前言
关于解决echarts+ws多次数据刷新渲染,内存增长溢出的尝试。
记录一下,便于下次使用有参考
方法
- 关闭echarts动画
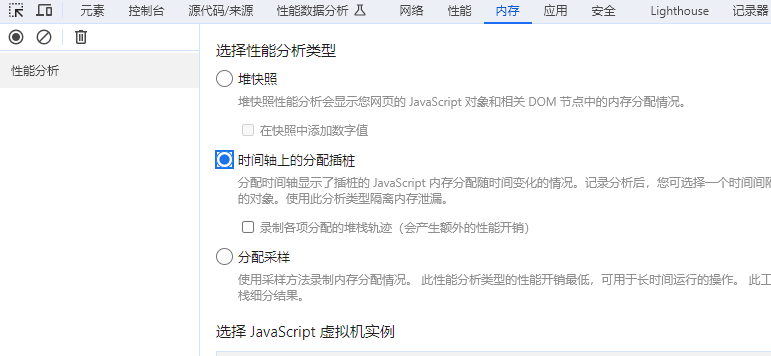
- tooltip的动画设置为false。(echarts动画会缓存,通过快照可以看出)
tooltip: {
axisPointer: {
animation: false, //很重要!
},
},
- 单独设置频繁刷新的echarts dom,不使用组件式的封装
- echarts实例不挂载在data上。可以如下设置
data() {
return {};
},
created() {
this.Eechart = null;
},
- 数据更新使用
this.Eechart.setOption(fullOption, { replaceMerge: ["series"] });
使用其他方式都会造成内存的增长(通过跑f12性能查看),比如以下
1. this.Eechart.setOption(fullOption, true);
2. this.Eechart.setOption(fullOption);
3. this.Eechart.clear();
this.Eechart.setOption(fullOption, true);
4.this.Eechart.clear(); this.Eechart.dispose();this.Eechart=null 重新init
- 卸载挂载,(事实证明还是会增长,后续有说明)
if (!this.chart) {
this.chart = echarts.init(this.$el, { renderer: "svg" });
}
this.$once("hook:beforeDestroy", () => {
// //document.getElementById("mainEChart").removeAttribute('_echarts_instance_');
this.Eechart.off("click");
this.Eechart.clear();
this.Eechart.dispose();
console.log("是否清理?", this.Eechart.isDisposed);
this.Eechart = null;
window.removeEventListener("resize", this.handleWindowResize);
});
- finished 与 click 同时使用,会影响click。有个粗暴方法不建议使用。
当时为了解决100ms-200ms刷新,大量数据渲染坐标消失问题的解决方法。事实证明没用,渲染太快了,当时很多计算放在前端循环(数据量多的时候有100ms+的计算时长)。只有降低频率去解决。尝试过web worker,效果不是很理想,放弃。
每次更新挂载,下一次更新卸载
this.chart.on("finished", () => {
});
let cache = this.chart._$handlers.finished;
cache.splice(0, cache.length - 1);
- 切换路由时,回到页面,会有内存增长影响
见6,卸载与挂载。去issue搜了 https://github.com/apache/echarts/issues/4105 没看到解决方法。如果有,欢迎留言评论。
解决方式就是给路由加上keep-active
最后
经过以上,测试跑了性能,时间轴也基本全灰,都能回收。内存稳定在一个范围里。

问题
如果有更好的解决方式,欢迎大佬们留言。
因为是三维曲面图,需要点击功能,分级颜色。根据数据生成图形。没找到echarts外更好选择。如果有其他的方式或者库之类,请佬务必留言!