-
鸿蒙Harmony应用开发—ArkTS声明式开发(组件区域变化事件)
组件区域变化事件指组件显示的尺寸、位置等发生变化时触发的事件。
说明:
从API Version 8开始支持。后续版本如有新增内容,则采用上角标单独标记该内容的起始版本。
onAreaChange
onAreaChange(event: (oldValue: Area, newValue: Area) => void)
组件区域变化时触发该回调。仅会响应由布局变化所导致的组件大小、位置发生变化时的回调。由绘制变化所导致的渲染属性变化不会响应回调,如translate、offset。
系统能力: SystemCapability.ArkUI.ArkUI.Full
参数:
参数名 类型 必填 说明 oldValue Area 是 返回目标元素变化之前的宽高以及目标元素相对父元素和页面左上角的坐标位置。 newValue Area 是 返回目标元素变化之后的宽高以及目标元素相对父元素和页面左上角的坐标位置。 示例
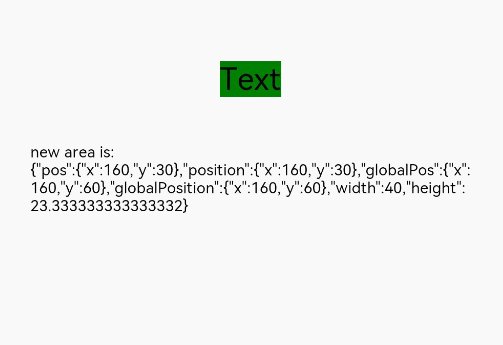
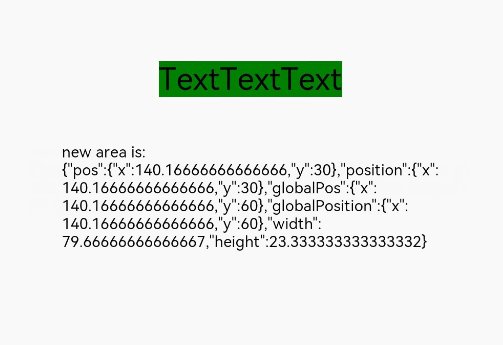
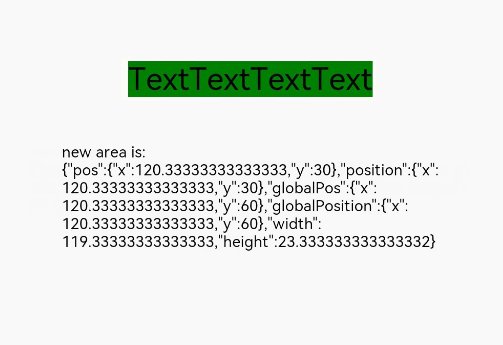
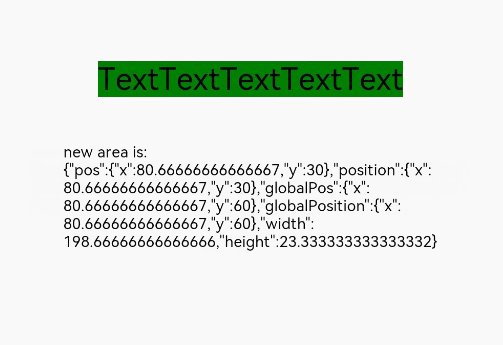
- // xxx.ets
- @Entry
- @Component
- struct AreaExample {
- @State value: string = 'Text'
- @State sizeValue: string = ''
- build() {
- Column() {
- Text(this.value)
- .backgroundColor(Color.Green)
- .margin(30)
- .fontSize(20)
- .onClick(() => {
- this.value = this.value + 'Text'
- })
- .onAreaChange((oldValue: Area, newValue: Area) => {
- console.info(`Ace: on area change, oldValue is ${JSON.stringify(oldValue)} value is ${JSON.stringify(newValue)}`)
- this.sizeValue = JSON.stringify(newValue)
- })
- Text('new area is: \n' + this.sizeValue).margin({ right: 30, left: 30 })
- }
- .width('100%').height('100%').margin({ top: 30 })
- }
- }

最后,有很多小伙伴不知道学习哪些鸿蒙开发技术?不知道需要重点掌握哪些鸿蒙应用开发知识点?而且学习时频繁踩坑,最终浪费大量时间。所以有一份实用的鸿蒙(Harmony NEXT)资料用来跟着学习是非常有必要的。
这份鸿蒙(Harmony NEXT)资料包含了鸿蒙开发必掌握的核心知识要点,内容包含了(ArkTS、ArkUI开发组件、Stage模型、多端部署、分布式应用开发、音频、视频、WebGL、OpenHarmony多媒体技术、Napi组件、OpenHarmony内核、Harmony南向开发、鸿蒙项目实战等等)鸿蒙(Harmony NEXT)技术知识点。
希望这一份鸿蒙学习资料能够给大家带来帮助,有需要的小伙伴自行领取,限时开源,先到先得~无套路领取!!
获取这份完整版高清学习路线,请点击→纯血版全套鸿蒙HarmonyOS学习资料
鸿蒙(Harmony NEXT)最新学习路线

