-
JS原型链
1.原型链
- 实例对象具有属性__proto__,指向它的原型对象。而原型对象也是对象,也具有属性__proto__,会继续指向它的原型对象。
- 实例对象在访问属性时,先在自身找,找不到则沿着__proto__查找,我们把__proto__形成的链条关系称为原型链,可以理解为继承。
2.演示原型链:
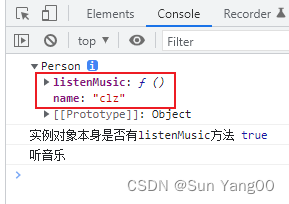
1.实例对象自身的属性(第一层)
- function Person(name) {
- this.name = name
- this.listenMusic = function () {
- console.log('听音乐')
- }
- }
- const person = new Person('clz')
- console.log(person)
- console.log('实例对象本身是否有listenMusic方法', person.hasOwnProperty('listenMusic'))
- person.listenMusic()

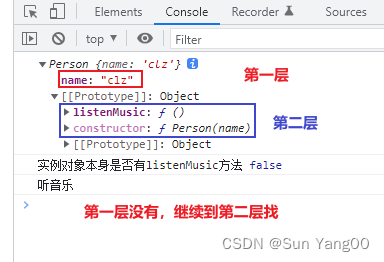
2.实例对象的原型对象上的属性(第二层)
- function Person(name) {
- this.name = name
- }
- Person.prototype.listenMusic = function () {
- console.log('听音乐')
- }
- const person = new Person('clz')
- console.log(person)
- console.log('实例对象本身是否有listenMusic方法', person.hasOwnProperty('listenMusic'))
- person.listenMusic()

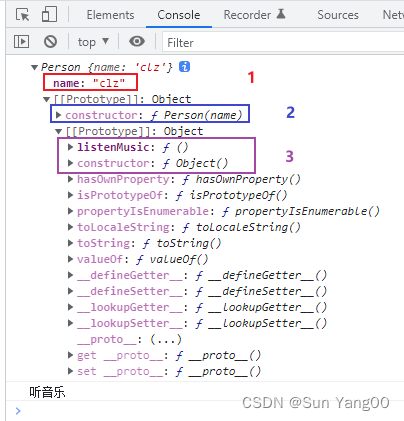
3.原型对象的原型对象上的属性(第三层)
- function Person(name) {
- this.name = name
- }
- Person.prototype.__proto__.listenMusic = function () {
- console.log('听音乐')
- }
- const person = new Person('clz')
- console.log(person)
- person.listenMusic()

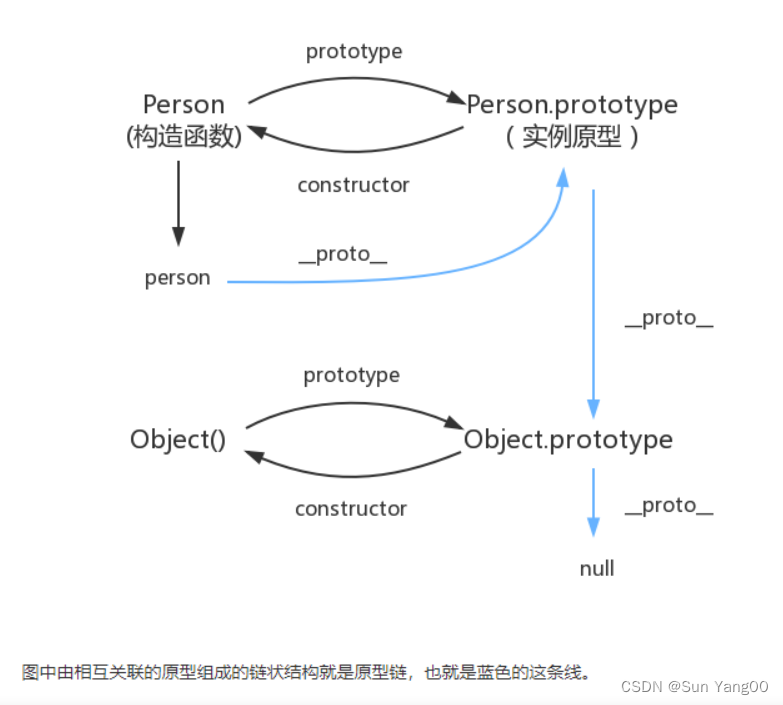
4.通过__proto__形成的链条,即原型链:
person => Person.prototype => Object.prototype => null
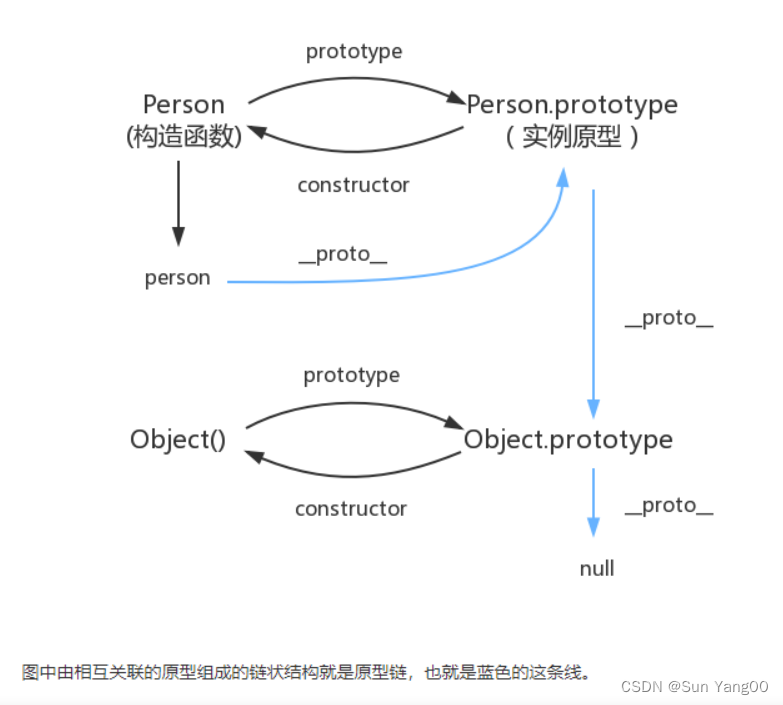
5.图示:

