-
uniapp2023年微信小程序头像+昵称分别获取
1、DOM
<view class="m-user"> <view class="user-info"> <!--头像 GO--> <button class="avatar avatar-wrapper" open-type="chooseAvatar" @chooseavatar="onChooseAvatar" slot="right"> <image mode="aspectFill" src="默认的空图" v-if="!userinfo.avatar"></image> <image mode="aspectFill" :src="userinfo.avatar" v-else></image> </button> <!--昵称 GO--> <view class="nickname"> <view class="tit" v-if="userinfo.nickname"> <input type="nickname" style="font-size:28rpx;flex: 1;" placeholder="请输入昵称" v-model="userinfo.nickname" @blur="getNickname" /> <view class="font-24 mt40"> {{userinfo.username}} </view> </view> <view class="tit" v-else> <text class="auth-login" @click="$zeropo.to(`/pages/users/login`)">授权登录</text> </view> </view> </view> </view>- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
- 19
- 20
- 21
- 22
- 23
- 24
3、JS
data() { return { HTTP_URL: this.$HTTP_URL,//服务器域名,按自己的项目修改 userinfo: { nickname: '',//昵称 username: '',//微信授权的字符 avatar: '',//头像 }, } }, /*methods*/ // 获取头像 onChooseAvatar(e) { let token = uni.getStorageSync('token') uni.showLoading() uni.uploadFile({ url: this.HTTP_URL + '/common/upload',//上传接口,按自己的项目修改 header: { token: token }, filePath: e.detail.avatarUrl, name: 'file', success: (res) => { const r = JSON.parse(res.data); this.$api.post({ url: '/user/profile',//更新用户信息的接口,按自己的项目修改 data: { avatar: this.HTTP_URL + r.data.fileName, }, success: re => { setTimeout(function() { uni.showToast({ title: "设置成功" }) uni.hideLoading() }, 1000) uni.stopPullDownRefresh(); }, fail: err => { }, }); }, fail: (e) => { console.log('e', e) } }); }, // 获取昵称 getNickname(e) { this.nickname = e.detail.value this.$api.post({ url: '/user/profile',更新用户信息的接口,按自己的项目修改 data: { nickname: this.nickname, }, success: re => { setTimeout(function() { uni.showToast({ title: "设置成功" }) uni.hideLoading() }, 1000) uni.stopPullDownRefresh(); this.getUserinfo();//刷新用户信息,没写这个方法,按自己的项目修改,如果是表单页面则去掉 }, fail: err => { console.log('e', err) }, }); },- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
- 19
- 20
- 21
- 22
- 23
- 24
- 25
- 26
- 27
- 28
- 29
- 30
- 31
- 32
- 33
- 34
- 35
- 36
- 37
- 38
- 39
- 40
- 41
- 42
- 43
- 44
- 45
- 46
- 47
- 48
- 49
- 50
- 51
- 52
- 53
- 54
- 55
- 56
- 57
- 58
- 59
- 60
- 61
- 62
- 63
- 64
- 65
- 66
- 67
- 68
- 69
- 70
- 71
- 72
- 73
- 74
3、CSS
.m-user { height: 150rpx; padding: 30rpx 30rpx 0; border-bottom: 1rpx solid #f7f7f7; .user-info { display: flex; align-items: center; justify-content: space-between; .avatar { width: 130rpx; width: 130rpx; border: 0; background: none; padding: 0; margin: 0; line-height: 0; image { width: 130rpx; height: 130rpx; border-radius: 10rpx; overflow: hidden; } } .nickname { width: 550rpx; height: 130rpx; text-align: left; float: left; .tit { font-size: 30rpx; width: 100%; color: #1d363a; float: left; .auth-login { width: 140rpx; height: 50rpx; font-size: 26rpx; background: #fffae7; float: right; line-height: 50rpx; border-radius: 25rpx; text-align: center; color: #fecf5d; } } } } }- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
- 19
- 20
- 21
- 22
- 23
- 24
- 25
- 26
- 27
- 28
- 29
- 30
- 31
- 32
- 33
- 34
- 35
- 36
- 37
- 38
- 39
- 40
- 41
- 42
- 43
- 44
- 45
- 46
- 47
- 48
- 49
- 50
- 51
- 52
- 53
- 54
- 55
- 56
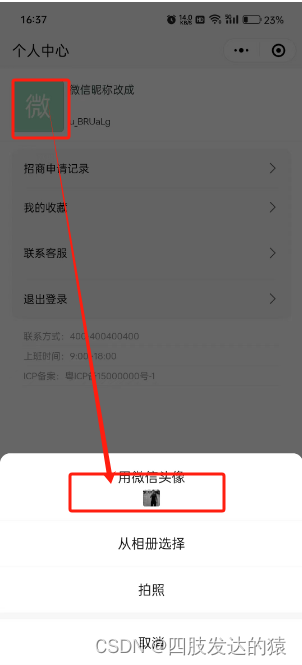
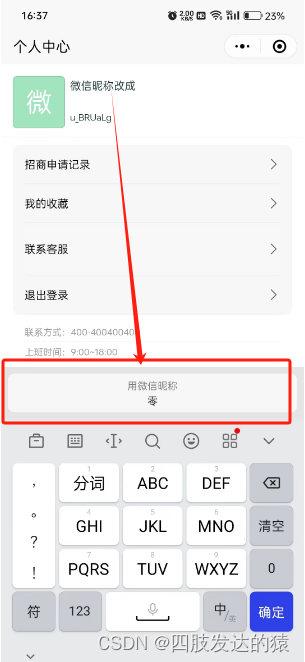
3、效果图


4、发布申请隐私后,返回结果
发布申请隐私后,返回头像结果!
发布申请隐私后,返回头像结果!
发布申请隐私后,返回头像结果! -
相关阅读:
视频转换芯片MS7200概述 HDMI转数字RGB/YUV/HDMI RXReceive/替代IT66021FN
【vscode+clangd】clangd不起作用的解决方案、compile_commands.json文件为空的解决方案
【C++】使用ort推理yolov10
MySQL 数据库约束
快速排序 - 递归、非递归实现【十大经典排序算法】
儿科医生教你做好“过敏三级预防”,孩子过敏不要怕
启动 Nginx.exe出现闪退的问题
个人付费专栏上线预热
webpack之路径处理
Docker安装禅道
- 原文地址:https://blog.csdn.net/weixin_39921970/article/details/134693429
