-
鸿蒙Harmony应用开发—ArkTS声明式开发(自定义事件分发)
ArkUI在处理触屏事件时,会在触屏事件触发前进行按压点和组件区域的触摸测试,来收集需要响应触屏事件的组件,再基于触摸测试结果分发相应的触屏事件。在父节点,开发者可以通过onChildTouchTest决定如何让子节点去做触摸测试,影响子组件的触摸测试,最终影响后续的触屏事件分发,具体影响参考TouchTestStrategy枚举说明。
说明:
- 从API Version 11开始支持。后续版本如有新增内容,则采用上角标单独标记该内容的起始版本。
- onClick以及旋转、捏合手势经过自定义事件分发之后可能会因为触摸热区没有命中导致事件不响应。
onChildTouchTest
onChildTouchTest(event: (value: Array
) => TouchResult) 当前组件可通过设置回调来自定义子节点如何去做触摸测试。
系统能力: SystemCapability.ArkUI.ArkUI.Full
参数:
参数名 类型 必填 说明 value Array<TouchTestInfo> 是 包含子节点信息的数组。 返回值:
类型 说明 TouchTestInfo 子节点进行触摸测试的方式。 说明: 子节点信息数组中只包含命名节点的信息,即开发者通过id属性设置了id的节点。
TouchTestInfo说明
名称 类型 描述 windowX number 按压点相对于窗口左上角的x轴坐标。 windowY number 按压点相对于窗口左上角的y轴坐标。 parentX number 按压点相对于父组件左上角的x轴坐标。 parentY number 按压点相对于父组件左上角的y轴坐标。 x number 按压点相对于子组件左上角的x轴坐标。 y number 按压点相对于子组件左上角的y轴坐标。 rect RectResult 子组件的大小。 id string 通过id属性设置的组件id。 TouchResult说明
名称 类型 必填 描述 strategy TouchTestStrategy 是 事件派发策略。 id ? string 否 通过id属性设置的组件id。
当strategy为TouchTestStrategy.DEFUALT时,id是可选的;当strategy是TouchTestStrategy.FORWARD_COMPEITION或TouchTestStrategy.FORWARD时,id是必需的(如果没有返回id,则当成TouchTestStrategy.DEFAULT处理)。TouchTestStrategy枚举说明
名称 描述 DEFAULT 自定义分发不产生影响,继续走组件系统默认分发机制。 FORWARD_COMPETITION 定向派发到指定子节点,同时走ArkUI触摸测试流程。 FORWARD 定向派发到指定子节点,不走ArkUI触摸测试流程。 示例
示例1
- // xxx.ets
- import promptAction from '@ohos.promptAction';
- @Entry
- @Component
- struct ListExample {
- private arr: number[] = [0, 1, 2, 3, 4, 5, 6, 7, 8, 9, 10, 11, 12]
- @State text: string = 'Button'
- build() {
- Column() {
- List({ space: 12, initialIndex: 0 }) {
- ForEach(this.arr, (item: number) => {
- ListItem() {
- Text('Item ' + item)
- .width('100%')
- .height(56)
- .fontSize(16)
- .textAlign(TextAlign.Start)
- }.borderRadius(24)
- .backgroundColor(Color.White)
- .padding({ left: 12, right: 12 })
- }, (item: string) => item)
- }
- .listDirection(Axis.Vertical)
- .scrollBar(BarState.Off)
- .edgeEffect(EdgeEffect.Spring)
- .onScrollIndex((start: number, end: number) => {
- console.info('first' + start)
- console.info('last' + end)
- })
- .onScroll((scrollOffset: number, scrollState: ScrollState) => {
- console.info(`onScroll scrollState = ScrollState` + scrollState + `, scrollOffset = ` + scrollOffset)
- })
- .width('100%')
- .height('65%')
- .id('MyList')
- Button(this.text)
- .width(312)
- .height(40)
- .id('Mybutton')
- .fontSize(16)
- .fontWeight(FontWeight.Medium)
- .margin({ top: 80 })
- .onClick(() => {
- this.text = 'click the button'
- promptAction.showToast({ message: 'you click the button.', duration: 3000 })
- })
- }
- .width('100%')
- .height('100%')
- .backgroundColor(0xF1F3F5)
- .justifyContent(FlexAlign.End)
- .padding({ left: 12, right: 12, bottom: 24 })
- .onChildTouchTest((touchinfo) => {
- for (let info of touchinfo) {
- if (info.id == 'MyList') {
- return { id: info.id, strategy: TouchTestStrategy.FORWARD_COMPETITION }
- }
- }
- return { strategy: TouchTestStrategy.DEFAULT }
- })
- }
- }
点击下方空白区域后拖动,能够拖动List滑动;点击Button按钮,Button会响应onClick事件。

