-
【狂神说】CSS3详解
视频课程见链接:课程
如何学习
1、CSS是什么
2、CSS怎么用
3、CSS选择器(重点+难点)
4、美化网页(文字,阴影,超链接)
5、盒子模型
6、浮动
7、定位
8、网页动画(特效效果)CSS概述
什么是CSS
CascadIng Style Sheet,层叠级联样式表
CSS:表现(美化网页)
字体,颜色,边距,高度,宽度,背景图片,网页定位,网页浮动,。。。CSS发展史
CSS1.0
CSS2.0:DIV(块) + CSS。HTML与CSS结构分离的思想,网页变得很简单。
CSS2.1:浮动,定位
CSS3.0:圆角,阴影,动画… 浏览器兼容性快速入门
DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Titletitle> <style> h1{ color: red; } style> head> <body> <h1>我是标题h1> body> html>- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
- 19
- 20
- 21
- 22
- 23
- 24

index.htmlDOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Titletitle> <link rel="stylesheet" href="css/style.css"> head> <body> <h1>我是标题h1> body> html>- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
css/style.css
h1{ color: red; }- 1
- 2
- 3

CSS优势:
1、内容和表现分离
2、网页结构表现统一,可以实现复用
3、样式十分的丰富
4、建议使用独立于HTML的css文件
5、利用SEO,容易被搜索引擎收录!CSS的三种导入方式
DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Titletitle> head> <body> <h1 style="color: red">我是标题h1> body> html>- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
优先级:行内样式>内部样式>外部样式
DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Titletitle> <style> h1{ color: green; } style> <link rel="stylesheet" href="css/style.css"> head> <body> <h1 style="color: red">我是标题h1> body> html>- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
- 19
- 20
- 21
- 22
导入式
DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>import导入外部样式title> <style> @import url("css/style.css"); style> head> <body> <h1>import导入外部样式h1> body> html>- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
2 选择器
作用:选择页面上的某一个或者某一类元素
2.1 基本选择器
1、标签选择器:选择一类标签;
标签{}
2、类选择器:选择所有class属性一致的标签,跨标签;.类名{}
3、id选择器:全局唯一;#id名{}
优先级:id>class>标签标签选择器
DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Titletitle> <style> /*标签选择器:会选择到页面上所有的这个标签的元素*/ h1{ color: #a13d30; background: #3cbda6; border-radius: 24px; } p{ font-size: 80px; } style> head> <body> <h1>学javah1> <h1>学C++h1> <p>看视频p> body> html>- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
- 19
- 20
- 21
- 22
- 23
- 24

类选择器
DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Titletitle> <style> /*类选择器的格式:.class的名称{} 好处:可以多个标签归类,是同一个class,可以复用 */ .zdb { color: red; } .zzz { color: yellow; } style> head> <body> <h1 class="zdb">标题一h1> <h1 class="zzz">标题二h1> <h1 class="zdb">标题三h1> <p class="zdb">p标签p> body> html>- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
- 19
- 20
- 21
- 22
- 23
- 24
- 25
- 26
- 27

