-
node 第十九天 使用node插件node-jsonwebtoken实现身份令牌jwt认证
-
实现效果如下
前后端分离token登录身份验证效果演示
-
node-jsonwebtoken
基于node实现的jwt方案, jwt也就是jsonwebtoken, 是一个web规范可以去了解一下~
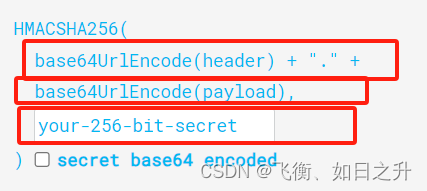
一个标准的jwt由三部分组成
第一部分:头部
第二部分:载荷,比如可以填入加密后的用户信息 (填入的信息一定要加密,jwt本质上是明文传输, 用于防篡改而不是做验证)
第三部分:签名信息

使用node-jsonwebtoken的理由
开源
实现了服务端设置jwt有效时间,服务端主动作废token -
签名jwt
服务端使用密钥加密jwt的签名部分然后将jwt发送给客户端,客户端将jwt保存,可以保持在localStorage或者Cookie,由于服务端能够控制jwt过期时间(这里应该是代码实现而不是jwt的标准), 所以放在localStorage或许是一种更现代化的解决方案 -
标准jwt防篡改防伪造验证流程
服务端通过key生成一个签名,通过 签名+信息=jwt
jwt发到客户端
客户端带jwt到服务端验证
服务端通过key和jwt的信息再生成一次签名和jwt的签名做对比
对比成功, 验证通过
对比失败, 验证不通过
至始至终key只存在于服务端,只要key不泄露, jwt就无法被篡改被伪造 -
到这里, 我们已经实现了jwt登录验证, 但是需要注意的是jwt是明文传输的,也就是说用户的密码暴露在token里面, 更进一步, 我们可以对jwt的载荷再加密一次,即使token暴露,用户的密码也不会暴露,服务端只要作废这个token就可以了。
-
使用第十七天的教程对jwt的载荷进行加密
-
基于这些可以轻松实现无感刷新token
-
jwt 是一个身份令牌而不是一种安全手段
-
至此用户密码的暴露只存在于用户登录的那个接口请求过程,需要前端配合处理例如使用
JSEncrypt -
到底哪些加密是必须的哪些是无用的, 还需要具体业务来梳理
-
贴一下后端主模块代码
var createError = require('http-errors'); var express = require('express'); var path = require('path'); var cookieParser = require('cookie-parser'); var logger = require('morgan'); const cors = require('cors'); const jwt = require('jsonwebtoken'); const fs = require('fs'); const { encrypt, decrypt } = require('./rsa'); var indexRouter = require('./routes/index'); var usersRouter = require('./routes/users'); var app = express(); // view engine setup app.set('views', path.join(__dirname, 'views')); app.set('view engine', 'hbs'); app.use(logger('dev')); app.use(express.json()); app.use(express.urlencoded({ extended: false })); app.use(cookieParser()); app.use(express.static(path.join(__dirname, 'public'))); app.use( cors({ origin: true, //true 设置为 req.origin.url methods: 'GET,HEAD,PUT,PATCH,POST,DELETE', //容许跨域的请求方式 allowedHeaders: 'x-requested-with,Authorization,token, content-type, x-token', //跨域请求头 preflightContinue: false, // 是否通过next() 传递options请求 给后续中间件 maxAge: 1728000, //options预验结果缓存时间 20天 credentials: true, //携带cookie跨域 optionsSuccessStatus: 200 //options 请求返回状态码 }) ); const verifyOptions = {}; const jwtKey = fs.readFileSync(path.join(process.cwd(), '/auth/jwt.cer'), 'utf-8'); app.post('/login', (req, res, next) => { const { user, pwd } = req.body; // 加密jwt(token)载荷 const encrypt_info = encrypt(JSON.stringify({ user, pwd })); delete verifyOptions.maxAge; // 签发jwt(token) const token = jwt.sign({ info: encrypt_info }, jwtKey, { // 有效时间 expiresIn: '60s' }); res.send({ msg: 'ok', token }); }); app.post('/request', (req, res, next) => { const token = req.headers['x-token']; // 验证jwt(token) jwt.verify(token, jwtKey, verifyOptions, (err, decoded) => { if (err) { res.send({ msg: 'token error' }); return; } // 解密jwt(token)载荷 处理业务 const decrypt_info = JSON.parse(decrypt(decoded.info)); res.send({ msg: `welcome ${decrypt_info.user}` }); }); }); app.post('/logout', (req, res, next) => { const token = req.headers['x-token']; // 作废jwt(token) verifyOptions.maxAge = '0s'; jwt.verify(token, jwtKey, verifyOptions, (err, decoded) => { res.send({ msg: 'logout' }); }); }); app.use('/', indexRouter); app.use('/users', usersRouter); // catch 404 and forward to error handler app.use(function (req, res, next) { next(createError(404)); }); // error handler app.use(function (err, req, res, next) { // set locals, only providing error in development res.locals.message = err.message; res.locals.error = req.app.get('env') === 'development' ? err : {}; // render the error page res.status(err.status || 500); res.render('error'); }); module.exports = app;- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
- 19
- 20
- 21
- 22
- 23
- 24
- 25
- 26
- 27
- 28
- 29
- 30
- 31
- 32
- 33
- 34
- 35
- 36
- 37
- 38
- 39
- 40
- 41
- 42
- 43
- 44
- 45
- 46
- 47
- 48
- 49
- 50
- 51
- 52
- 53
- 54
- 55
- 56
- 57
- 58
- 59
- 60
- 61
- 62
- 63
- 64
- 65
- 66
- 67
- 68
- 69
- 70
- 71
- 72
- 73
- 74
- 75
- 76
- 77
- 78
- 79
- 80
- 81
- 82
- 83
- 84
- 85
- 86
- 87
- 88
- 89
- 90
- 91
- 92
- 93
- 94
- 95
- 96
- 97
- 98
- 99
- 100
- 101
- 102
- 103
- 104
- 105
- 106
-
-
相关阅读:
图解ReentrantLock底层公平锁和非公平锁实现原理
Unity安装与简单设置
三、equals重写规范
发送及接收邮件
Nginx
多表操作-子查询
spearman相关系数(斯皮尔曼相关系数是什么意思)
渗透攻防Web篇-深入浅出SQL注入
JavaScript快速入门
Greenplum-表的存储模式
- 原文地址:https://blog.csdn.net/weixin_43546457/article/details/134449161