示例2
- // xxx.ets
- import promptAction from '@ohos.promptAction';
- @Entry
- @Component
- struct ListExample {
- private arr: number[] = [0, 1, 2, 3, 4, 5, 6, 7, 8, 9, 10, 11, 12]
- @State text: string = 'Button'
- build() {
- Column() {
- List({ space: 12, initialIndex: 0 }) {
- ForEach(this.arr, (item: number) => {
- ListItem() {
- Text('Item ' + item)
- .width('100%')
- .height(56)
- .fontSize(16)
- .textAlign(TextAlign.Start)
- }.borderRadius(24)
- .backgroundColor(Color.White)
- .padding({ left: 12, right: 12 })
- }, (item: string) => item)
- }
- .listDirection(Axis.Vertical)
- .scrollBar(BarState.Off)
- .edgeEffect(EdgeEffect.Spring)
- .onScrollIndex((start: number, end: number) => {
- console.info('first' + start)
- console.info('last' + end)
- })
- .onScroll((scrollOffset: number, scrollState: ScrollState) => {
- console.info(`onScroll scrollState = ScrollState` + scrollState + `, scrollOffset = ` + scrollOffset)
- })
- .width('100%')
- .height('65%')
- .id('MyList')
- Button(this.text)
- .width(312)
- .height(40)
- .id('Mybutton')
- .fontSize(16)
- .fontWeight(FontWeight.Medium)
- .margin({ top: 80 })
- .onClick(() => {
- this.text = 'click the button'
- promptAction.showToast({ message: 'you click the button.', duration: 3000 })
- })
- }
- .width('100%')
- .height('100%')
- .backgroundColor(0xF1F3F5)
- .justifyContent(FlexAlign.End)
- .padding({ left: 12, right: 12, bottom: 24 })
- .onChildTouchTest((touchinfo) => {
- for (let info of touchinfo) {
- if (info.id == 'MyList') {
- return { id: info.id, strategy: TouchTestStrategy.FORWARD }
- }
- }
- return { strategy: TouchTestStrategy.DEFAULT }
- })
- }
- }
点击下方空白区域后拖动,能够拖动List滑动;点击Button按钮,Button不会响应onClick事件。

示例3
- // xxx.ets
- import promptAction from '@ohos.promptAction';
- @Entry
- @Component
- struct ListExample {
- private arr: number[] = [0, 1, 2, 3, 4, 5, 6, 7, 8, 9, 10, 11, 12]
- @State text: string = 'Button'
- build() {
- Column() {
- List({ space: 12, initialIndex: 0 }) {
- ForEach(this.arr, (item: number) => {
- ListItem() {
- Text('Item ' + item)
- .width('100%')
- .height(56)
- .fontSize(16)
- .textAlign(TextAlign.Start)
- }.borderRadius(24)
- .backgroundColor(Color.White)
- .padding({ left: 12, right: 12 })
- }, (item: string) => item)
- }
- .listDirection(Axis.Vertical)
- .scrollBar(BarState.Off)
- .edgeEffect(EdgeEffect.Spring)
- .onScrollIndex((start: number, end: number) => {
- console.info('first' + start)
- console.info('last' + end)
- })
- .onScroll((scrollOffset: number, scrollState: ScrollState) => {
- console.info(`onScroll scrollState = ScrollState` + scrollState + `, scrollOffset = ` + scrollOffset)
- })
- .width('100%')
- .height('65%')
- .id('MyList')
- Button(this.text)
- .width(312)
- .height(40)
- .id('Mybutton')
- .fontSize(16)
- .fontWeight(FontWeight.Medium)
- .margin({ top: 80 })
- .onClick(() => {
- this.text = 'click the button'
- promptAction.showToast({ message: 'you click the button.', duration: 3000 })
- })
- }
- .width('100%')
- .height('100%')
- .backgroundColor(0xF1F3F5)
- .justifyContent(FlexAlign.End)
- .padding({ left: 12, right: 12, bottom: 24 })
- .onChildTouchTest((touchinfo) => {
- return { strategy: TouchTestStrategy.DEFAULT }
- })
- }
- }
点击下方空白区域后拖动,List不会滑动;点击Button按钮,Button会响应onClick事件。

最后,有很多小伙伴不知道学习哪些鸿蒙开发技术?不知道需要重点掌握哪些鸿蒙应用开发知识点?而且学习时频繁踩坑,最终浪费大量时间。所以有一份实用的鸿蒙(Harmony NEXT)资料用来跟着学习是非常有必要的。
这份鸿蒙(Harmony NEXT)资料包含了鸿蒙开发必掌握的核心知识要点,内容包含了(ArkTS、ArkUI开发组件、Stage模型、多端部署、分布式应用开发、音频、视频、WebGL、OpenHarmony多媒体技术、Napi组件、OpenHarmony内核、Harmony南向开发、鸿蒙项目实战等等)鸿蒙(Harmony NEXT)技术知识点。
希望这一份鸿蒙学习资料能够给大家带来帮助,有需要的小伙伴自行领取,限时开源,先到先得~无套路领取!!
获取这份完整版高清学习路线,请点击→纯血版全套鸿蒙HarmonyOS学习资料
鸿蒙(Harmony NEXT)最新学习路线