id选择器
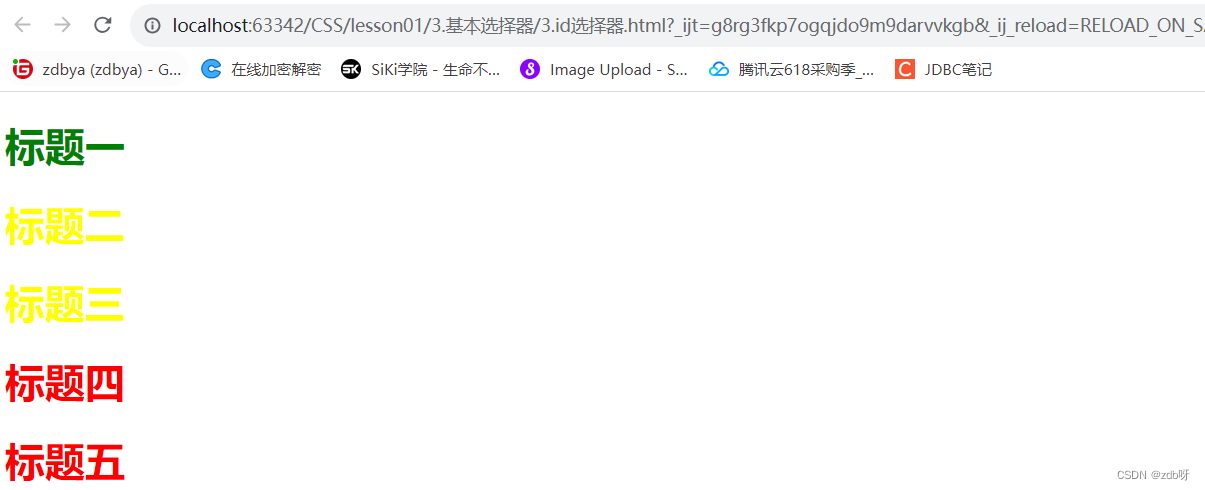
DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Titletitle> <style> /*id选择器:id必须保证全局唯一,不能复用 #id名称{} 不遵循就近原则,固定的 id选择器 > class选择器 > 标签选择器 */ #zdb{ color: green; } .style1{ color: yellow; } h1{ color: red; } style> head> <body> <h1 id="zdb">标题一h1> <h1 class="style1">标题二h1> <h1 class="style1">标题三h1> <h1>标题四h1> <h1>标题五h1> body> html>- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
- 19
- 20
- 21
- 22
- 23
- 24
- 25
- 26
- 27
- 28
- 29
- 30
- 31
- 32
- 33
- 34

2.2 层次选择器
1、后代选择器:在某个元素的后面
2、子选择器
3、相邻兄弟选择器
4、通用选择器后代选择器
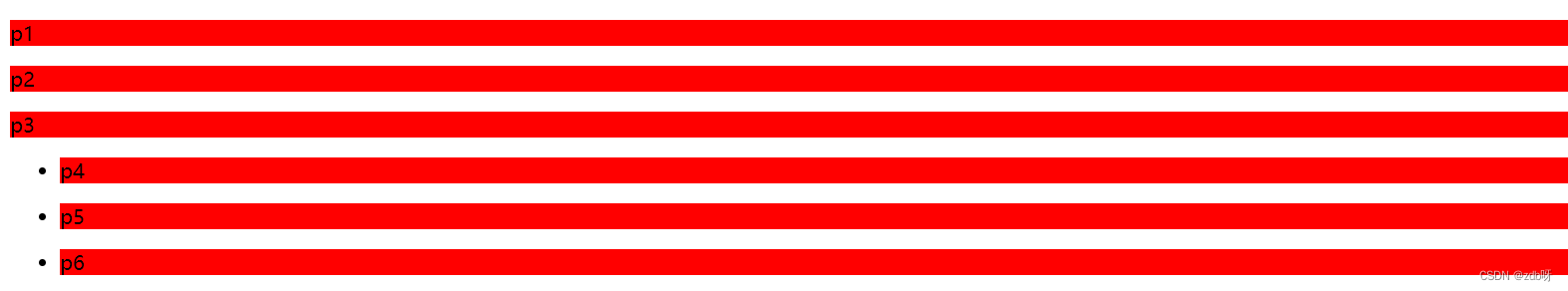
DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Titletitle> <style> /*p{*/ /* background: green;*/ /*}*/ /*后代选择器*/ body p{ background: red; } style> head> <body> <p>p1p> <p>p2p> <p>p3p> <ul> <li> <p>p4p> li> <li> <p>p5p> li> <li> <p>p6p> li> ul> body> html>- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
- 19
- 20
- 21
- 22
- 23
- 24
- 25
- 26
- 27
- 28
- 29
- 30
- 31
- 32
- 33
- 34
- 35
- 36

