-
Dear ImGui的UE5.3集成实践
Dear ImGui一直较为火热,这是一个调试使用并且可以响应快速迭代的Gui库,甚至可以做到在任何代码块中调用API即显示。如果你想更多的了解一下可访问其官方网站:https://www.dearimgui.org/
那么本文就来在UE5中尝试踩坑使用它。UE4.26版本
网上资料较多的是这个Github上的UE4.26插件版本:
https://github.com/segross/UnrealImGui先试一下,创建第三人称模板项目,并根据说明加入ImGui依赖:
PublicDependencyModuleNames.AddRange(new string[] { ... , "ImGui" });- 1
在头文件中加入ImGui的include:
#include- 1
并在移动的代码中插入ImGui语句,以测试:
void AMyProject3Character::MoveForward(float Value) { if ((Controller != nullptr) && (Value != 0.0f)) { // find out which way is forward const FRotator Rotation = Controller->GetControlRotation(); const FRotator YawRotation(0, Rotation.Yaw, 0); // get forward vector const FVector Direction = FRotationMatrix(YawRotation).GetUnitAxis(EAxis::X); AddMovementInput(Direction, Value); ImGui::Text("Hello, world %f", Value); } }- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
所见即所得,若没有数值则不会绘制GUI:

UE5.3
但是这款4.26版本的插件移植到UE5并不方便,于是我找到了github上另一个UE5.0.1的插件版本:
https://github.com/stungeye/UE5-With-Dear-ImGui直接拿工程重新编译,有些地方需要修改,具体修改内容也不一定都正确,就不写了,至少改改能用。
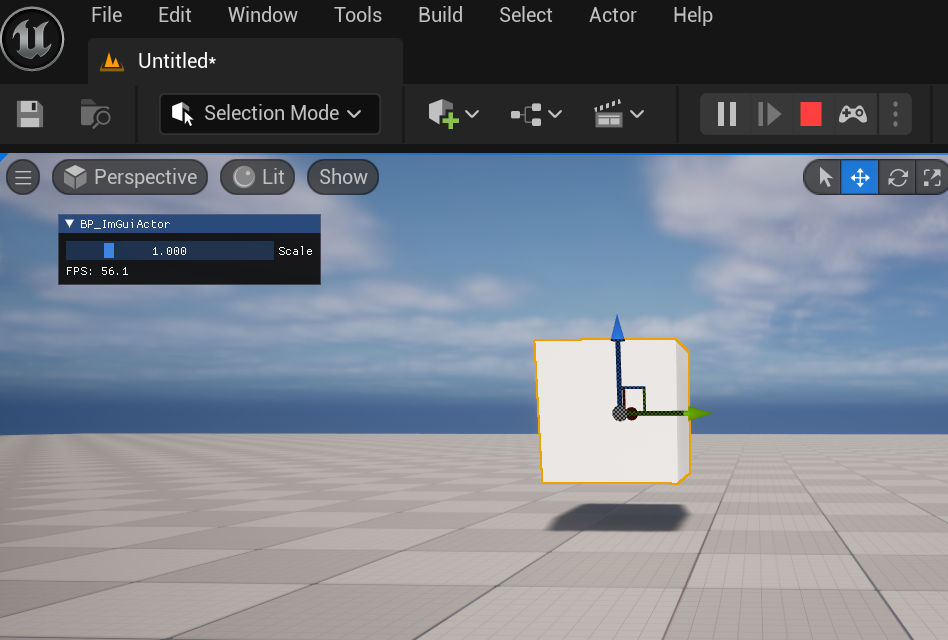
Demo中将ImGui的测试脚本写在了ImGuiActor中,只需要在新场景拖入该Actor即可。
编译完成后运行结果:

-
相关阅读:
【DOM系列】你真的理解事件委托(事件代理)吗?
无脚本自动化测试
阿里巴巴面试题- - -Java体系最新面试题(3)
C++碎片化知识点记录(2)
Artstudio Pro Mac(绘图和图片编辑)
【Maven学习】3.6 实验六:测试依赖的范围
独立企业签名和共享企业签名的区别
Nexus的Maven私有仓库搭建
[附源码]JAVA毕业设计快递物流管理(系统+LW)
什么是行锁、间隙锁
- 原文地址:https://blog.csdn.net/grayrail/article/details/136277108