-
苹果手机内嵌h5如何禁止全局弹性效果
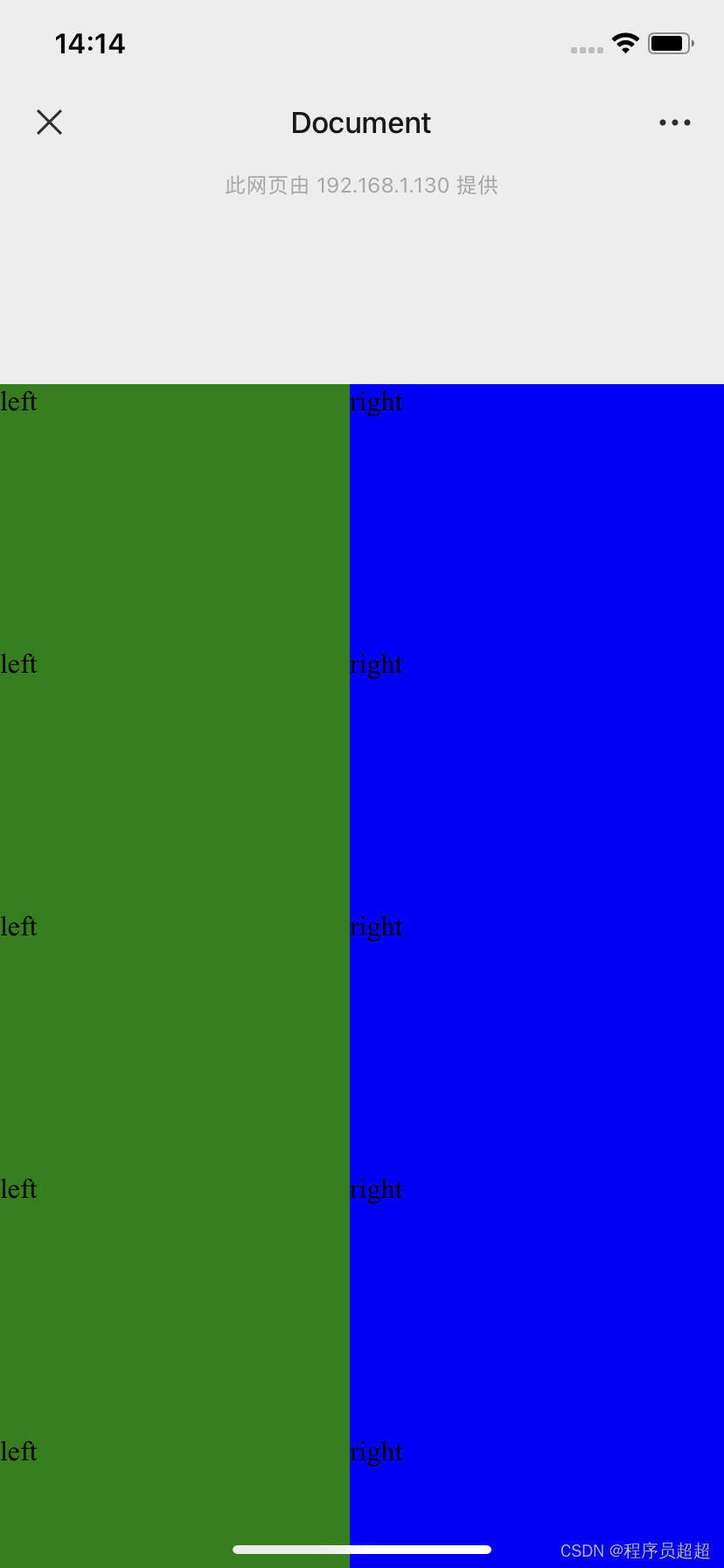
简单模拟一个场景,这是一个商城的商品分类页面,是一个左右布局,左面是所有的分类,右面是展示这个分类的商品,这里为了简单就只写一个demo了。
DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta http-equiv="X-UA-Compatible" content="IE=edge"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>Documenttitle> <style> * { margin: 0; padding: 0; } html, body { width: 100%; height: 100%; } .box { width: 100%; height: 100%; display: flex; overflow: auto; background-color: red; } .left { width: 100px; height: 100%; background-color: green; overflow: auto; } .right { flex: 1; height: 100%; background-color: blue; overflow: auto; } p { height: 150px; } ::-webkit-scrollbar { display: none; } style> head> <body> <div class="box"> <div class="left"> <p>leftp> <p>leftp> <p>leftp> <p>leftp> <p>leftp> <p>leftp> <p>leftp> div> <div class="right"> <p>rightp> <p>rightp> <p>rightp> <p>rightp> <p>rightp> <p>rightp> <p>rightp> <p>rightp> <p>rightp> div> div> body> html>- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
- 19
- 20
- 21
- 22
- 23
- 24
- 25
- 26
- 27
- 28
- 29
- 30
- 31
- 32
- 33
- 34
- 35
- 36
- 37
- 38
- 39
- 40
- 41
- 42
- 43
- 44
- 45
- 46
- 47
- 48
- 49
- 50
- 51
- 52
- 53
- 54
- 55
- 56
- 57
- 58
- 59
- 60
- 61
- 62
- 63
- 64
- 65
- 66
- 67
- 68
- 69
- 70
- 71
- 72
- 73
- 74
- 75
- 76
- 77
- 78
- 79
如果在苹果手机上,默认情况下,某块区域设置
overflow: auto之后,这块区域都会有回弹效果,这个是苹果手机自带的。所以,这个时候.left和.right区域上下滑动会有回弹效果。然而默认情况下,全局也是自带回弹效果的(这里全局指的是
html和body),手指在屏幕上随意滑动时,就会有下面这种效果:向下滑动

向上滑动

注意绿色和蓝色上面和下面的白色区域。即使有时在
left和right区域滑动时,也会触发全局的弹性效果。这个时候很容易造成意想不到的交互问题,这个时候我们需要禁用掉全局的弹性效果,可以在html或者body上设置overflow-x: hidden就可以了例如把上面的这段代码:
html, body { width: 100%; height: 100%; }- 1
- 2
- 3
- 4
- 5
改成
html, body { width: 100%; height: 100%; overflow-x: hidden; }- 1
- 2
- 3
- 4
- 5
- 6
交互就正常显示了。
需要注意的是既然全局已经设置成了
overflow-x: hidden,那么如果子组件高度,超过了html和body的高度,那你子组件就需要设置overflow: auto了,不然就滑不动了 -
相关阅读:
Linux内存不够了?看看如何开启虚拟内存增加内存使用量
元宇宙影响和增强远程工作的五种方式
分享66个Python管理系统源代码总有一个是你想要的
访问 Postman OAuth 2.0 授权的最佳实践
【Pytorch with fastai】第 19 章 :从零开始的 fastai 学习者
多次握手登录
DRF请求与响应
Android Killer v1.3.1版本太低无法正常反编译及回编的问题
【StreamSet】ETL之StreamSet之Pipelines的状态监听之WebHook钉钉篇
代码随想录算法训练营Day50 | 动态规划(11/17) LeetCode 123.买卖股票的最佳时机III 188.买卖股票的最佳时机IV
- 原文地址:https://blog.csdn.net/weixin_45609589/article/details/134513549
