-
鸿蒙Harmony应用开发—ArkTS声明式开发(组件可见区域变化事件)
组件可见区域变化事件是组件在屏幕中的显示区域面积变化时触发的事件,提供了判断组件是否完全或部分显示在屏幕中的能力,适用于广告曝光埋点之类的场景。
说明:
从API Version 9开始支持。后续版本如有新增内容,则采用上角标单独标记该内容的起始版本。
onVisibleAreaChange
onVisibleAreaChange(ratios: Array
, event: (isVisible: boolean, currentRatio: number) => void) 组件可见区域变化时触发该回调。
系统能力: SystemCapability.ArkUI.ArkUI.Full
参数:
参数名 类型 必填 说明 ratios Array 是 阈值数组。其中,每个阈值代表组件可见面积(即组件在屏幕显示区的面积,只计算父组件内的面积,超出父组件部分不会计算)与组件自身面积的比值。当组件可见面积与自身面积的比值接近阈值时,均会触发该回调。每个阈值的取值范围为[0.0, 1.0],如果开发者设置的阈值超出该范围,则会实际取值0.0或1.0。 event (isVisible: boolean, currentRatio: number) => void) 是 -isVisible:表示组件的可见面积与自身面积的比值与上一次变化相比的情况,比值变大为true,比值变小为false。
-currentRatio:触发回调时,组件可见面积与自身面积的比值。说明:
该接口只适用于组件布局区域超出或离开了当前屏幕显示区域的情况,不支持组件堆叠(Stack)导致的面积不可见、使用offset或translate等图形变换接口导致的面积超出情况。
示例
- // xxx.ets
- @Entry
- @Component
- struct ScrollExample {
- scroller: Scroller = new Scroller()
- private arr: number[] = [0, 1, 2, 3, 4, 5, 6, 7, 8, 9]
- @State testTextStr: string = 'test'
- @State testRowStr: string = 'test'
- build() {
- Column() {
- Column() {
- Text(this.testTextStr)
- .fontSize(20)
- Text(this.testRowStr)
- .fontSize(20)
- }
- .height(100)
- .backgroundColor(Color.Gray)
- .opacity(0.3)
- Scroll(this.scroller) {
- Column() {
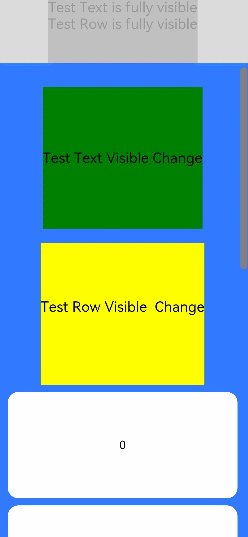
- Text("Test Text Visible Change")
- .fontSize(20)
- .height(200)
- .margin({ top: 50, bottom: 20 })
- .backgroundColor(Color.Green)
- // 通过设置ratios为[0.0, 1.0],实现当组件完全显示或完全消失在屏幕中时触发回调
- .onVisibleAreaChange([0.0, 1.0], (isVisible: boolean, currentRatio: number) => {
- console.info('Test Text isVisible: ' + isVisible + ', currentRatio:' + currentRatio)
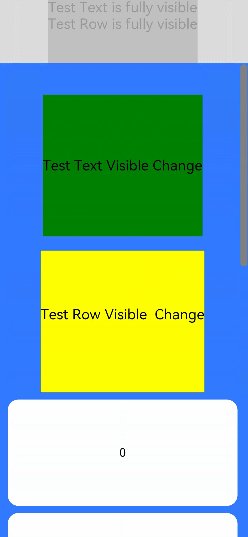
- if (isVisible && currentRatio >= 1.0) {
- console.info('Test Text is fully visible. currentRatio:' + currentRatio)
- this.testTextStr = 'Test Text is fully visible'
- }
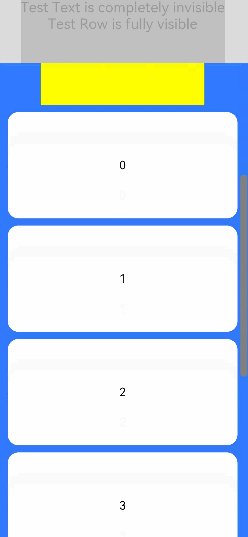
- if (!isVisible && currentRatio <= 0.0) {
- console.info('Test Text is completely invisible.')
- this.testTextStr = 'Test Text is completely invisible'
- }
- })
- Row() {
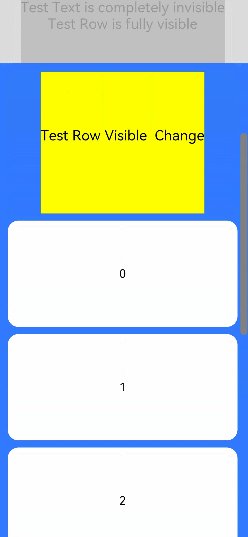
- Text('Test Row Visible Change')
- .fontSize(20)
- .margin({ bottom: 20 })
- }
- .height(200)
- .backgroundColor(Color.Yellow)
- .onVisibleAreaChange([0.0, 1.0], (isVisible: boolean, currentRatio: number) => {
- console.info('Test Row isVisible:' + isVisible + ', currentRatio:' + currentRatio)
- if (isVisible && currentRatio >= 1.0) {
- console.info('Test Row is fully visible.')
- this.testRowStr = 'Test Row is fully visible'
- }
- if (!isVisible && currentRatio <= 0.0) {
- console.info('Test Row is completely invisible.')
- this.testRowStr = 'Test Row is completely invisible'
- }
- })
- ForEach(this.arr, (item:number) => {
- Text(item.toString())
- .width('90%')
- .height(150)
- .backgroundColor(0xFFFFFF)
- .borderRadius(15)
- .fontSize(16)
- .textAlign(TextAlign.Center)
- .margin({ top: 10 })
- }, (item:number) => (item.toString()))
- }.width('100%')
- }
- .backgroundColor(0x317aff)
- .scrollable(ScrollDirection.Vertical)
- .scrollBar(BarState.On)
- .scrollBarColor(Color.Gray)
- .scrollBarWidth(10)
- .onScroll((xOffset: number, yOffset: number) => {
- console.info(xOffset + ' ' + yOffset)
- })
- .onScrollEdge((side: Edge) => {
- console.info('To the edge')
- })
- .onScrollStop(() => {
- console.info('Scroll Stop')
- })
- }.width('100%').height('100%').backgroundColor(0xDCDCDC)
- }
- }