/*子选择器*/ body>p{ background: yellow; }- 1
- 2
- 3
- 4

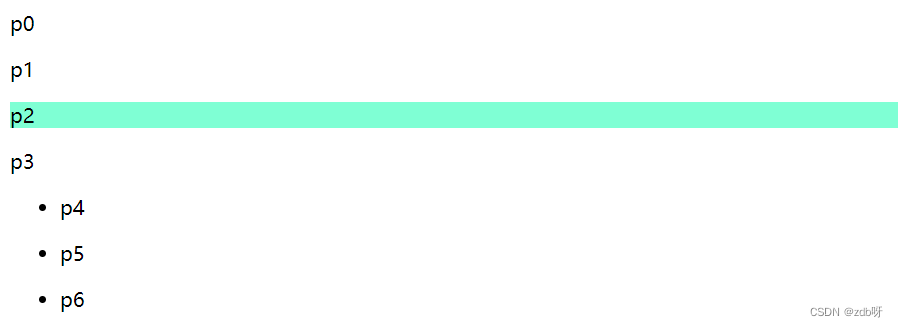
/*向下相邻兄弟选择器*/ .active + p{ background: aquamarine; }- 1
- 2
- 3
- 4

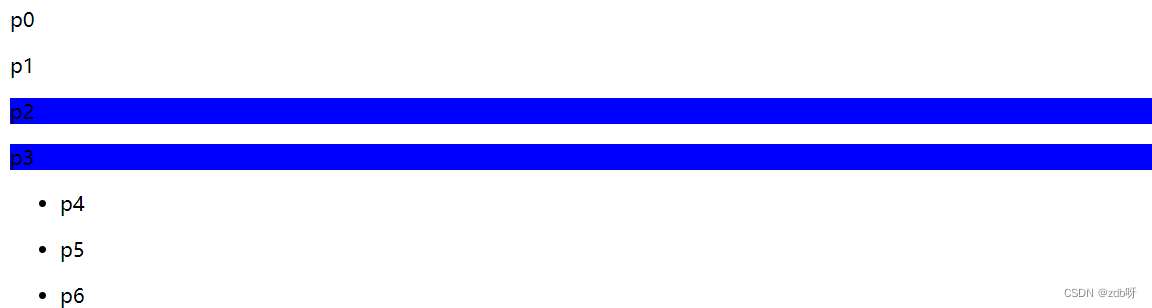
/*通用兄弟选择器:当前选中元素的向下的所有兄弟元素*/ .active~p{ background: blue; }- 1
- 2
- 3
- 4

2.3 结构伪类选择器
DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Titletitle> <style> /*ul的第一个子元素*/ ul li:first-child{ background: green; } /*ul的最后一个子元素*/ ul li:last-child{ background: red; } style> head> <body> <p>p1p> <p>p2p> <p>p3p> <ul> <li>li1li> <li>li2li> <li>li3li> ul> body> html>- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
- 19
- 20
- 21
- 22
- 23
- 24
- 25
- 26
- 27
- 28
- 29
- 30
- 31

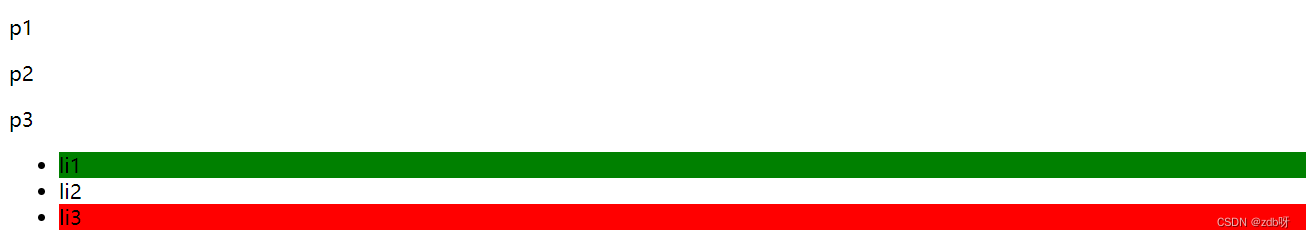
DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Titletitle> <style> /*ul的第一个子元素*/ ul li:first-child{ background: green; } /*ul的最后一个子元素*/ ul li:last-child{ background: red; } /*选中p1:定位到父元素,选择当前的第2个元素 选择当前p元素的父级元素,选中父级元素的第2个,并且是当前元素才生效!按顺序 */ p:nth-child(2){ background: blue; } /*选中父元素,下的p元素的第3个,按类型*/ p:nth-of-type(3){ background: yellow; } a:hover{ background: aqua; } style> head> <body> <a href="">1111a> <p>p1p> <p>p2p> <p>p3p> <ul> <li>li1li> <li>li2li> <li>li3li> ul> body> html>- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
- 19
- 20
- 21
- 22
- 23
- 24
- 25
- 26
- 27
- 28
- 29
- 30
- 31
- 32
- 33
- 34
- 35
- 36
- 37
- 38
- 39
- 40
- 41
- 42
- 43
- 44
- 45
- 46
- 47
- 48

