-
ArcgisForJS如何使用ArcGIS Server发布的GP服务?
0.引言
ArcGIS for JavaScript(或简称AGJS)是一个强大的工具,它允许开发者使用JavaScript在Web浏览器中创建和运行ArcGIS应用程序。ArcGIS Server是一个强大的服务器产品,它提供了许多服务,包括地理处理服务(GP服务)。GP服务是一种服务,它允许开发者在ArcGIS Server上运行各种地理处理任务等。ArcGIS for JS可以使用ArcGIS Server发布的GP服务来执行各种地理处理任务。
1.ArcGIS创建GP服务
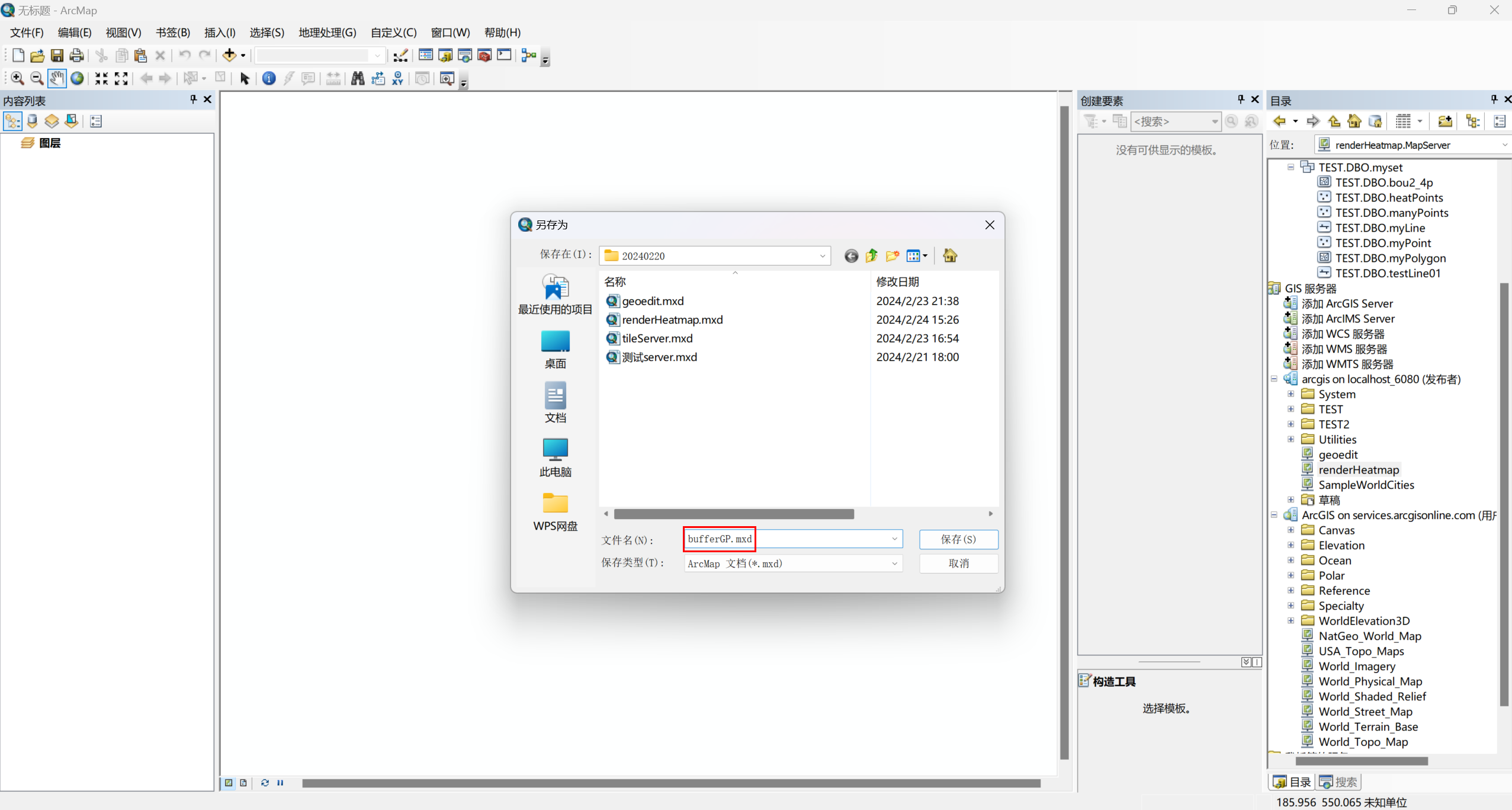
(1)创建mxd地图文档,命名为bufferGP。

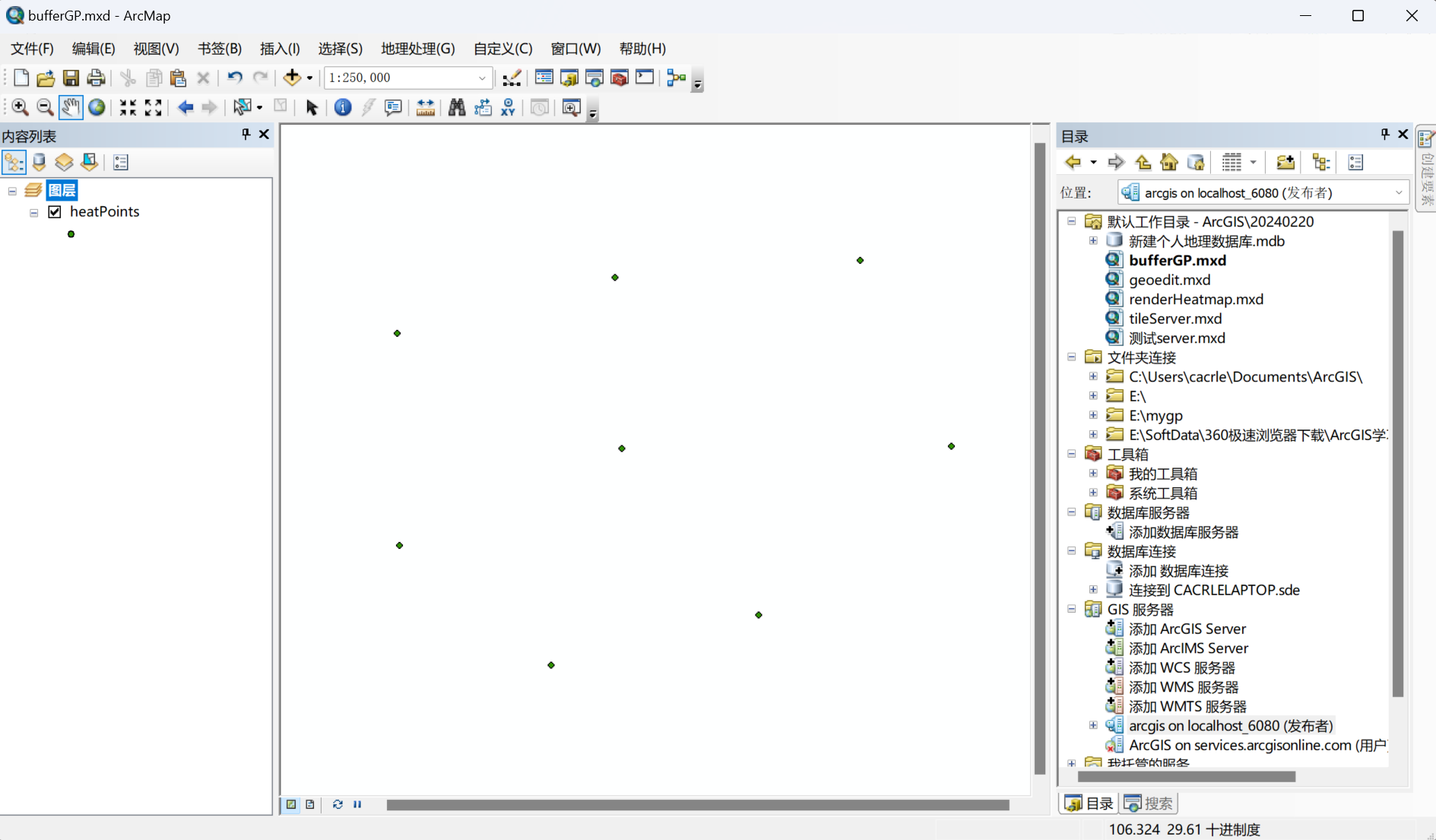
(2)创建点要素

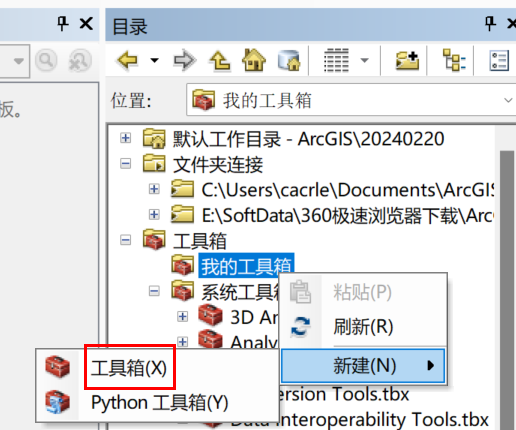
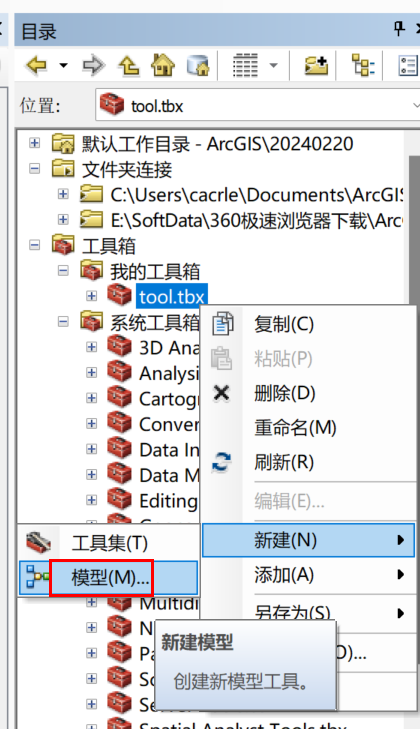
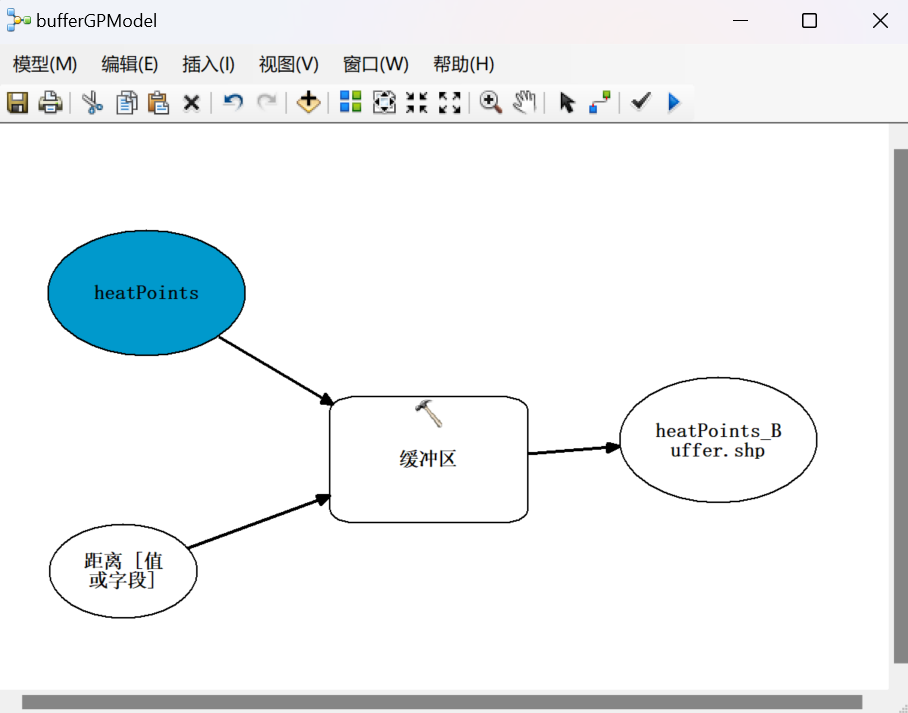
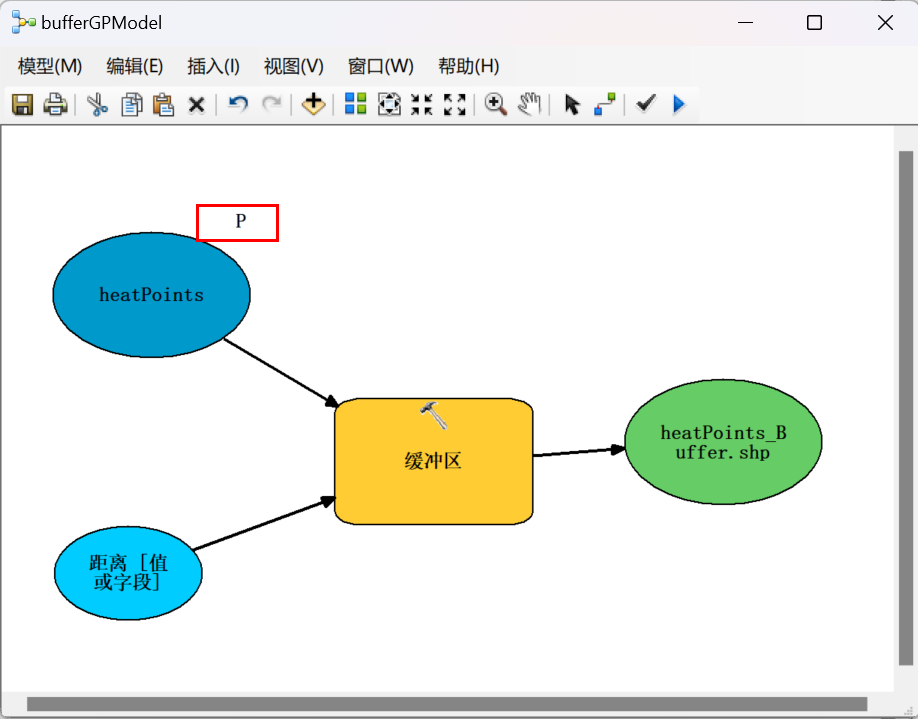
(3)创建模型


构建点生成缓冲区的模型。

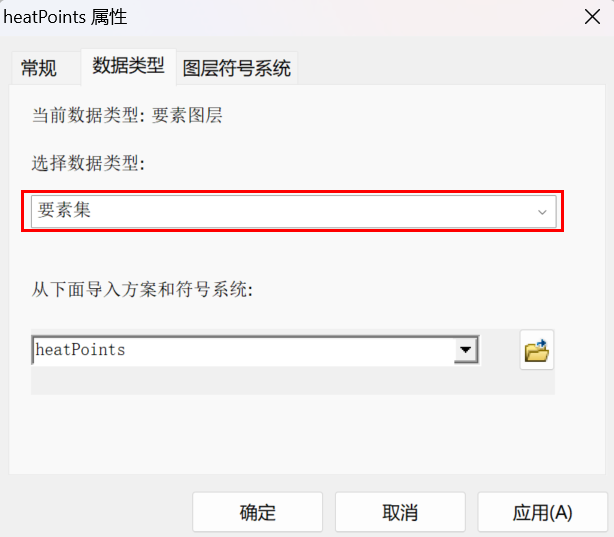
设置heatPoints。


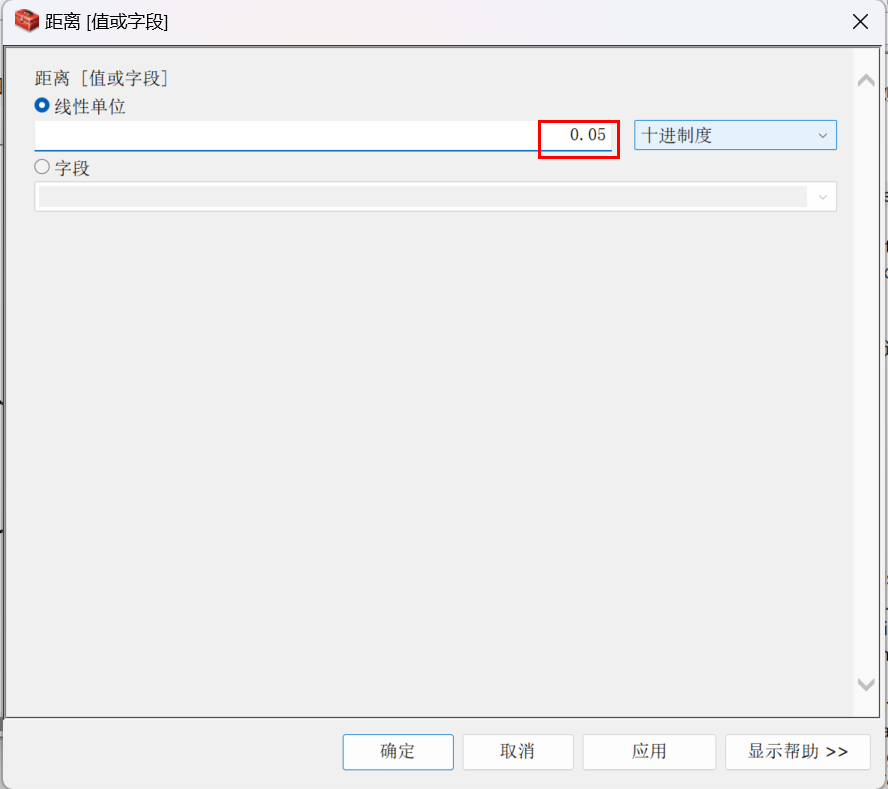
设置距离[值或字段]。

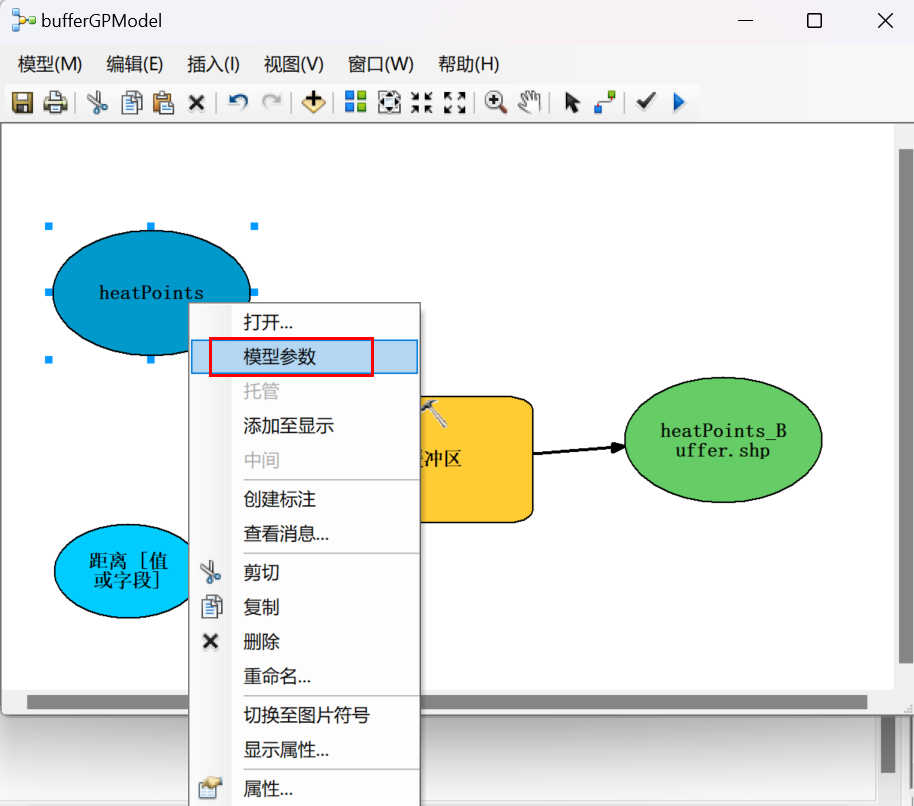
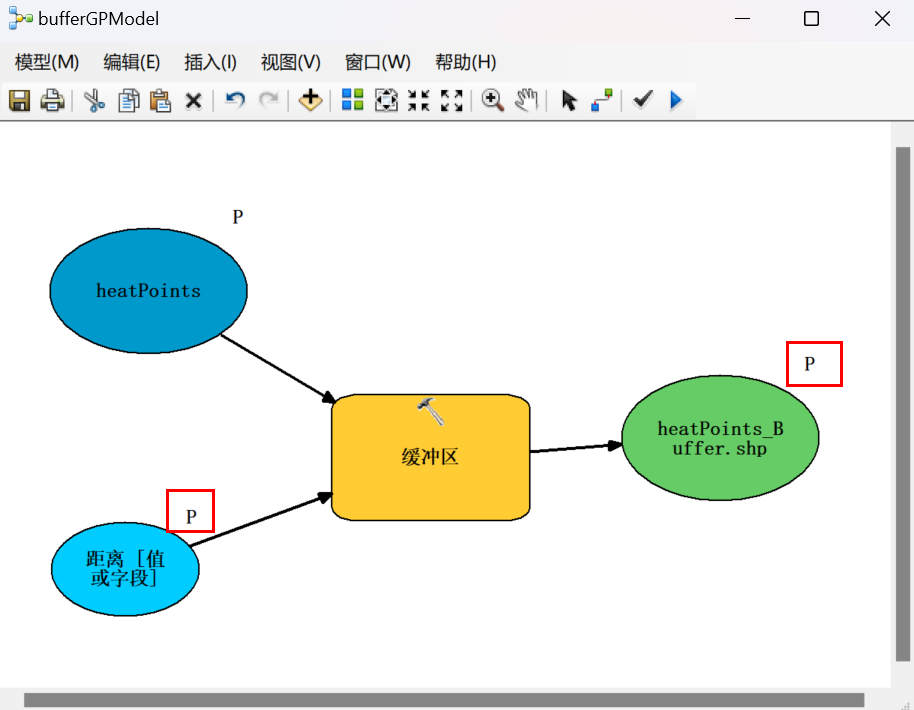
设置各组件显示模型参数。


同理设置其他组件的模型参数。

