-
2.20日学习打卡----初学Vue3
2.20日学习打卡
Vue是什么?

Vue是前端优秀框架, 是一套用于构建用户界面的渐进式框架安装vue
安装Vue工具 Vue CLI
Vue CLIVue.js 开发的标准工具,Vue CLI是一个基于 Vue.js 进行快速开发的完整系统npm install -g @vue/cli- 1
安装之后,你就可以在命令行中访问
vue命令。你可以通过简单运行 vue,看看是否展示出了一份所有可用命令的帮助信息,来验证它是否安装成功。vue --version- 1
创建一个项目
运行以下命令来创建一个新项目
vue create vue-demo- 1
温馨提示
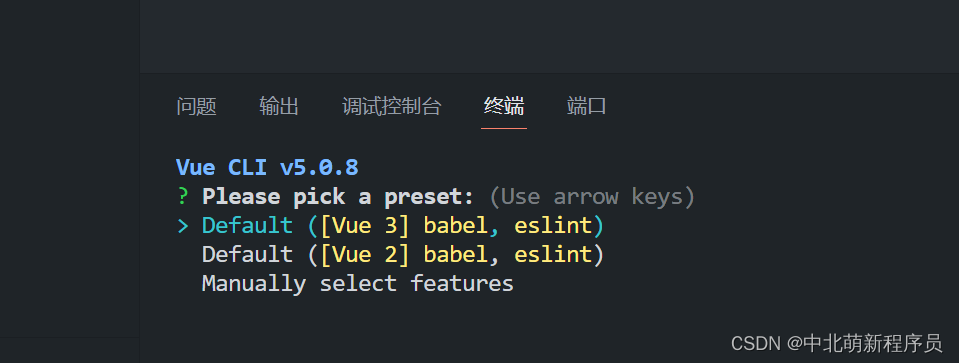
在控制台中,可以用上下按键调整选择项
在控制台中,可以用空格(spacebar)选择是否选中和取消选中可以选择默认项目模板,或者选“手动选择特性”来选取需要的特性。

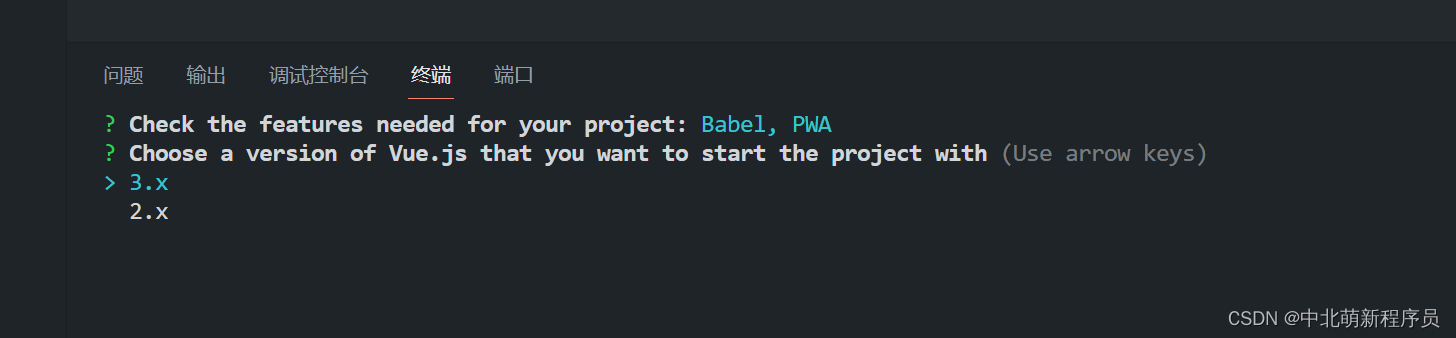
我们选择Babel和Progressive Web App (PWA) Support 两个选项即可不要选中 Linter / Formatter 以避免不必要的错误提示

