-
Node.js环境配置级安装vue-cli脚手架
一、下载安装Node.js
(略)
二、验证node.js并配置
1、下载安装后,cmd面板输入node -v查询版本、npm -v ,查看npm是否安装成功(有版本号就行了)
2、选择npm镜像(npm config set registry https://registry.npm.taobao.org)
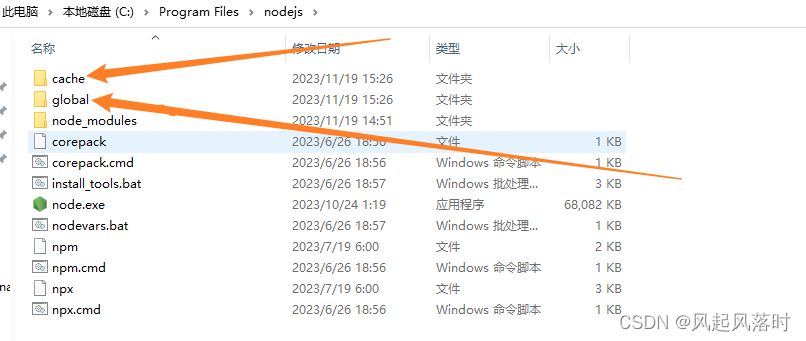
3、在安装目录下新建两个文件夹 cache 和 global
仓储:
npm config set prefix “C:\Program Files\nodejs\global”
缓存:
npm config set cache “C:\Program Files\nodejs\cache”
(查看配置是否生效、执行:npm config ls)
4、配置环境变量
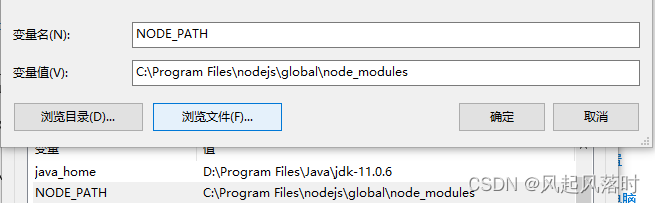
1。新建系统变量:NODE_PATH 值:C:\Program Files\nodejs\global\node_modules(改为你自己安装目录下)

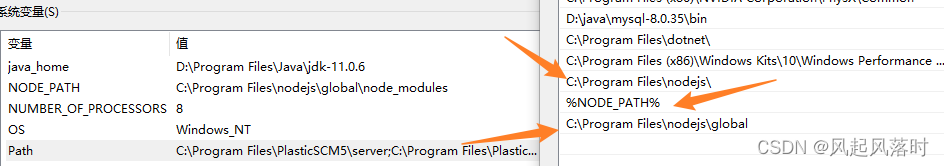
2。编辑系统变量 path、新增3个(有一样的就不用再建了)
C:\Program Files\nodejs\
%NODE_PATH%
C:\Program Files\nodejs\global
三、脚手架安装(如果安装出现问题,尝试在用户文件夹里找到并删除“.npmrc”这个文件)
1、执行:npm install -g @vue/cli
install 安装模块
-g 全局安装
@vue/cli 脚手架模块名称2、检查是否安装成功: vue -V 或者 vue --version
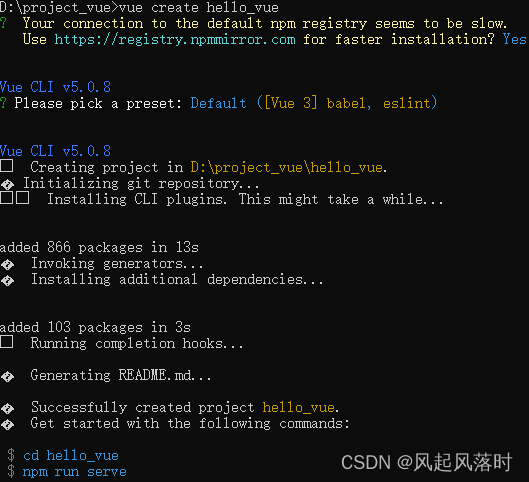
3、命令行进入新建的项目目录,执行:vue create 项目名(只能小写字母)
刚进来会让你选择镜像>Y
选择vue2或3或者自定义(我选的3默认)
开始创建、完成后会提示你cd 项目名、再npm run serve
-
相关阅读:
【Hadoop实战】Hadoop指标系统V2分析
【C++设计模式之简单工厂模式】分析及示例
Docker入门
基于改进螺旋更新位置模型的鲸鱼优化算法-附代码
java计算机毕业设计数据分析星辰网智能手机销售网站源码+mysql数据库+系统+lw文档+部署
Git笔记
CentOS 7 防火墙
扩散模型diffusion model 代码解读
4. Python 函数进阶(多返回值、多种传参方式、匿名函数)
【无标题】
- 原文地址:https://blog.csdn.net/weixin_43704734/article/details/134491404