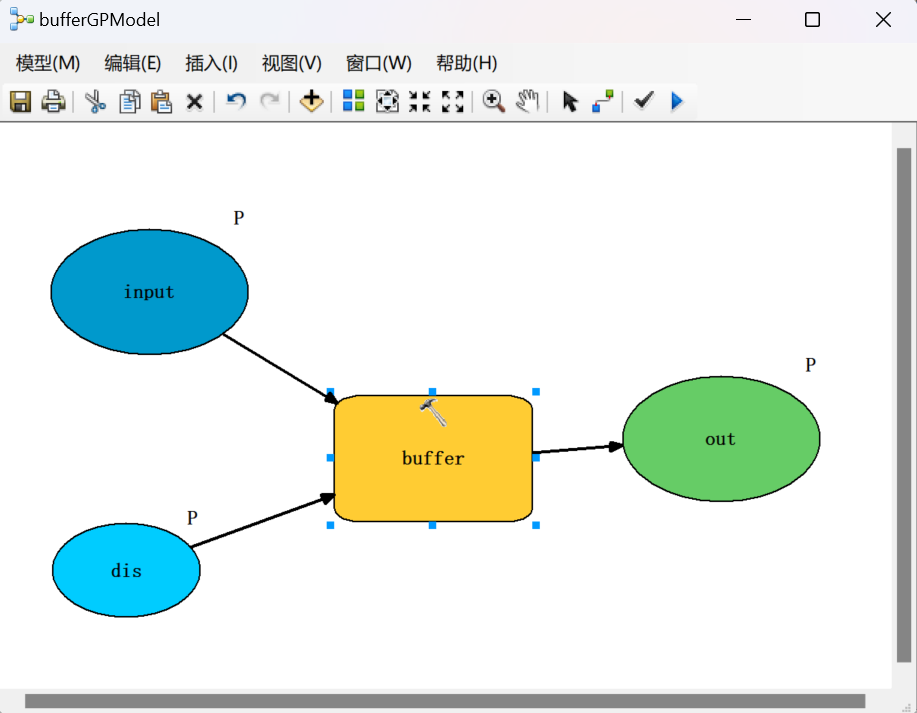
重命名各组件。

运行成功并退出。
2.ArcGIS Server发布GP服务
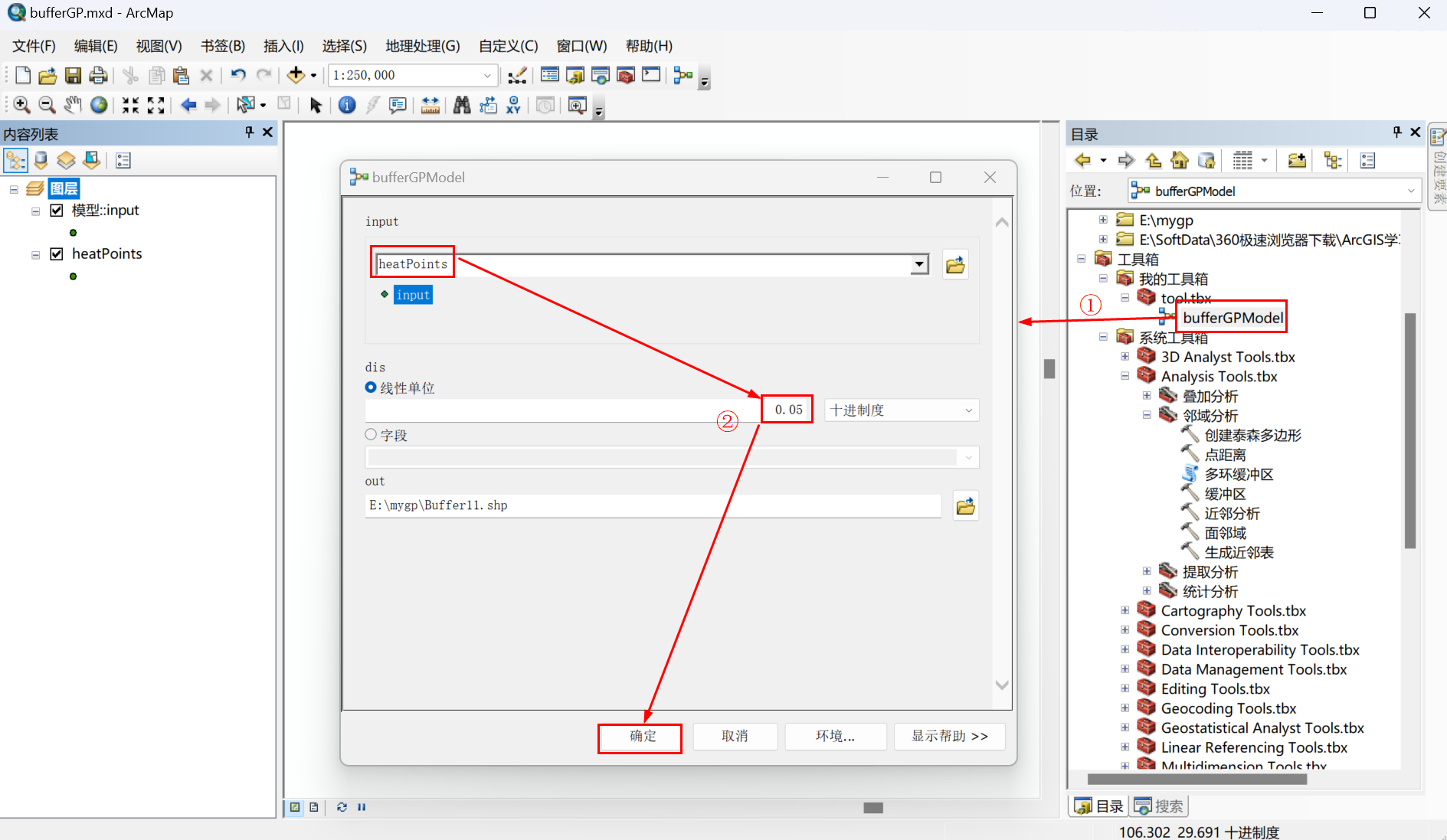
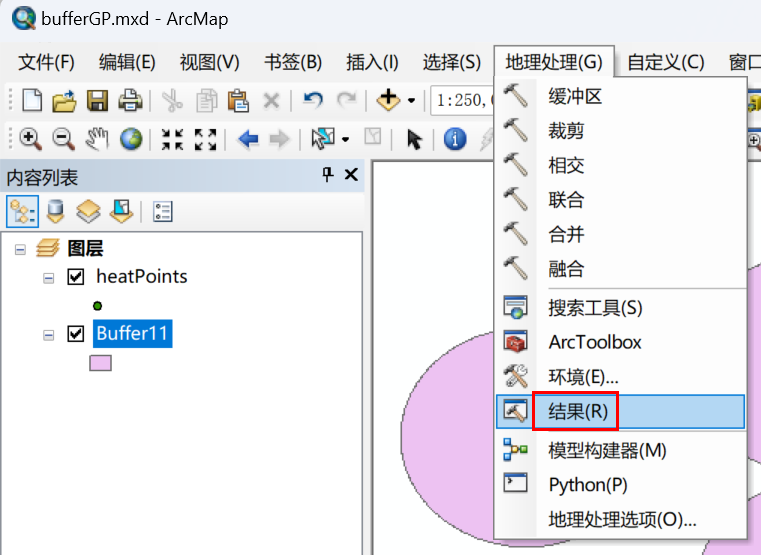
打开模型,执行一次模型。

打开结果查看会话。

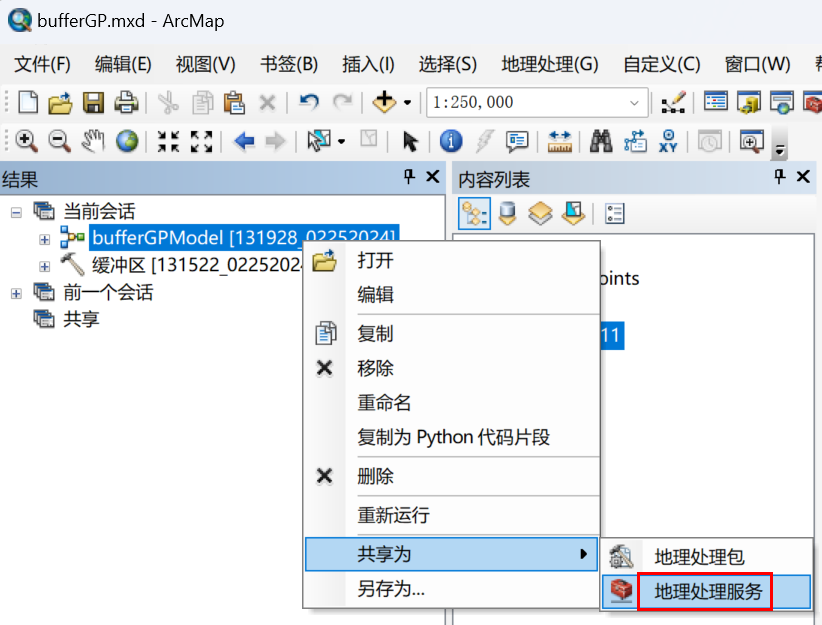
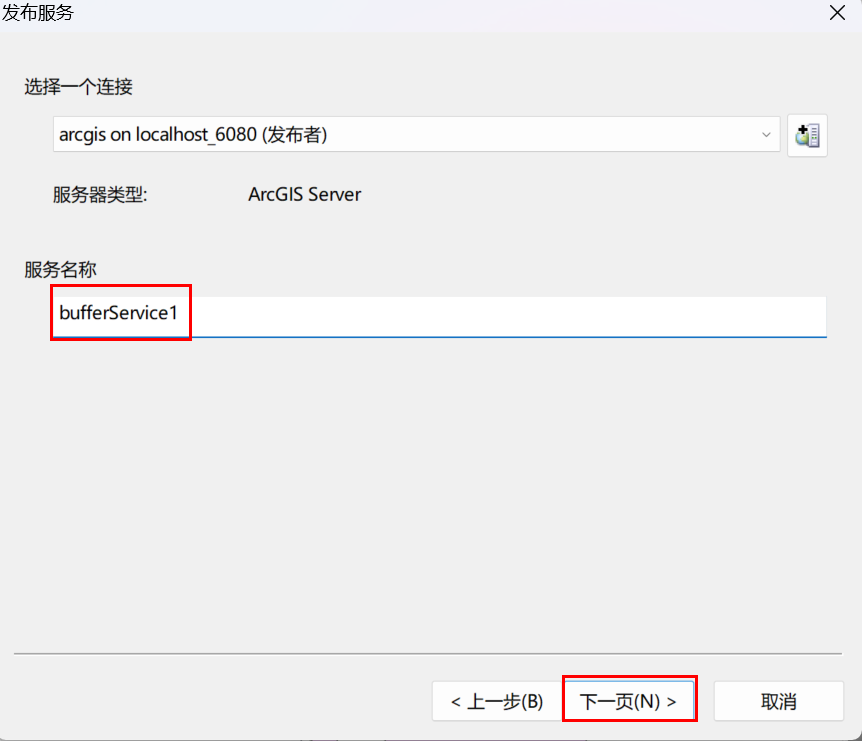
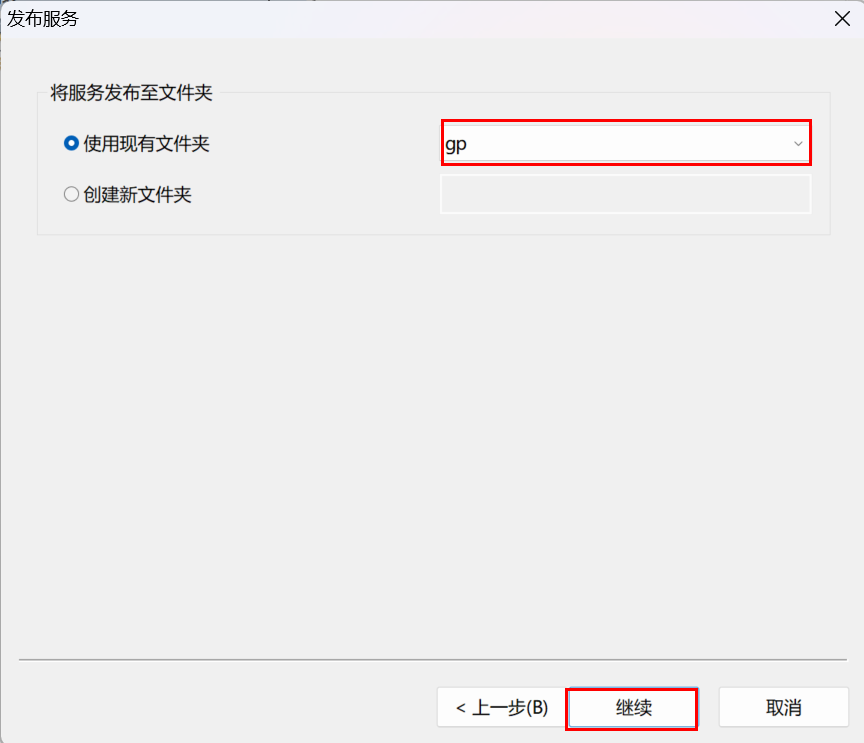
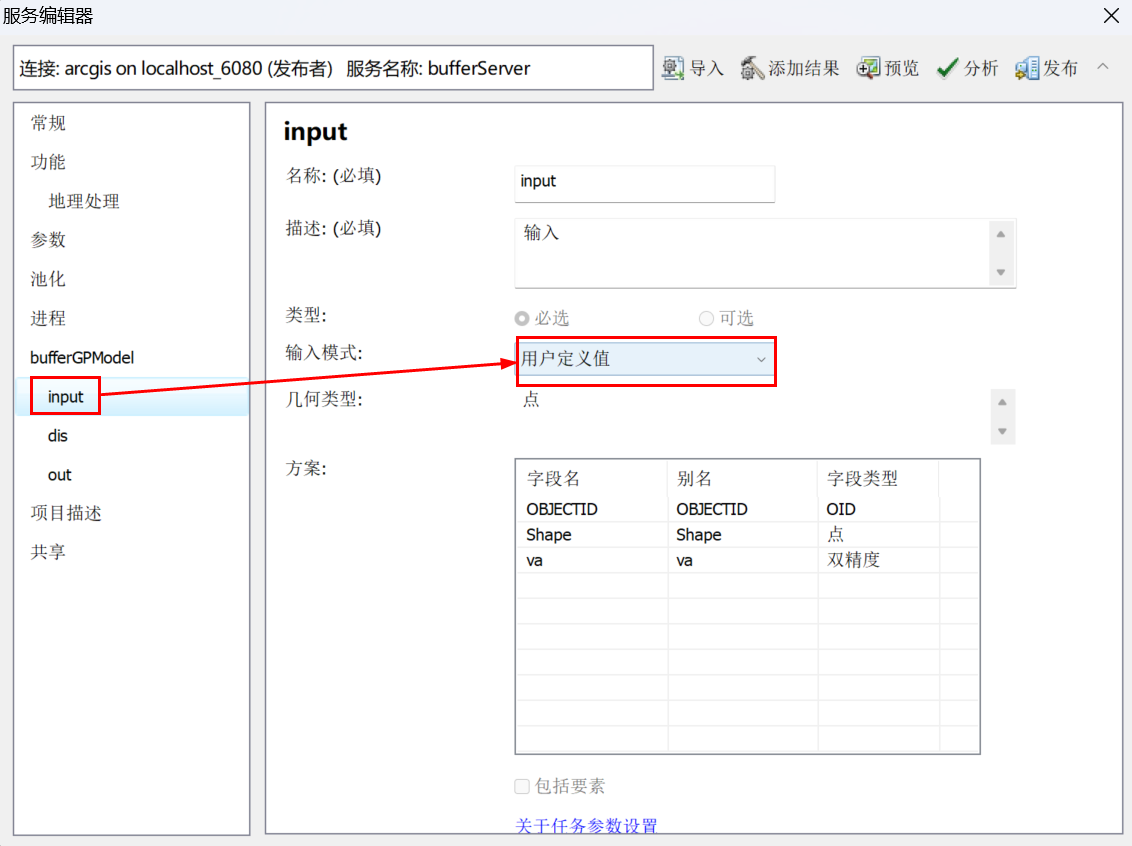
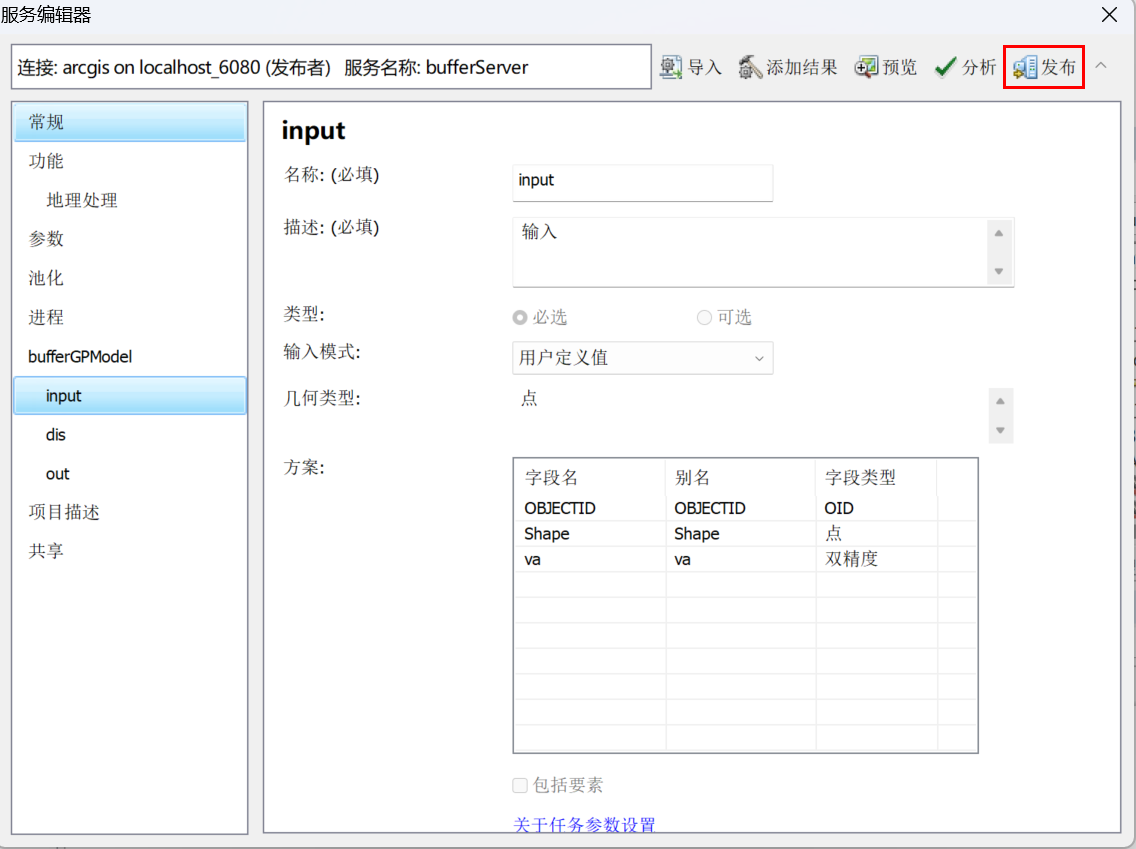
发布地理处理服务。







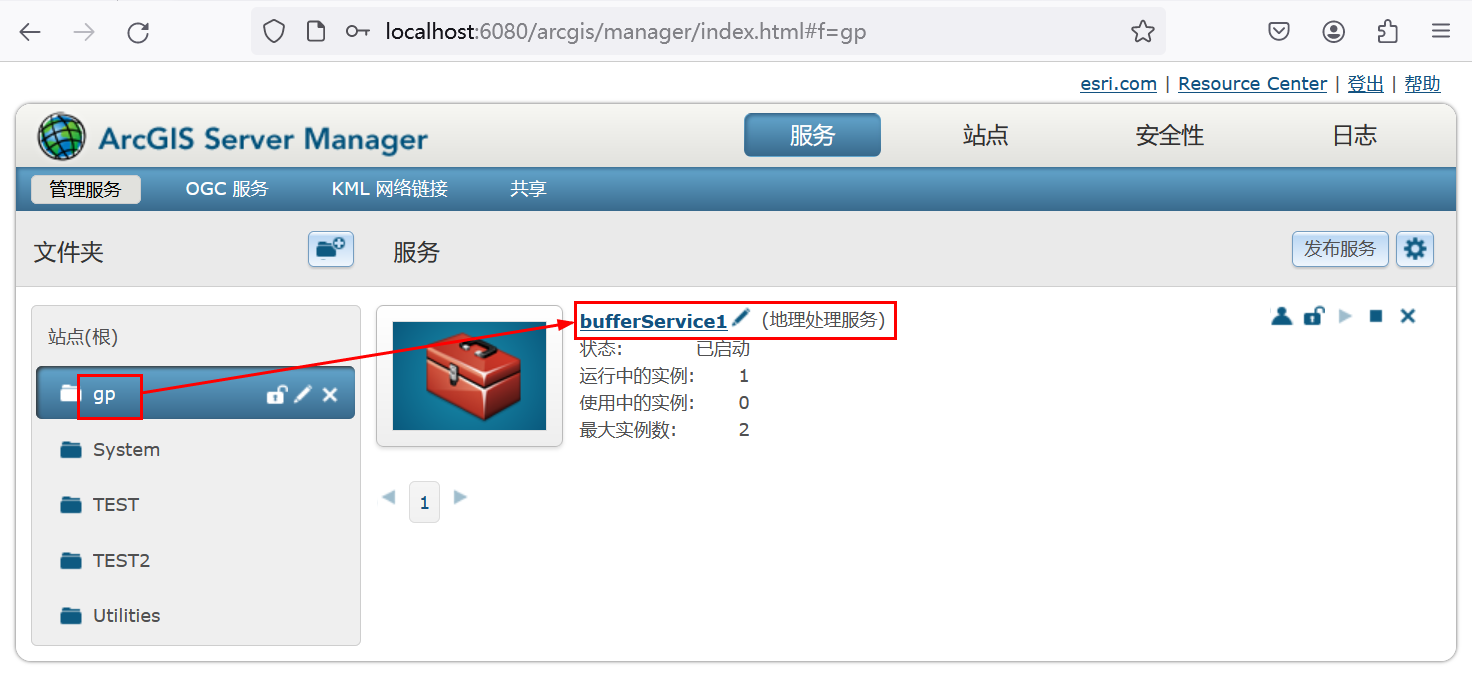
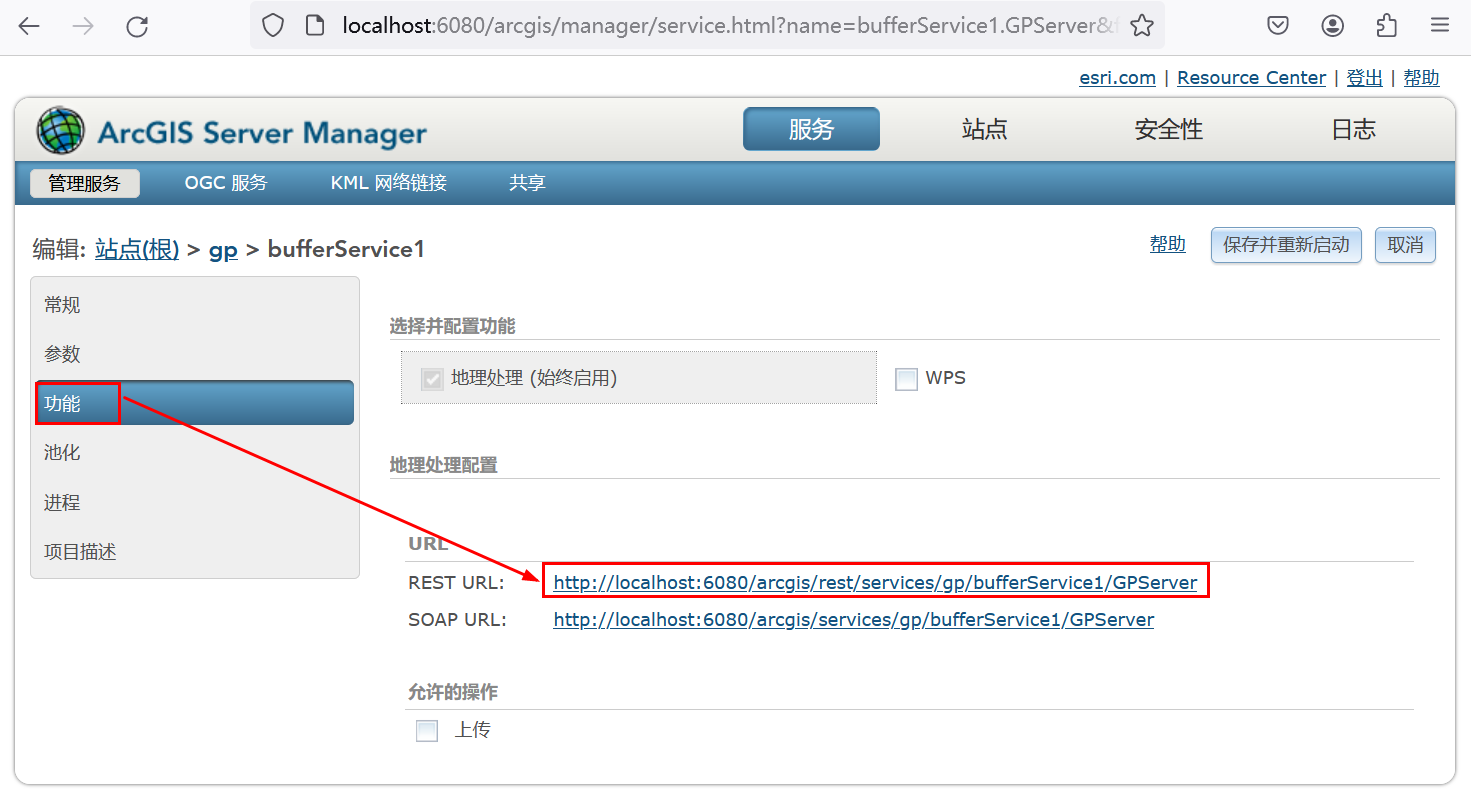
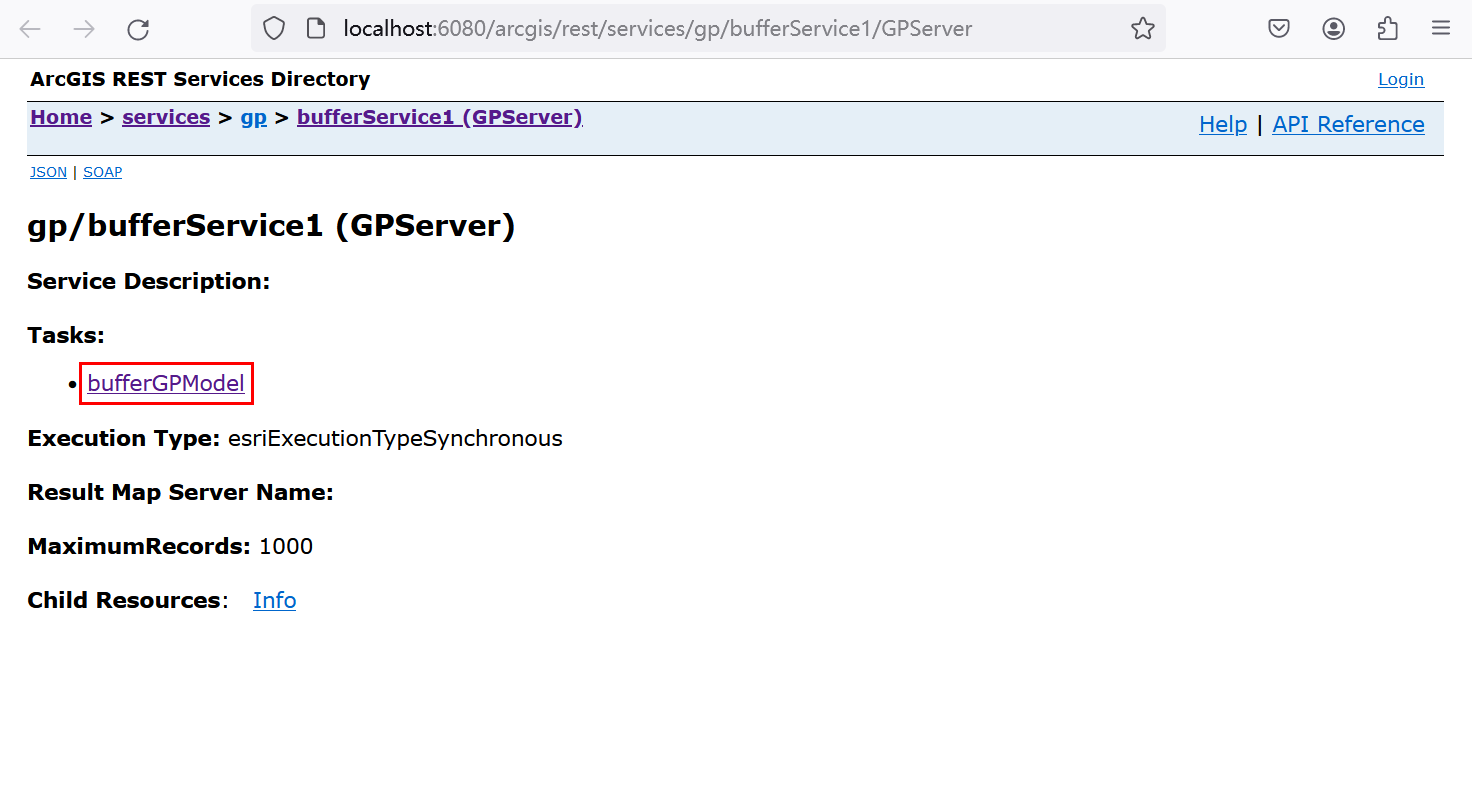
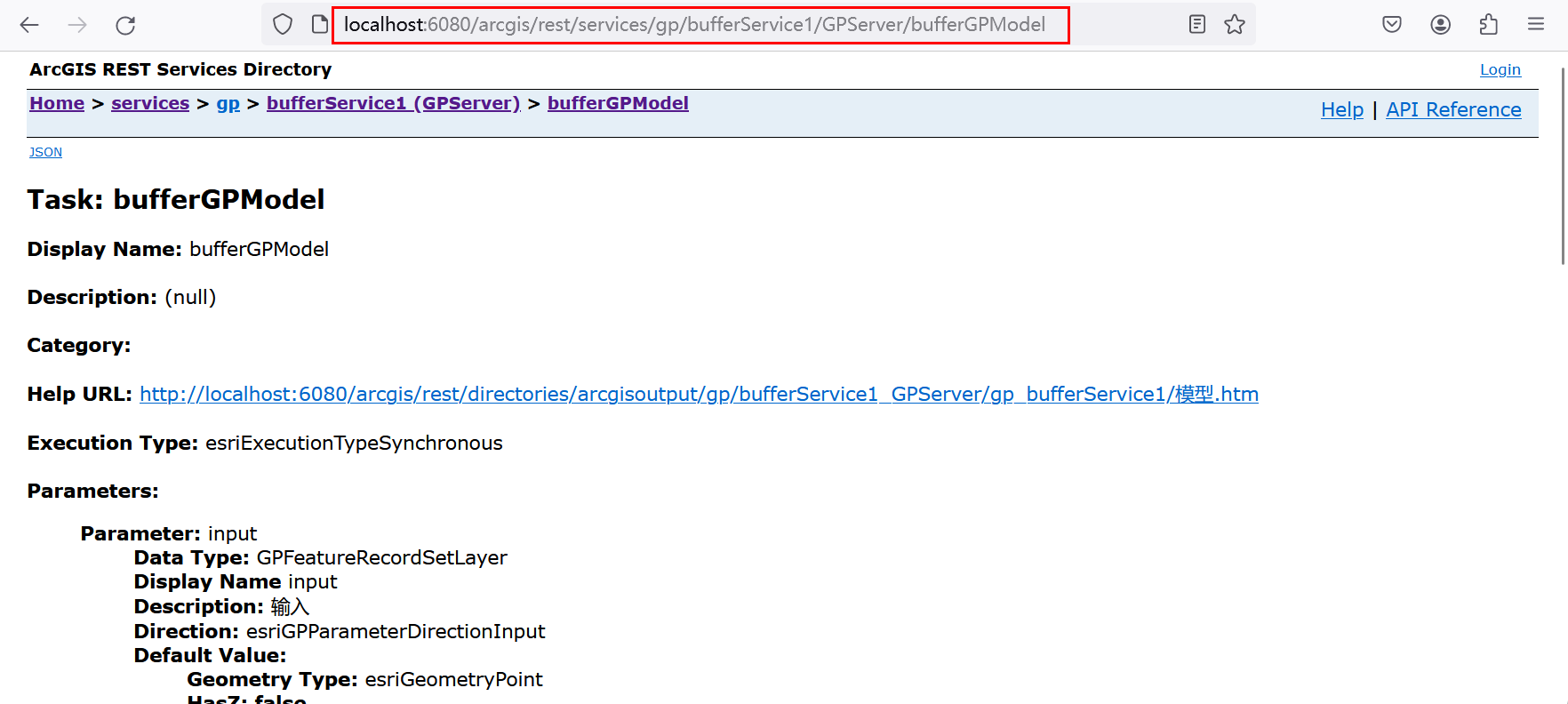
在ArcGIS Server查看GP服务。




地理处理服务地址:http://localhost:6080/arcgis/rest/services/gp/bufferService1/GPServer/bufferGPModel
3.ArcgisForJS使用ArcGIS Server发布的GP服务
(1)实现代码