Vue目前有两个主流大版本vue2和vue3,选择vue3最新版本
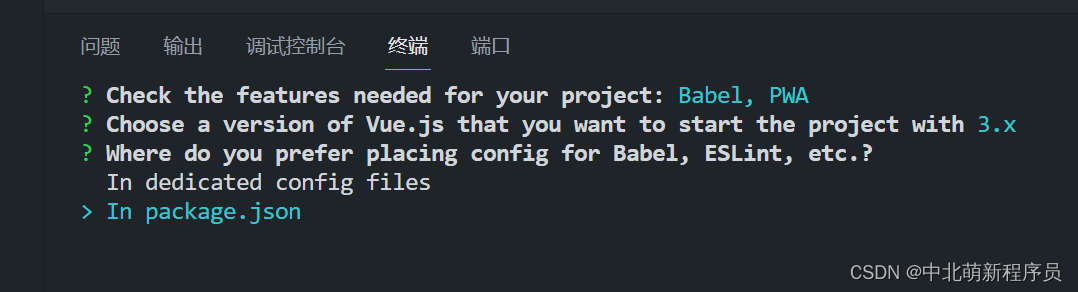
配置放在哪里? In dedicated config files 专用配置文件或者 In package.json在package.json文件

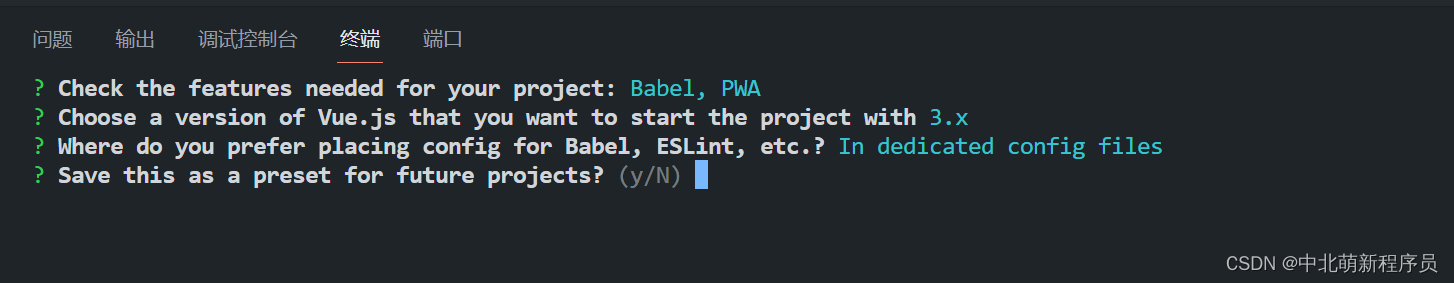
将其保存为未来项目的预置? y代表保存,并添加名字,n不保存

项目创建成功如下提示信息

运行项目
第一步:进入项目根目录cd vue-demo第二步:运行
npm run serve启动项目安装Vue高亮插件
VSCode中安装vetur或者volar都可,前者针对Vue2版本,后者针对Vue3版本模板语法

文本
数据绑定最常见的形式就是使用“Mustache” (双大括号) 语法的文本插值<span>Message: {{ msg }}</span>- 1
一般配合
js中的data()设置数据export default { name: 'HelloWorld', data(){ return{ msg:"消息提示" } } }- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
原始 HTML
双大括号会将数据解释为普通文本,而非 HTML 代码。为了输出真正的 HTML,你需要使用v-html 指令<p>Using mustaches: {{ rawHtml }}p> <p>Using v-html directive: <span v-html="rawHtml">span>p>- 1
- 2
data(){ return{ rawHtml:"百度" } }- 1
- 2
- 3
- 4
- 5
- 6