2.4 属性选择器(常用)
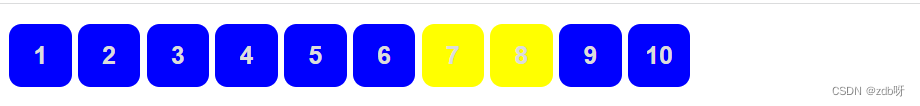
DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Titletitle> <style> .demo a { float: left; display: block; height: 50px; width: 50px; border-radius: 10px; background: blue; text-align: center; color: gainsboro; text-decoration: none; margin-right: 5px; font: bold 20px/50px Arial; } /*属性名, 属性名 = 属性值(正则)*/ /* = 绝对等于 *= 包含这个元素 ^= 以这个开头 $= 以这个结尾 */ /*存在id属性的元素 a[]{} */ /*a[id]{*/ /* background: yellow;*/ /*}*/ /*id=first的元素*/ /*a[id=first] {*/ /* background: red;*/ /*}*/ /*class中有links的元素*/ /*a[class*="links"]{*/ /* background: yellow;*/ /*}*/ /*选中href中以http开头的元素*/ /*a[href^=http]{*/ /* background: yellow;*/ /*}*/ a[href$=pdf]{ background: yellow; } style> head> <body> <p class="demo"> <a href="http://www.baidu.com" class="links item first" id="first">1a> <a href="" class="links item active" target="_blank" title="test">2a> <a href="images/123.html" class="links item">3a> <a href="images/123.png" class="links item">4a> <a href="images/123.jpg" class="links item">5a> <a href="abc" class="links item">6a> <a href="/a.pdf" class="links item">7a> <a href="/abc.pdf" class="links item">8a> <a href="abc.doc" class="links item">9a> <a href="abcd.doc" class="links item last">10a> p> body> html>- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
- 19
- 20
- 21
- 22
- 23
- 24
- 25
- 26
- 27
- 28
- 29
- 30
- 31
- 32
- 33
- 34
- 35
- 36
- 37
- 38
- 39
- 40
- 41
- 42
- 43
- 44
- 45
- 46
- 47
- 48
- 49
- 50
- 51
- 52
- 53
- 54
- 55
- 56
- 57
- 58
- 59
- 60
- 61
- 62
- 63
- 64
- 65
- 66
- 67
- 68
- 69
- 70
- 71
- 72
- 73

3 美化网页元素
3.1 为什么要美化网页
1、有效的传递网页信息
2、美化网页,页面漂亮,才能吸引用户
3、凸显页面的主题
4、提高用户的体验span标签:重点突出的字,使用span套起来
DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Titletitle> <style> #title1{ font-size: 50px; } style> head> <body> 欢迎学习<span id="title1">Javaspan> body> html>- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17