<!DOCTYPE html> <html xmlns="http://www.w3.org/1999/xhtml"> <head> <meta http-equiv="Content-Type" content="text/html; charset=utf-8" /> <title>GP服务</title> <link rel="stylesheet" href="https://js.arcgis.com/4.28/esri/themes/light/main.css" /> <script src="https://js.arcgis.com/4.28/"></script> <style type="text/css"> .MapClass { width: 100%; height: 600px; border: 1px solid #000; } </style> <script type="text/javascript" charset="utf-8"> require(["esri/Map", "esri/views/MapView", "esri/rest/geoprocessor", "esri/rest/support/FeatureSet", "esri/Graphic", "esri/layers/GraphicsLayer", "esri/rest/support/LinearUnit" ], (Map, MapView, geoprocessor, FeatureSet, Graphic, GraphicsLayer, LinearUnit) => { var MyMap = new Map({ basemap: "gray-vector", }); var inputGraphicContainer = []; var graphicsLayer = new GraphicsLayer(); MyMap.add(graphicsLayer); var view = new MapView({ container: "MyMapDiv", center: [106.49446091380375, 29.559187456407138], zoom: 10, map: MyMap }); const markerSymbol = { type: "simple-marker", color: [255, 0, 0], outline: { color: [255, 255, 255], width: 2 } }; const fillSymbol = { type: "simple-fill", color: [226, 119, 40, 0.75], outline: { color: [255, 255, 255], width: 1 } }; //点击绘点 view.on("click", createGraphic); function createGraphic(event) { const point = { type: "point", longitude: event.mapPoint.longitude, latitude: event.mapPoint.latitude }; const inputGraphic = new Graphic({ geometry: point, symbol: markerSymbol }); graphicsLayer.add(inputGraphic); inputGraphicContainer.push(inputGraphic); } //清除点 document.getElementById("Btn").onclick = () => { view.graphics.removeAll(); graphicsLayer.removeAll(); inputGraphicContainer = []; }; //调用GP服务生成缓冲区 document.getElementById("buffer").onclick = () => { const gpUrl="http://localhost:6080/arcgis/rest/services/gp/bufferService1/GPServer/bufferGPModel"; const featureSet = new FeatureSet(); featureSet.features = inputGraphicContainer; const dis = new LinearUnit({ "distance": 5, "units": "miles" }); const params = { input: featureSet, dis: dis }; const options = { outSpatialReference: { wkid: 102100 } }; geoprocessor.execute(gpUrl, params, options).then(drawResultData); } function drawResultData(result) { const resultFeatures = result.results[0].value.features; const bufferGraphics = resultFeatures.map((feature) => { feature.symbol = fillSymbol; return feature; }); graphicsLayer.addMany(bufferGraphics); view.goTo({ target: bufferGraphics, tilt: 0 }).catch((error) => { if (error.name != "AbortError") { console.error(error); } }); } }); </script> </head> <body> <div id="MyMapDiv" class="MapClass" style="width:900px;height:600px;"></div> <input id="Btn" type="button" value="清除" /> <input id="buffer" type="button" value="缓冲区分析" /> </body> </html>- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
- 19
- 20
- 21
- 22
- 23
- 24
- 25
- 26
- 27
- 28
- 29
- 30
- 31
- 32
- 33
- 34
- 35
- 36
- 37
- 38
- 39
- 40
- 41
- 42
- 43
- 44
- 45
- 46
- 47
- 48
- 49
- 50
- 51
- 52
- 53
- 54
- 55
- 56
- 57
- 58
- 59
- 60
- 61
- 62
- 63
- 64
- 65
- 66
- 67
- 68
- 69
- 70
- 71
- 72
- 73
- 74
- 75
- 76
- 77
- 78
- 79
- 80
- 81
- 82
- 83
- 84
- 85
- 86
- 87
- 88
- 89
- 90
- 91
- 92
- 93
- 94
- 95
- 96
- 97
- 98
- 99
- 100
- 101
- 102
- 103
- 104
- 105
- 106
- 107
- 108
- 109
- 110
- 111
- 112