属性 Attribute
Mustache 语法不能在 HTML 属性中使用,然而,可以使用v-bind指令<div v-bind:id="dynamicId"></div>- 1
data(){ return{ dynamicId:1001 } }- 1
- 2
- 3
- 4
- 5
- 6
温馨提示
v-bind: 可以简写成 :使用 JavaScript 表达式
在我们的模板中,我们一直都只绑定简单的 property 键值,Vue.js 都提供了完全的 JavaScript 表达式支持{{ number + 1 }} {{ ok ? 'YES' : 'NO' }} {{ message.split('').reverse().join('') }}- 1
- 2
- 3
- 4
- 5
- 6
- 7
这些表达式会在当前活动实例的数据作用域下作为 JavaScript 被解析。有个限制就是,每个绑定都只能包含单个表达式,所以下面的例子都不会生效。
<!-- 这是语句,不是表达式:--> {{ var a = 1 }} <!-- 流程控制也不会生效,请使用三元表达式 --> {{ if (ok) { return message } }}- 1
- 2
- 3
- 4
- 5
条件渲染
v-if
v-if指令用于条件性地渲染一块内容。这块内容只会在指令的表达式返回 true 值的时候被渲染。<p v-if="flag">我是孙猴子</p>- 1
data() { return { flag: true } }- 1
- 2
- 3
- 4
- 5
v-else
你可以使用v-else指令来表示 v-if 的“else 块”<p v-if="flag">我是孙猴子</p> <p v-else>你是傻猴子</p>- 1
- 2
data() { return { flag: false } }- 1
- 2
- 3
- 4
- 5
v-show
另一个用于条件性展示元素的选项是 v-show 指令<h1 v-show="ok">Hello!</h1>- 1
v-if vs v-show 的区别
v-if是“真正”的条件渲染,因为它会确保在切换过程中,条件块内的事件监听器和子组件适当地被销毁和重建。v-if也是惰性的:如果在初始渲染时条件为假,则什么也不做——直到条件第一次变为真时,才会开始渲染条件块。相比之下,
v-show就简单得多——不管初始条件是什么,元素总是会被渲染,并且只是简单地基于 CSS 进行切换。一般来说,
v-if有更高的切换开销,而v-show有更高的初始渲染开销。因此,如果需要非常频繁地切换,则使用v-show较好;如果在运行时条件很少改变,则使用v-if较好列表渲染
用 v-for 把一个数组映射为一组元素
我们可以用
v-for指令基于一个数组来渲染一个列表。v-for 指令需要使用item in items形式的特殊语法,其中 items 是源数据数组,而 item 则是被迭代的数组元素的别名。<ul> <li v-for="item in items">{{ item.message }}</li> </ul>- 1
- 2
- 3
- 4
data() { return { items: [{ message: 'Foo' }, { message: 'Bar' }] } }- 1
- 2
- 3
- 4
- 5
维护状态
当 Vue 正在更新使用v-for渲染的元素列表时,它默认使用“就地更新”的策略。如果数据项的顺序被改变,Vue 将不会移动 DOM 元素来匹配数据项的顺序,而是就地更新每个元素,并且确保它们在每个索引位置正确渲染。为了给 Vue 一个提示,以便它能跟踪每个节点的身份,从而重用和重新排序现有元素,你需要为每项提供一个唯一的
keyattribute:<div v-for="(item,index) in items" :key="item.id|index"> <!-- 内容 --> </div>- 1
- 2
- 3
事件处理
监听事件
我们可以使用 v-on 指令 (通常缩写为 @ 符号) 来监听 DOM 事件,并在触发事件时执行一些 JavaScript。用法为v-on:click="methodName"或使用快捷方式@click="methodName"<button @click="counter += 1">Add 1</button>- 1
data() { return { counter: 0 } }- 1
- 2
- 3
- 4
- 5
- 6
事件处理方法
然而许多事件处理逻辑会更为复杂,所以直接把 JavaScript 代码写在 v-on 指令中是不可行的。因此 v-on 还可以接收一个需要调用的方法名称。
<button @click="greet">Greet</button>- 1
greet(event) { // `event` 是原生 DOM event if (event) { alert(event.target.tagName) } } }- 1
- 2
- 3
- 4
- 5
- 6
- 7
内联处理器中的方法
这是官方的翻译称呼,其实我们可以直接叫他 “事件传递参数”<button @click="say('hi')">Say hi</button> <button @click="say('what')">Say what</button>- 1
- 2
methods: { say(message) { alert(message) } }- 1
- 2
- 3
- 4
- 5
表单输入绑定
你可以用
v-model指令在表单、