-
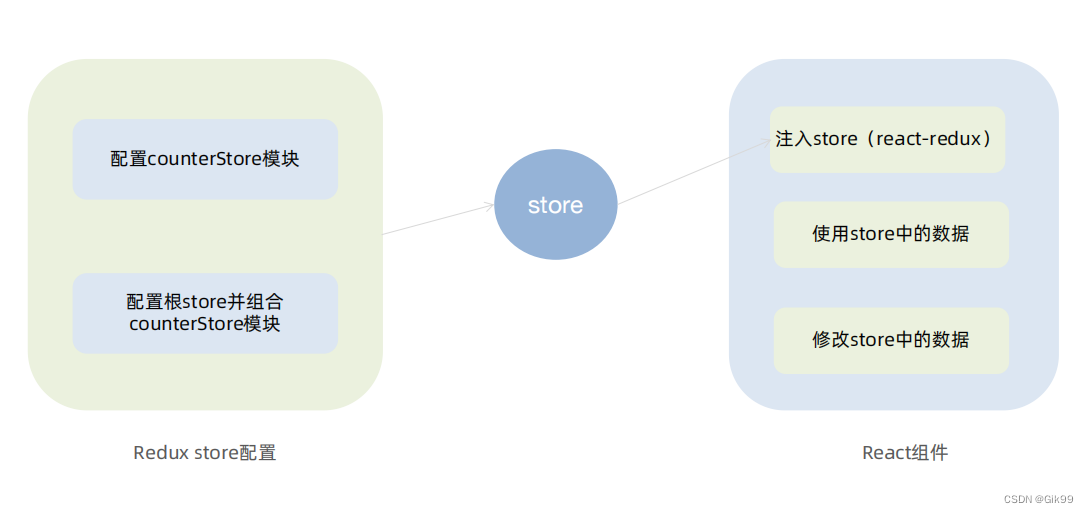
react之基于@reduxjs/toolkit使用react-redux
一、配置基础环境
1.使用cra快速创建一个react项目
npx create-react-app react-redux- 1
2.安装@reduxjs/toolkit react-redux
npm i @reduxjs/toolkit react-redux- 1
3.启动项目
npm start- 1
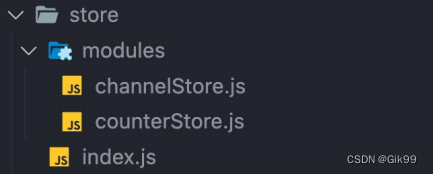
4.创建store文件modules存储子store模块index.js组合modules中所有子模块,并导出store

整体路径

二、使用React Toolkit 创建 counterStore
nodules目录下counterStore.js
//从toolkit中引入 createSlice import { createSlice } from '@reduxjs/toolkit' // 定义数据 const counterStore = createSlice({ name: 'counter', //初始化state initialState: { count: 0, }, //修改状态的方法 同步 支持直接修改 reducers: { //加 addFn(state) { state.count++ }, //减 delFn(state) { state.count-- }, }, }) //解构出来actionCreater函数 const { addFn, delFn } = counterStore.actions //获取reducer const reducer = counterStore.reducer //按需导出 actionCreater export { addFn, delFn } //默认导出reducer export default reducer- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
- 19
- 20
- 21
- 22
- 23
- 24
- 25
- 26
- 27
- 28
- 29
- 30
- 31
- 32
- 33
- 34
- 35
store目录下index.js
import { configureStore } from '@reduxjs/toolkit' //引入默认导出的 import counterReducer from './modules/counterStore' //创建根store组合子模块 const store = configureStore({ reducer: { counter: counterReducer, }, }) //导出 export default store- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
三、为React注入store
根目录下的index.js
//引入store import store from './store' //引入provider import { Provider } from 'react-redux' const root = ReactDOM.createRoot(document.getElementById('root')) root.render( <Provider store={store}> <App></App> </Provider> )- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
四、React组件使用store中的数据
根目录下的App.js
//从react-redux中引入useSelector useDispatch import { useSelector, useDispatch } from 'react-redux' //导入添加 减去方法 import { addFn, delFn } from './store/modules/counterStore' function App() { //解构 const { count } = useSelector((state) => state.counter) //得到dispatch函数 const dispatch = useDispatch() return ( <div className="App"> <button onClick={() => dispatch(delFn())}>-</button> {count} <button onClick={() => dispatch(addFn())}>+</button> <ul></ul> </div> ) } export default App- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
- 19
- 20
- 21
- 22
五、实现效果