- 113
- 114
- 115
- 116
- 117
- 118
- 119
- 120
- 121
- 122
- 123
- 124
- 125
- 126
- 127
- 128
- 129
- 130
- 131
- 132
- 133
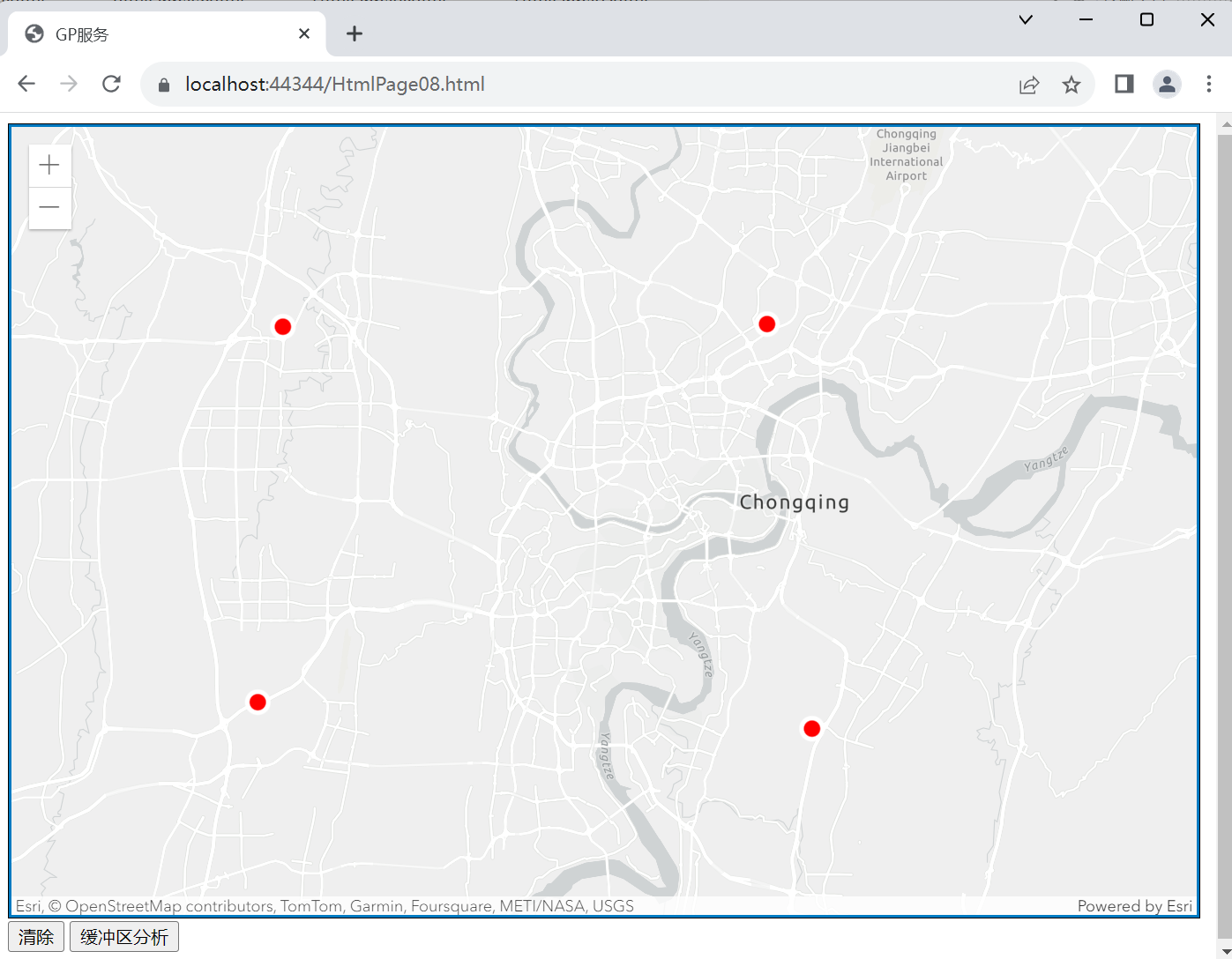
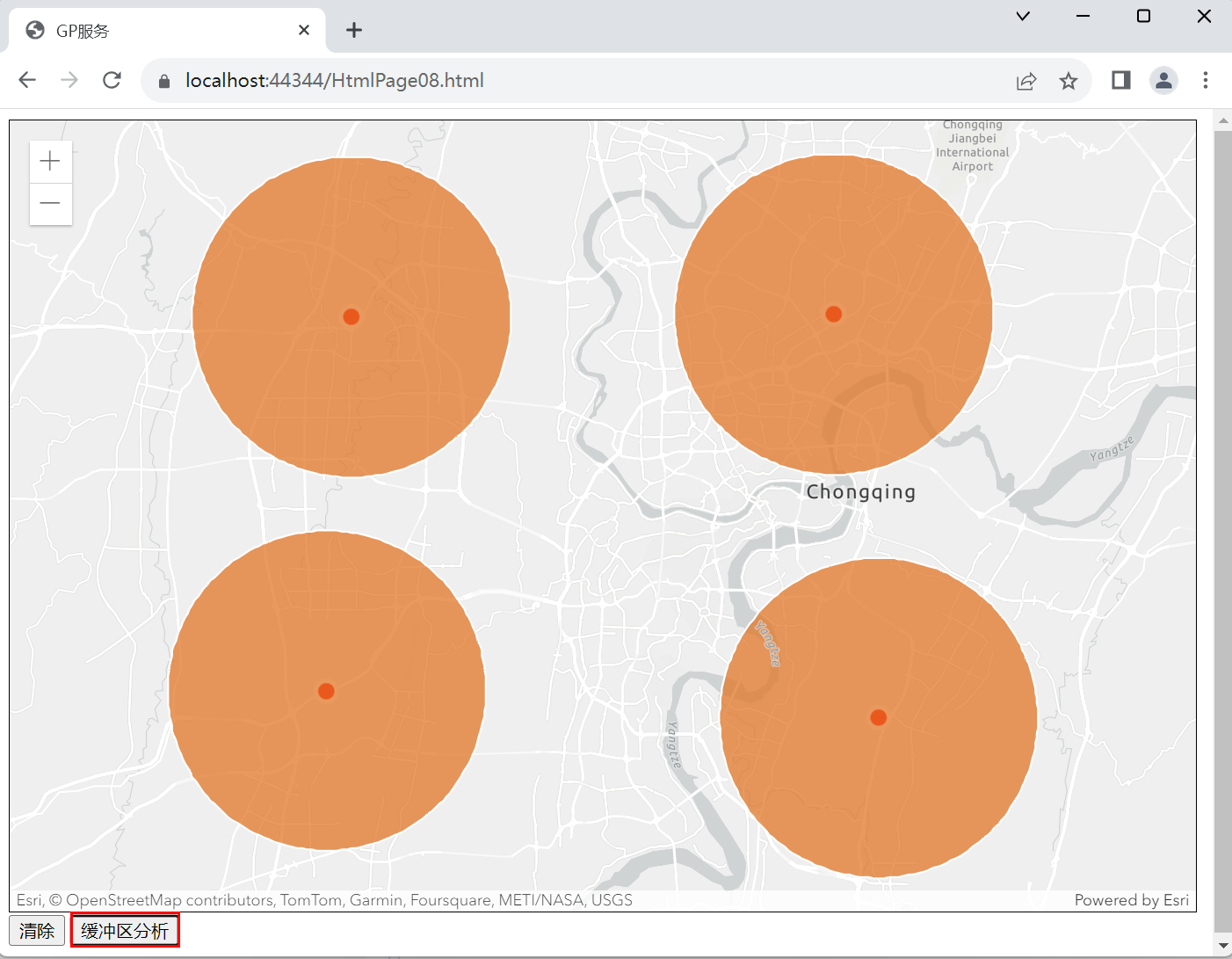
(2)实现结果


参考资料:
[1] 一入GIS深似海. 不一样的前端,JavaScript之arcgis api教程; 2020-11-02 [accessed 2024-02-25].
[2] 码农阿焦. ArcGIS API For JavaScript使用自定义GP服务; 2019-03-14 [accessed 2024-02-25].
[3] gis_morningsun. Arcgis javascript那些事儿(十六)——GP服务的发布与使用; 2017-08-10 [accessed 2024-02-25].
[4] 爱睡懒觉的老舅. 07-ArcGIS API For JavaScript之调用GP服务; 2019-11-26 [accessed 2024-02-25].
[5] No8g攻城狮. 【前端用法】jQuery在线引用地址(全); 2023-12-16 [accessed 2024-02-25].
[6] lqdcanty. jquery中click点击事件嵌套后多次触发的解决方案; 2017-06-01 [accessed 2024-02-25].
[7] 小苗吃不够 . jQuery绑定点击事件和改变事件的几种方式以及多个元素绑定多个事件; 2022-09-05 [accessed 2024-02-25].