3.进阶(Function函数,Array数组)
- 函数和数组都是对象,都继承自Object.prototype
- 所有对象创建时都会自动生成_proto_属性(指针变量),所以构造函数也有_proto_属性
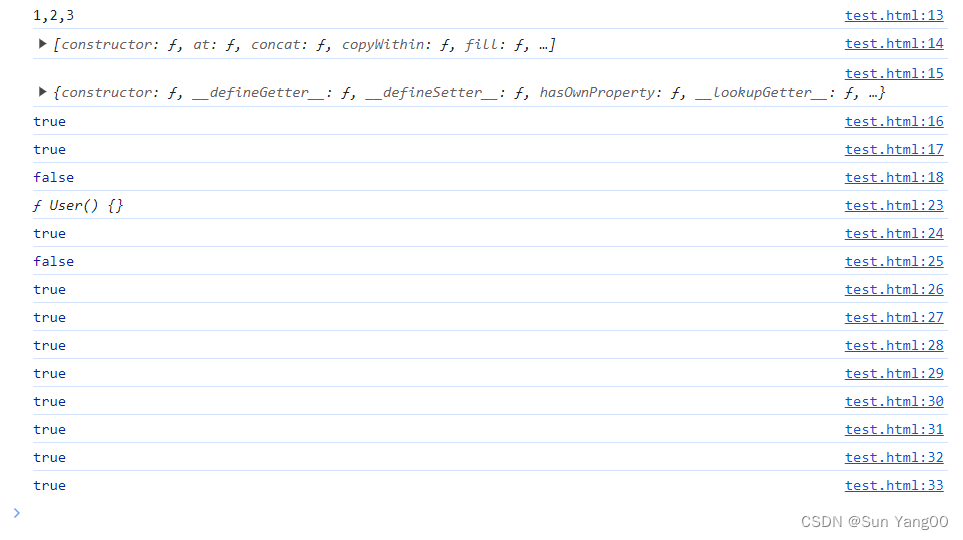
测试代码:
- //数组
- let arr = [1, 2, 3];
- let str = arr.toString();
- console.log(str); //1,2,3
- console.log(arr.__proto__); //Array的原型对象
- console.log(Object.prototype); //Object的原型对象
- console.log(arr.__proto__ == Array.prototype); //true
- console.log(Array.prototype.__proto__ == Object.prototype); //true
- console.log(Array.prototype == Object.__proto__); //false
- //函数
- function User() {}
- let u1 = new User();
- let u2 = new User();
- console.log(User.prototype.constructor); //User构造函数
- console.log(u1.__proto__ === u2.__proto__); //true
- console.log(u1.__proto__ === User.__proto__); //false
- console.log(User.prototype === u1.__proto__); //true
- console.log(User.prototype.__proto__ === Function.prototype.__proto__); //true
- console.log(User.__proto__ === Function.prototype); //true
- console.log(User.__proto__ === Function.__proto__); //true
- console.log(Object.__proto__ == Function.prototype); //true
- console.log(Function.prototype == Function.__proto__); //true
- console.log(Function.prototype.__proto__ === Object.prototype); //true
- console.log(Function.__proto__.__proto__ === Object.prototype); //true

数组很容易理解,但函数比较特殊,下面是它的图示:

-
相关阅读:
Chapter9.4:线性系统的状态空间分析与综合(下)
C#根据excel文件中的表头创建数据库表
C#文件拷贝工具
《深度学习初探:使用TensorFlow和Keras构建你的第一个神经网络》
Android问题笔记 - 关于Error type 3
408 | 【计网】第一章 计算机网络体系结构 回顾
(arch)linux 转换文件编码格式
docker容器日志管理
GET与POST的区别
【golang/问题记录】goroutine之间数据竞争问题
- 原文地址:https://blog.csdn.net/syyangg/article/details/134490719