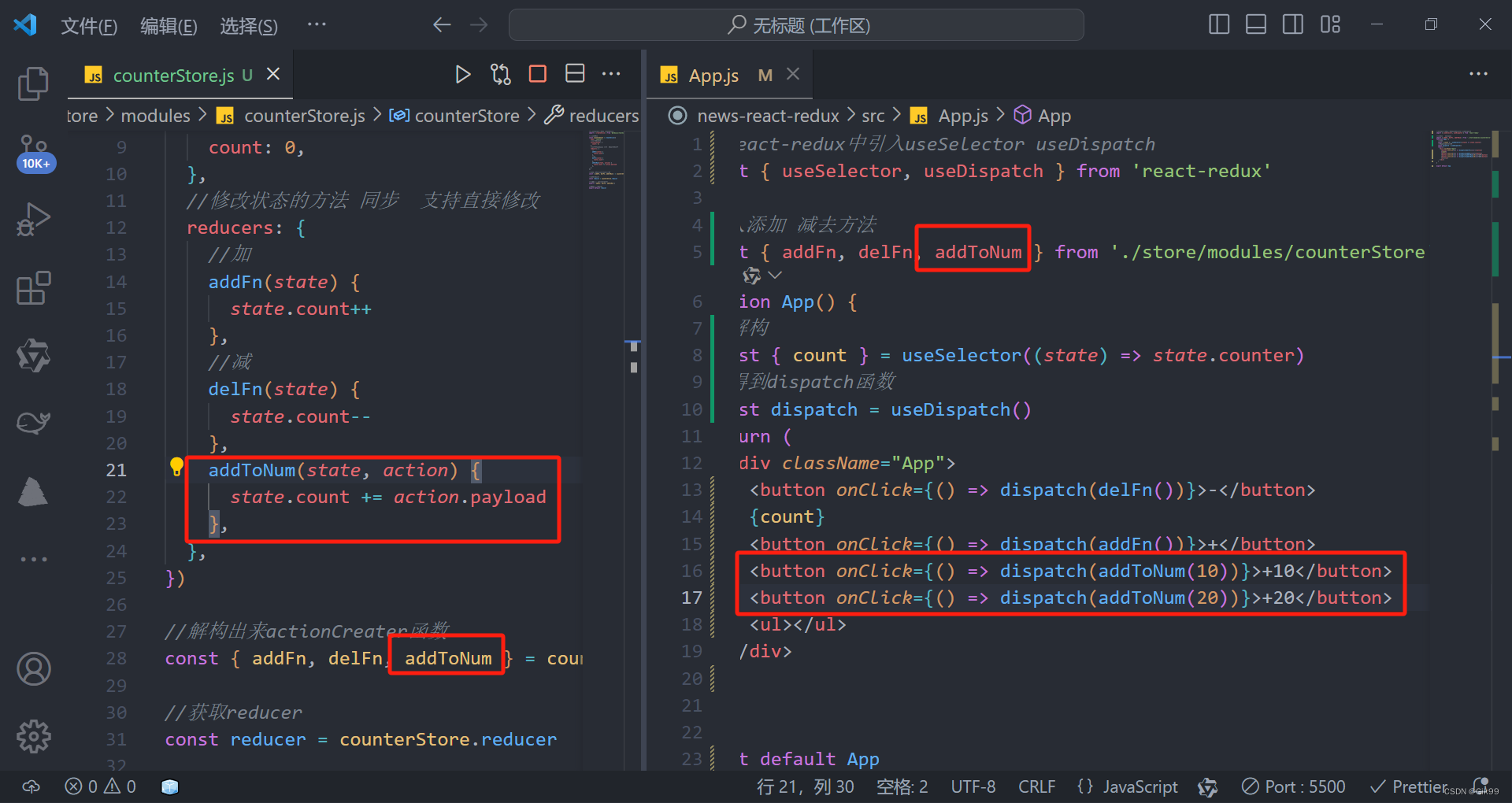
六、提交action传递参数

七、异步状态操作
1.modules目录下channelStore.js
//从tookit中引入createSlice import { createSlice } from '@reduxjs/toolkit' // 引入axios import axios from 'axios' //定义数据 const listStore = createSlice({ name: 'list', //初始化 initialState: { list: [], }, //修改同步方法 reducers: { setList(state, action) { state.list = action.payload }, }, }) //解构出来reducers const { setList } = listStore.actions //异步请求方法 const getList = () => { return async (dispatch) => { const res = await axios.get('接口地址') dispatch(setList(res.data.data.channels)) } } //获取reducer const reducer = listStore.reducer //导出异步方法 export { getList } //默认导出reducer export default reducer- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
- 19
- 20
- 21
- 22
- 23
- 24
- 25
- 26
- 27
- 28
- 29
- 30
- 31
- 32
- 33
- 34
- 35
- 36
- 37
- 38
2.store目录下index.js
import { configureStore } from '@reduxjs/toolkit' //引入默认导出的 import counterReducer from './modules/counterStore' import listReducer from './modules/channelStore' //创建根store组合子模块 const store = configureStore({ reducer: { counter: counterReducer, list: listReducer, }, }) //导出 export default store- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
3.页面中使用
//从react-redux中引入useSelector useDispatch import { useSelector, useDispatch } from 'react-redux' import { useEffect } from 'react' //导入获取列表异步方法 import { getList } from './store/modules/channelStore' function App() { const dispatch = useDispatch() useEffect(() => { dispatch(getList()) }, [dispatch]) //解构 const { list } = useSelector((state) => state.list) //得到dispatch函数 return ( <div className="App"> <ul> {list.map((item) => ( <li key={item.id}>{item.name}</li> ))} </ul> </div> ) } export default App- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
- 19
- 20
- 21
- 22
- 23
- 24
- 25
- 26
- 27
-
相关阅读:
Dynamics 365 Marketing自定义渠道的步骤
Flutter高仿微信-第39篇-单聊-删除单条信息
面向对象开发技术设计模式的选择
电子学会C++编程等级考试2023年05月(一级)真题解析
【原创】win11完美搭建macos13实现IOS自动化测试环境
2022年认证杯SPSSPRO杯数学建模B题(第一阶段)唐宋诗的定量分析与比较研究求解全过程文档及程序
Origin绘制多折线图
中国医学影像设备行业市场供需预测及投资价值研究报告
音视频入门基础:H.264专题(8)——H.264官方文档的描述符
STL函数库的讲解(1)
- 原文地址:https://blog.csdn.net/Gik99/article/details/134494015