[8] 孙霸天. GP服务的使用详解; 2022-01-28 [accessed 2024-02-25].
[9] 不断学习的GISer. arcgis js 4.x 调用gp栅格计算将结果渲染后叠加到天地图; 2021-11-11 [accessed 2024-02-25].
[10] 数据库及DotNet开发. 图解ArcGIS Server之发布GP服务-返回矢量数据; 2016-12-14 [accessed 2024-02-25].
[11] zhoutaotao0509. 基于ArcGIS API For JavaScript调用GP服务实现动态插值分析实现; 2016-08-28 [accessed 2024-02-25].
[12] HPhone. 使用ArcGIS GP服务之五 JavaScript的调用; 2012-11-18 [accessed 2024-02-25]. -
相关阅读:
Leetcode算法解析——查找总价格为目标值的两个商品
SpringBoot集成Redis业务功能 02、定时任务+Redis删除特定前缀key的优雅实现
这是我见过最详细的Linux学习分享了,面面俱到,相见恨晚呐
Docker命令大全
谣言检测(RDCL)——《Towards Robust False Information Detection on Social Networks with Contrastive Learning》
Spring Security认证成功后自定义额外校验功能
灵活运用Vue指令:探究v-if和v-for的使用技巧和注意事项
用位运算为你的程序加速
C/C++教程 从入门到精通《第十四章》——MFC控件详解
排序算法 —— 堆排序(图文超详细)
- 原文地址:https://blog.csdn.net/qq_40640910/article/details/136281539
