-
关于vue中关于eslint报错的问题
vue创建完项目以后如果报parsing error no babel config file。。。这样的错误的话,关闭项目,用vscode进入项目中打开项目就可以解决了。
1 代码保存的时候会自动将单引号报错为双引号 导致eslint报错的问题, 解决思路:
在项目根目录下新建一个.prettierrc.json文件- {
- “tabWidth”: 2,
- “useTabs”: false,
- “singleQuote”: true,
- “semi”: false
- }
2 关于报错代码的时候 出现尾随逗号报错的解决办法:
第一种解决方式 就是在vetur插件中增加trailngComma:'none',但是对于我没有解决问题。
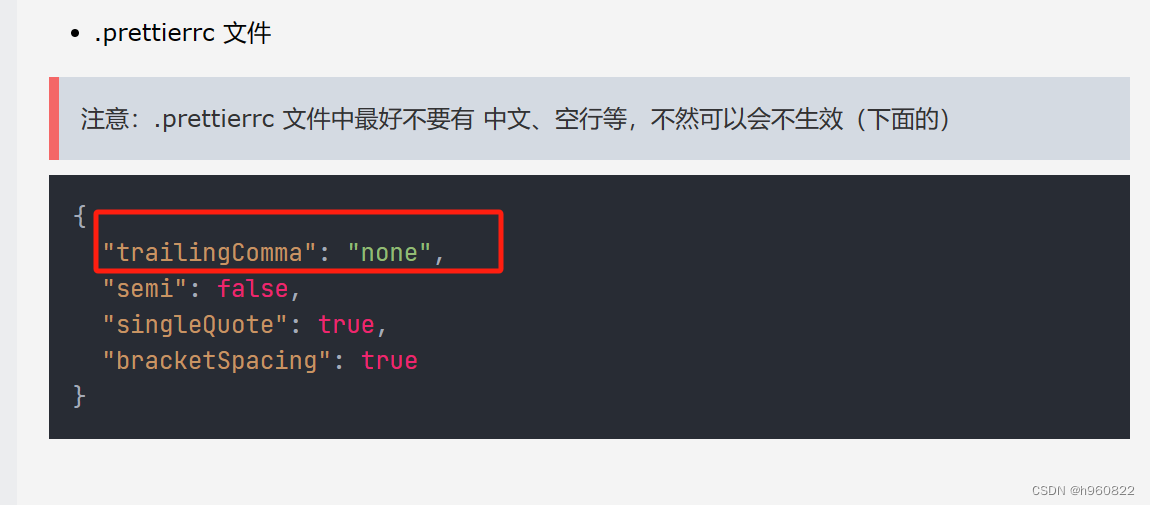
第二种就是.prettierrc文件中 增加了trailngComma:'none' 这行代码

3 如何让less在保存的时候 不再自动生成css文件呢, 同样也是在vetur中的essting.json中进行配- "less.compile": {
- "compress": false,//是否压缩
- "sourceMap": false,//是否生成map文件,有了这个可以在调试太看到less行数
- "out": false,//是否输出为css文件,false不输出
- },
-
相关阅读:
面试题:RocketMQ 如何保证消息不丢失,如何保证消息不被重复消费?
软件测试 - 测试基础知识梳理
std::map和std::unordered_map区别
踩坑了,踩到一个特别无语的常识坑
6.英语的十六种时态(三面旗):主动、被动、肯定、否定、一般疑问句、特殊疑问句。
1.5-19:救援
Java基于SpringBoot的校园博客系统
痛定思痛学DP,动态规划的一般性应用流程的总结
我第一个开源AI小产品-video2blog即将正式发布
央企招聘:正式编制!八险三金!各项福利!中国邮政招人啦!
- 原文地址:https://blog.csdn.net/h960822/article/details/136398426