-
node+vue3+mysql前后分离开发范式——实现视频文件上传并渲染

⭐前言
大家好,我是yma16,本文分享关于 node+vue3+mysql前后分离开发范式——实现视频文件上传并渲染。
技术选型
前端:vite+vue3+antd
后端:node koa
数据库:mysqlkoa是一个现代的Node.js框架,可以用来构建Web应用程序。
Node.js的mime库
Node.js的mime库是用于根据文件扩展名获取对应的MIME类型的库。MIME类型是用于标识文件类型的一种标准,它在互联网通信中起到了非常重要的作用。MIME库使得开发者可以方便地根据文件扩展名获取对应的MIME类型,从而在处理文件时能够正确地设置Content-Type头。
mime库的发展可以追溯到2010年,最早由TJ Holowaychuk创建。最初版本的mime库是一个简单的JavaScript对象,其中包含了一些常见文件扩展名和对应的MIME类型。用户可以通过调用mime.lookup()方法,传入文件扩展名来获取对应的MIME类型。
随着时间的推移,mime库得到了越来越多的贡献和改进。根据用户的反馈和需求,mime库逐渐添加了更多的文件扩展名和对应的MIME类型。同时,mime库还提供了一些其他的方法,如mime.extension()用于通过MIME类型获取对应的文件扩展名,mime.getType()用于根据文件名获取MIME类型等。
近年来,随着Web技术的发展和Node.js的流行,mime库的使用越来越广泛。它被大量应用于Web开发中,特别是在处理静态文件时。由于mime库的简单易用性和快速性能,它逐渐成为了Node.js开发者的首选库之一。
目前,mime库已经发展到了较为成熟的阶段。它在GitHub上拥有超过2万的星标,表明了它的受欢迎程度和广泛使用。同时,mime库也在不断更新和维护,以适应新的需求和文件类型的变化。
该系列往期文章
前端vite+vue3结合后端node+koa——实现代码模板展示平台(支持模糊搜索+分页查询)
node+vue3+mysql前后分离开发范式——实现对数据库表的增删改查⭐ 功能设计与实现
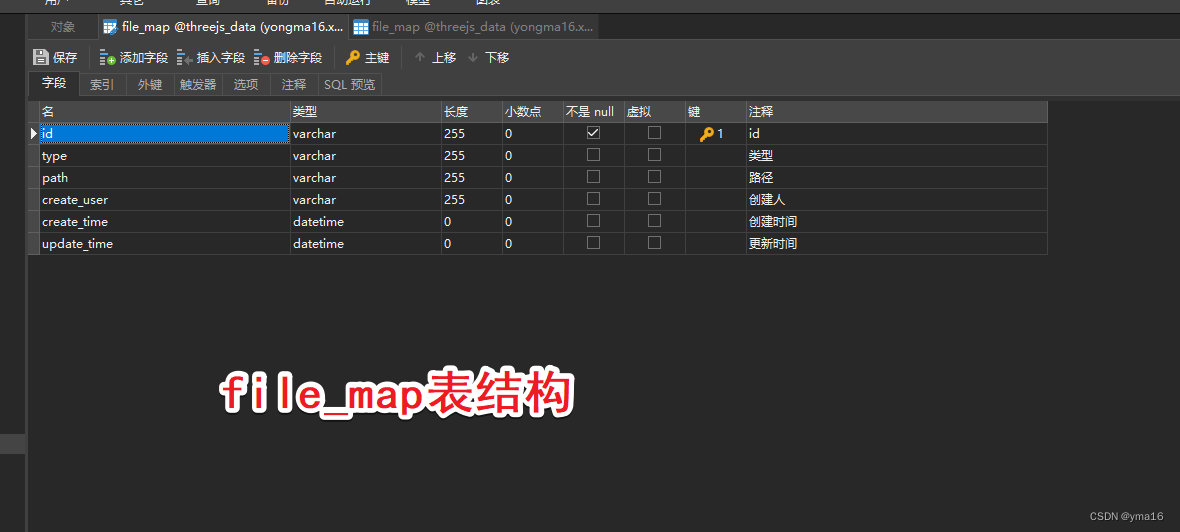
文件映射表:
记录文件的位置,方便读取
file_map的表结构SET NAMES utf8mb4; SET FOREIGN_KEY_CHECKS = 0; -- ---------------------------- -- Table structure for file_map -- ---------------------------- DROP TABLE IF EXISTS `file_map`; CREATE TABLE `file_map` ( `id` varchar(255) CHARACTER SET utf8mb4 COLLATE utf8mb4_0900_ai_ci NOT NULL COMMENT 'id', `type` varchar(255) CHARACTER SET utf8mb4 COLLATE utf8mb4_0900_ai_ci NULL DEFAULT NULL COMMENT '类型', `path` varchar(255) CHARACTER SET utf8mb4 COLLATE utf8mb4_0900_ai_ci NULL DEFAULT NULL COMMENT '路径', `create_user` varchar(255) CHARACTER SET utf8mb4 COLLATE utf8mb4_0900_ai_ci NULL DEFAULT NULL COMMENT '创建人', `create_time` datetime(0) NULL DEFAULT NULL COMMENT '创建时间', `update_time` datetime(0) NULL DEFAULT NULL COMMENT '更新时间', PRIMARY KEY (`id`) USING BTREE ) ENGINE = InnoDB CHARACTER SET = utf8mb4 COLLATE = utf8mb4_0900_ai_ci ROW_FORMAT = Dynamic; SET FOREIGN_KEY_CHECKS = 1;- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
表结构

💖 node上传文件写入file_map映射表
限制上传的类型,用户名根据jwt的请求头获取
上传视频接口编写如下:// upload mv router.post('/upload/mv', async (ctx) => { try{ // authorization是 Bearer + ' ' + jwt字符串 const parts = ctx.header.authorization.trim().split(' '); const token = parts[1]; const payload = jwtToken.verify(token, appKey); const { username} =payload; const usernamePath=username?- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
-
相关阅读:
Transformers入门:实战Ubuntu使用huggingface上的语句情感分类模型+配环境(2024.02.20)
【华为上机考试真题 2022】最大整数
一文理解Hadoop分布式存储和计算框架入门基础
C Primer Plus(6) 中文版 第1章 初识C语言 1.7 使用C语言的7个步骤
NASM汇编教程翻译01 第一讲 Hello, World!
【STL】迭代器与容器的使用(11)
Springboot Mybatis 、JPA 调用存储过程,实战教程
基于卷积优化算法的无人机航迹规划-附代码
从零开发短视频电商 UUID的5个版本和缩短长度
华为发布FTTR全光家庭星光F30系列新品,点亮家庭数字生活
- 原文地址:https://blog.csdn.net/qq_38870145/article/details/136136317