最后,有很多小伙伴不知道学习哪些鸿蒙开发技术?不知道需要重点掌握哪些鸿蒙应用开发知识点?而且学习时频繁踩坑,最终浪费大量时间。所以有一份实用的鸿蒙(Harmony NEXT)资料用来跟着学习是非常有必要的。
这份鸿蒙(Harmony NEXT)资料包含了鸿蒙开发必掌握的核心知识要点,内容包含了(ArkTS、ArkUI开发组件、Stage模型、多端部署、分布式应用开发、音频、视频、WebGL、OpenHarmony多媒体技术、Napi组件、OpenHarmony内核、Harmony南向开发、鸿蒙项目实战等等)鸿蒙(Harmony NEXT)技术知识点。
希望这一份鸿蒙学习资料能够给大家带来帮助,有需要的小伙伴自行领取,限时开源,先到先得~无套路领取!!
获取这份完整版高清学习路线,请点击→纯血版全套鸿蒙HarmonyOS学习资料
鸿蒙(Harmony NEXT)最新学习路线

-
HarmonOS基础技能

- HarmonOS就业必备技能

- HarmonOS多媒体技术

- 鸿蒙NaPi组件进阶

- HarmonOS高级技能

- 初识HarmonOS内核

- 实战就业级设备开发

有了路线图,怎么能没有学习资料呢,小编也准备了一份联合鸿蒙官方发布笔记整理收纳的一套系统性的鸿蒙(OpenHarmony )学习手册(共计1236页)与鸿蒙(OpenHarmony )开发入门教学视频,内容包含:ArkTS、ArkUI、Web开发、应用模型、资源分类…等知识点。
获取以上完整版高清学习路线,请点击→纯血版全套鸿蒙HarmonyOS学习资料
《鸿蒙 (OpenHarmony)开发入门教学视频》

