报错配置():
//vite.config.js 部分代码
// 按需自动引入 elementplus 相关样式文件
import styleImport from 'vite-plugin-style-import'
// https://vitejs.dev/config/
export default defineConfig({
plugins: [
vue(),
styleImport({
libs:[{
libraryName:'element-plus',
esModule:true,
ensureStyleFile:true,
resolveStyle:(name)=>{
return `element-plus/lib/theme-chalk/${name}.css`
},
resolveComponent:(name)=>{
return `element-plus/lib/${name}`;
}
}]
})
],
})
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
- 19
- 20
- 21
- 22
- 23
- 24
- 25
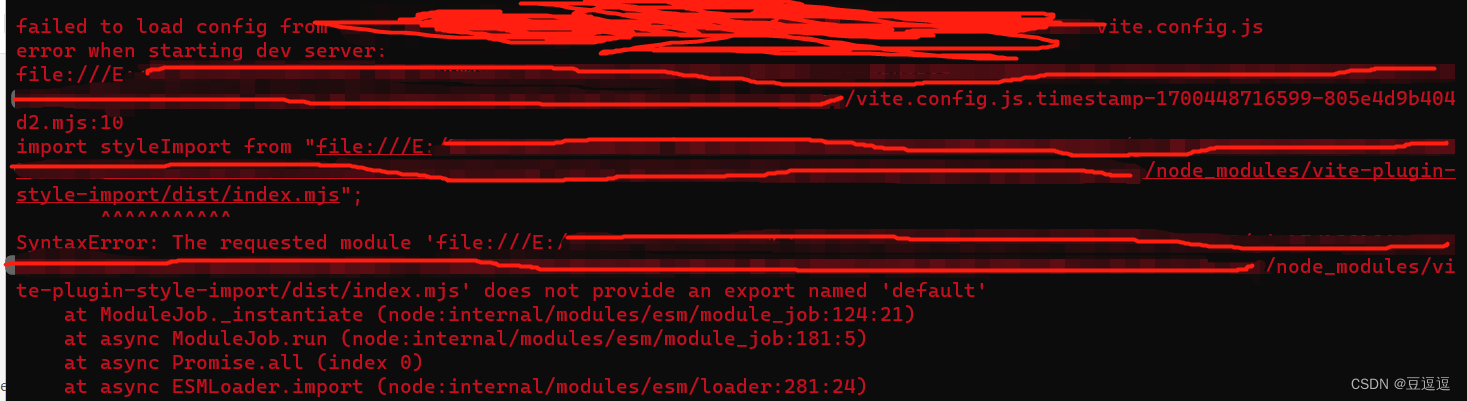
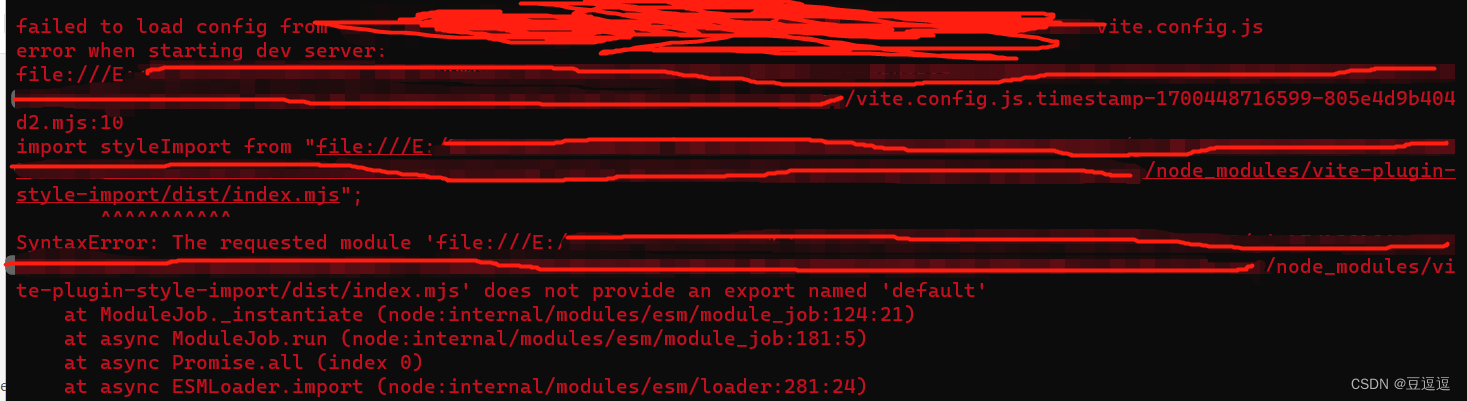
报错信息

这是因为2.0版本之后,取消了styleImport
解决方法配置
// 按需自动引入 elementplus 相关样式文件
import {
createStyleImportPlugin,
ElementPlusResolve
} from 'vite-plugin-style-import'
// https://vitejs.dev/config/
export default defineConfig({
plugins: [
vue(),
createStyleImportPlugin({
resolves: [ElementPlusResolve()],
libs: [
{
libraryName: 'element-plus',
esModule: true,
resolveStyle: (name) => {
return `element-plus/theme-chalk/${name}.css`
}
}
]
}),
],
})
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
- 19
- 20
- 21
- 22
- 23
- 24
- 25
- 26