-
HarmonOS基础技能

- HarmonOS就业必备技能

- HarmonOS多媒体技术

- 鸿蒙NaPi组件进阶

- HarmonOS高级技能

- 初识HarmonOS内核

- 实战就业级设备开发

有了路线图,怎么能没有学习资料呢,小编也准备了一份联合鸿蒙官方发布笔记整理收纳的一套系统性的鸿蒙(OpenHarmony )学习手册(共计1236页)与鸿蒙(OpenHarmony )开发入门教学视频,内容包含:ArkTS、ArkUI、Web开发、应用模型、资源分类…等知识点。
获取以上完整版高清学习路线,请点击→纯血版全套鸿蒙HarmonyOS学习资料
《鸿蒙 (OpenHarmony)开发入门教学视频》

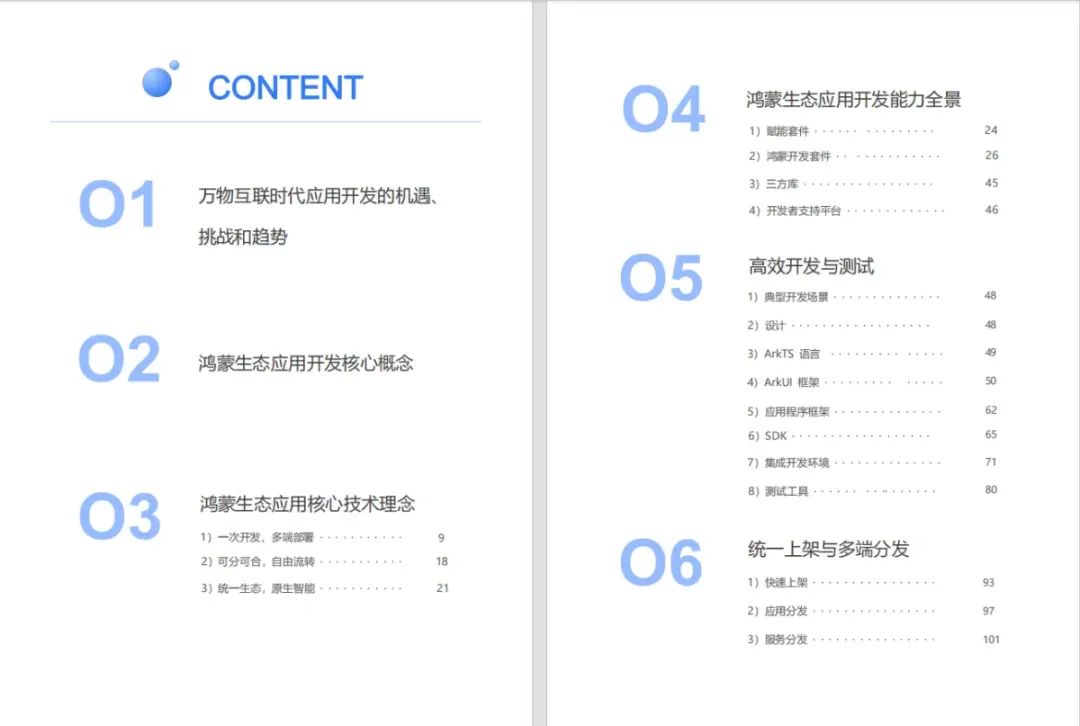
《鸿蒙生态应用开发V2.0白皮书》

《鸿蒙 (OpenHarmony)开发基础到实战手册》
OpenHarmony北向、南向开发环境搭建

《鸿蒙开发基础》
- ArkTS语言
- 安装DevEco Studio
- 运用你的第一个ArkTS应用
- ArkUI声明式UI开发
- .……

《鸿蒙开发进阶》
- Stage模型入门
- 网络管理
- 数据管理
- 电话服务
- 分布式应用开发
- 通知与窗口管理
- 多媒体技术
- 安全技能
- 任务管理
- WebGL
- 国际化开发
- 应用测试
- DFX面向未来设计
- 鸿蒙系统移植和裁剪定制
- ……

《鸿蒙进阶实战》
- ArkTS实践
- UIAbility应用
- 网络案例
- ……

获取以上完整鸿蒙HarmonyOS学习资料,请点击→纯血版全套鸿蒙HarmonyOS学习资料
总结
总的来说,华为鸿蒙不再兼容安卓,对中年程序员来说是一个挑战,也是一个机会。只有积极应对变化,不断学习和提升自己,他们才能在这个变革的时代中立于不败之地。

-
相关阅读:
【精讲】vue框架 路由守卫(前后置)等
java计算机毕业设计教师继续教育源码+mysql数据库+系统+lw文档+部署
Python之xpath、JsonPath、bs4基本使用
NumPy学习挑战第四关-NumPy数组属性
【k8s】10.网络插件
CSS基础选择器
linux系统中安装python到指定目录
3种等待方式,让你学会Selenium设置自动化等待测试脚本!
AI 音辨世界:艺术小白的我,靠这个AI模型,速识音乐流派选择音乐
【数据库04】中级开发需要掌握哪些SQL进阶玩法
- 原文地址:https://blog.csdn.net/m0_64420071/article/details/136399667
