间,proxySetter这个函数占用6647.8ms,也就是说,效率主要损耗在这个函数里面了,

再接着展开proxySetter,于是就发现了老朋友observe,能来花时间看这篇文章的都是学过vue的,对这个函数应该都很熟悉,不熟悉也没关系,你只要知道vue就是靠这个来完成响应式的.它遍历数组,遍历对象,遍历它们里面的每一个属性,而且是深度遍历,
给每一个属性使用Object.defineProperty来进行响应式处理,所以时间主要损耗在这里,
但是很多时候,并不是每一个数据都需要使用响应式,就如同这个dome中的例子,只是想简简单单的展示一下这个数据的长度,这个数据的内容
又不会变化,没必要给它添加响应式

那有没有什么办法解决这个问题呢?
有,可以使用一段简单的代码,如下loadData() { this.myData =Object.freeze(this.getData()) },- 1
- 2
- 3
使用这段代码给不希望vue处理的对象冻结了.vue会判断这个对象是否被冻结了,如果被冻结了,就不会再去给他遍历添加侦听了,
再次使用性能分析查看,可以发现这次只用了五百多毫秒.

-
相关阅读:
接口测试到底测试什么?
(2023,GPT-4V,LLM,LMM,功能和应用)大型多模态模型的黎明:GPT-4V(ision) 的初步探索
图像的数据类型
实验十 符号计算基础与符号微积分(matlab)
python开发工程师面试准备
【Vulhub靶场】】zabbix-SQL注入(CVE-2016-10134)漏洞复现
ChatGPT如何应对紧急情况和灾害应对?
LeetCode 2886.改变数据类型
[JavaScript 刷题] 树 - 二叉搜索树中的插入操作, leetcode 701
ABeam Team Building |「TDC Green Day——夏日Go Green·畅享山海间 环保公益行动」回顾
- 原文地址:https://blog.csdn.net/weixin_44368963/article/details/136405640