《鸿蒙生态应用开发V2.0白皮书》

《鸿蒙 (OpenHarmony)开发基础到实战手册》
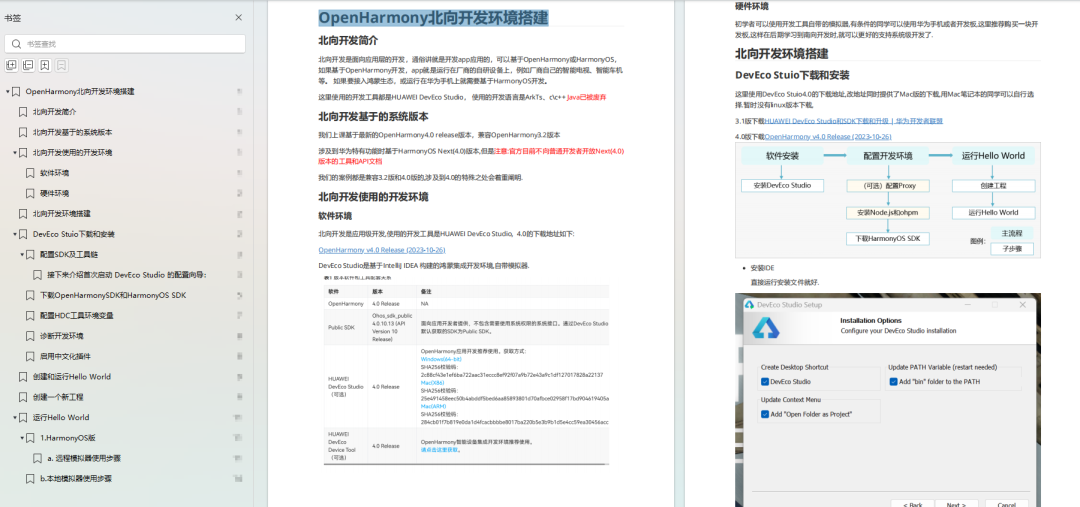
OpenHarmony北向、南向开发环境搭建

《鸿蒙开发基础》
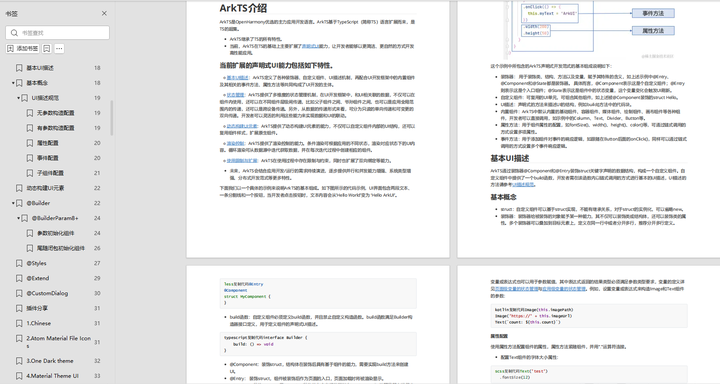
- ArkTS语言
- 安装DevEco Studio
- 运用你的第一个ArkTS应用
- ArkUI声明式UI开发
- .……

《鸿蒙开发进阶》
- Stage模型入门
- 网络管理
- 数据管理
- 电话服务
- 分布式应用开发
- 通知与窗口管理
- 多媒体技术
- 安全技能
- 任务管理
- WebGL
- 国际化开发
- 应用测试
- DFX面向未来设计
- 鸿蒙系统移植和裁剪定制
- ……

《鸿蒙进阶实战》
- ArkTS实践
- UIAbility应用
- 网络案例
- ……

获取以上完整鸿蒙HarmonyOS学习资料,请点击→纯血版全套鸿蒙HarmonyOS学习资料
总结
总的来说,华为鸿蒙不再兼容安卓,对中年程序员来说是一个挑战,也是一个机会。只有积极应对变化,不断学习和提升自己,他们才能在这个变革的时代中立于不败之地。

-
相关阅读:
Flutter高仿微信-第59篇-同步数据
【办公类-04-03】华为助手导出照片视频分类(根据图片、视频的文件名日期分类导出)
python数据类型的操作与运算符的使用
动手学习深度学习 06:卷积神经网络
Android-使用StaticLayout实现icon跟随TextView末尾效果
【node进阶】浅析Koa框架---ejs模板|文件上传|操作mongoDB
达梦数据库存储过程
多线程锁-synchronized字节码分析
中国优质稻种 国稻种芯-丰收节贸促会:老挝拟设立推广中心
Linux&Ubuntu安装OpenWAF
- 原文地址:https://blog.csdn.net/m0_64420071/article/details/136375825