3.2 字体样式
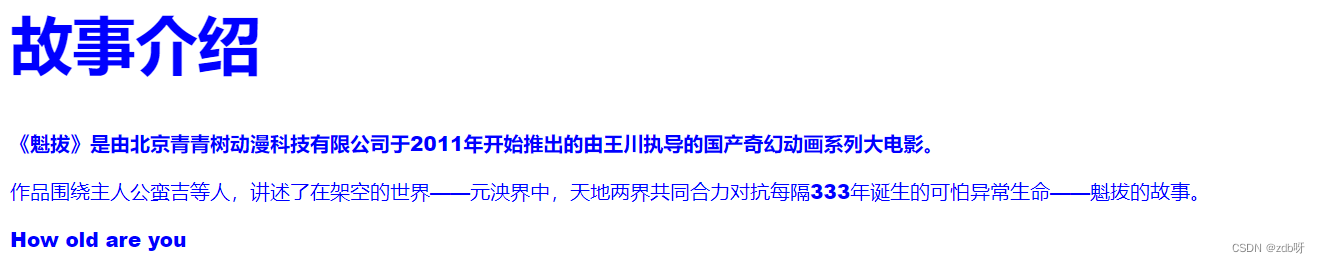
DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Titletitle> <style> body{ font-family: "Arial Black", "Adobe 黑体 Std R"; color: blue; } h1{ font-size: 50px; } .p1{ font-weight: bold; } style> head> <body> <h1>故事介绍h1> <p class="p1">《魁拔》是由北京青青树动漫科技有限公司于2011年开始推出的由王川执导的国产奇幻动画系列大电影。p> <p>作品围绕主人公蛮吉等人,讲述了在架空的世界——元泱界中,天地两界共同合力对抗每隔333年诞生的可怕异常生命——魁拔的故事。p> <p>How old are youp> body> html>- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
- 19
- 20
- 21
- 22
- 23
- 24
- 25
- 26
- 27
- 28
- 29
- 30
- 31

DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Titletitle> <style> p{ font: oblique bolder 16px "楷体"; } style> head> <body> <p class="p1">《魁拔》是由北京青青树动漫科技有限公司于2011年开始推出的由王川执导的国产奇幻动画系列大电影。p> body> html>- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17

3.3 文本样式
1、颜色;
color,rgb,rgba
2、文本对齐的方式;text-align=center
3、首行缩进;text-indent:2em
4、行高;line-height
5、装饰;text-decoration
6、文本图片水平对齐;vertical-align:middleDOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Titletitle> <style> h1{ /*color: #00FF00;*/ color: rgba(0,255,255,0.5); text-align: center; } .p1{ text-indent: 2em; } .p3{ background: #2700ff; height: 300px; line-height: 300px; } /*上、中、下划线*/ .l1{ text-decoration: underline; } .l2{ text-decoration: line-through; } .l3{ text-decoration: overline; } /*超链接去下划线*/ a{ text-decoration: none; } style> head> <body> <a href="">123a> <p class="l1">123123p> <p class="l2">123123p> <p class="l3">123123p> <h1>故事介绍h1> <p class="p1">《魁拔》是由北京青青树动漫科技有限公司于2011年开始推出的由王川执导的国产奇幻动画系列大电影。p> <p>作品围绕主人公蛮吉等人,讲述了在架空的世界——元泱界中,天地两界共同合力对抗每隔333年诞生的可怕异常生命——魁拔的故事。p> <p class="p3">How old are youp> body> html>- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
- 19
- 20
- 21
- 22
- 23
- 24
- 25
- 26
- 27
- 28
- 29
- 30
- 31
- 32
- 33
- 34
- 35
- 36
- 37
- 38
- 39
- 40
- 41
- 42
- 43
- 44
- 45
- 46
- 47
- 48
- 49
- 50
- 51
- 52
- 53
- 54
- 55
- 56
- 57
- 58
- 59
- 60

DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Titletitle> <style> img, span { vertical-align: middle; } style> head> <body> <p> <img src="images/img.png" alt=""> <span>asdasdaspan> p> body> html>- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
- 19
- 20
- 21

-
相关阅读:
磷酸酶、转录因子、KRAS ——“不可成药”靶点?
CRM客户管理系统在市面上这么多?应该如何选型?各行业选型CRM必看!
力扣周赛 313 反转二叉树的奇数层(dfs镜像遍历 or bfs提取层节点)
分享:选择一颗晶振,怎么看晶振的主要参数?
.NET开源分布式锁DistributedLock
Node.js中的文件系统(file system)模块
基于新版Opencv5.x(C++)流媒体视频流实现网页浏览器人脸检测
mysql 计算两个坐标距离
深入理解Java中的BufferedReader类:一切从读取开始。
Learning Git Branch 题解(基础、高级、Git远程仓库)
- 原文地址:https://blog.csdn.net/qq_39236499/article/details/132352105