-
HarmonOS基础技能

- HarmonOS就业必备技能

- HarmonOS多媒体技术

- 鸿蒙NaPi组件进阶

- HarmonOS高级技能

- 初识HarmonOS内核

- 实战就业级设备开发

有了路线图,怎么能没有学习资料呢,小编也准备了一份联合鸿蒙官方发布笔记整理收纳的一套系统性的鸿蒙(OpenHarmony )学习手册(共计1236页)与鸿蒙(OpenHarmony )开发入门教学视频,内容包含:ArkTS、ArkUI、Web开发、应用模型、资源分类…等知识点。
获取以上完整版高清学习路线,请点击→纯血版全套鸿蒙HarmonyOS学习资料
《鸿蒙 (OpenHarmony)开发入门教学视频》

《鸿蒙生态应用开发V2.0白皮书》

《鸿蒙 (OpenHarmony)开发基础到实战手册》
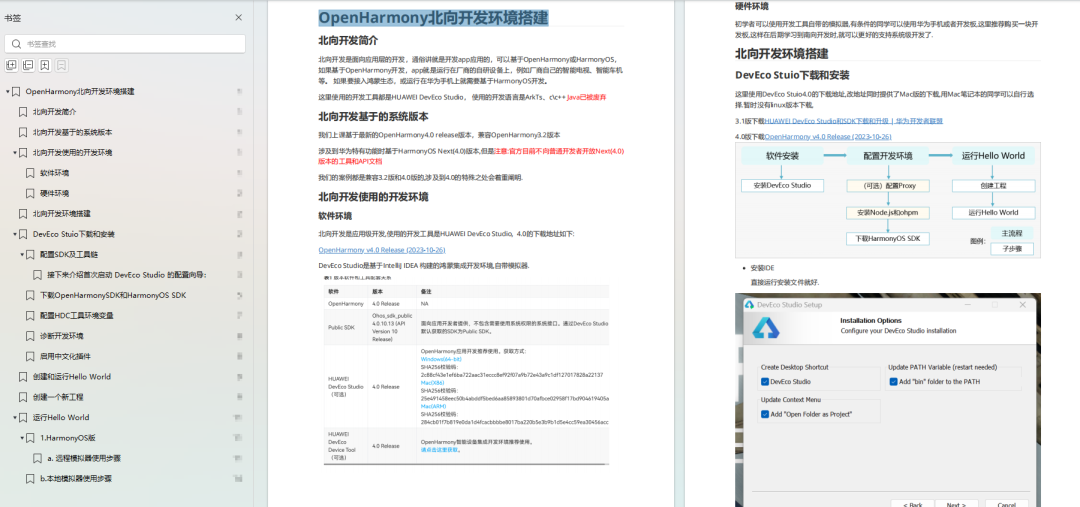
OpenHarmony北向、南向开发环境搭建

《鸿蒙开发基础》
- ArkTS语言
- 安装DevEco Studio
- 运用你的第一个ArkTS应用
- ArkUI声明式UI开发
- .……

《鸿蒙开发进阶》
- Stage模型入门
- 网络管理
- 数据管理
- 电话服务
- 分布式应用开发
- 通知与窗口管理
- 多媒体技术
- 安全技能
- 任务管理
- WebGL
- 国际化开发
- 应用测试
- DFX面向未来设计
- 鸿蒙系统移植和裁剪定制
- ……

《鸿蒙进阶实战》
- ArkTS实践
- UIAbility应用
- 网络案例
- ……

获取以上完整鸿蒙HarmonyOS学习资料,请点击→纯血版全套鸿蒙HarmonyOS学习资料
总结
总的来说,华为鸿蒙不再兼容安卓,对中年程序员来说是一个挑战,也是一个机会。只有积极应对变化,不断学习和提升自己,他们才能在这个变革的时代中立于不败之地。

-
相关阅读:
软件性能测试分析与调优实践之路-Java应用程序的性能分析与调优-手稿节选
Ubuntu18.04系统安装并配置redis
Vue3 - Fragment 片段(详细教程)
Kotlin高仿微信-第11篇-单聊-语音
arguments对象
华为eNSP综合实验考试
企业数字化办公利器——华为云桌面Workspace
Kylin (二) --------- Kylin 环境搭建
力扣刷题日志-Day2 (力扣151、43、14)
Python 操作mongodb库
- 原文地址:https://blog.csdn.net/m0_64420071/article/details/136375758
