-
【JavaEE初阶】 CSS的引入方式和选择器
🌲CSS是什么?
层叠样式表 (Cascading Style Sheets).
CSS 能够对网页中元素位置的排版进行像素级精确控制, 实现美化页面的效果. 能够做到页面的样式和结构分离.
用来美化HTML所写的界面,就如同化妆一样

🍀CSS基础语法规范
选择器 + {一条/N条声明}
-
选择器决定针对谁修改 (找谁)
-
声明决定修改啥. (干啥)
-
声明的属性是键值对. 使用 ; 区分键值对, 使用 : 区分键和值.
遇事问春风乄
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12

注意:
- CSS 要写到 style 标签中(后面还会介绍其他写法)
- style 标签可以放到页面任意位置. 一般放到 head 标签内.
- CSS 使用 /* */ 作为注释. (使用 ctrl + / 快速切换)
🎄引入方式
我们引入CSS的方式大致分为以下几种
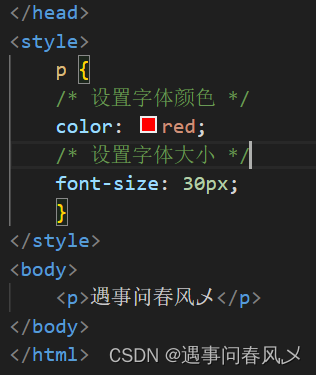
🚩内部样式表
写在 style 标签中. 嵌入到 html 内部.
理论上来说 style 放到 html 的哪里都行. 但是一般都是放到 head 标签

优点: 这样做能够让样式和页面结构分离.
缺点: 分离的还不够彻底. 尤其是 css 内容多的时候
🚩行内样式表
通过 style 属性, 来指定某个标签的样式.
只适合于写简单样式. 只针对某个标签生效
"color: red;">遇事问春风乄
- 1
缺点: 不能写太复杂的样式
注意:
- 这种写法优先级较高, 会覆盖其他的样式.
比如以下代码:
"color:green">想要生活过的去, 头上总得带点绿- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8

我们可以看到, red 颜色被覆盖了🚩外部样式
外部样式也是实际开发中最常用的方式.
-
创建一个 css 文件.
-
使用 link 标签引入 css
link格式如下:
"stylesheet" href="[CSS文件路径]">- 1
接下来我们首先创建一个CSS文件,名为style.css,与我们的html文件在同一路径下
div { color: red; }- 1
- 2
- 3
html文件代码如下:
"en"> "UTF-8"> "viewport" content="width=device-width, initial-scale=1.0">遇事问春风 "stylesheet" href="style.css">遇事问春风乄- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
结果演示:

这样一来-
优点: 样式和结构彻底分离了.
-
缺点: 受到浏览器缓存影响, 修改之后 不一定 立刻生效
为什么不立即生效呢?
这是因为网页依赖的资源(图片/CSS/JS等)通常是从服务器上获取的. 如果频繁访问该网站, 那么这些外部资源就没必要反复从服务器获取. 就可以使用缓存先存起来(就是存在本地磁盘上了). 从而提高访问效率.
我们可以通过 ctrl + F5 强制刷新页面, 强制浏览器重新获取 css 文件
🌴代码风格
- 紧凑风格
p{ color: red; font-size: 30px;}- 1
- 展开风格(推荐)
p { color: red; font-size: 30px; }- 1
- 2
- 3
- 4
在代码样式大小写时
虽然 CSS 不区分大小写, 我们开发时统一使用小写字母
我們需要注意一下空格规范
- 冒号后面带空格
- 选择器和 { 之间也有一个空格
那什么时选择器呢?
🌳选择器
选中页面中指定的标签元素
要先选中元素, 才能设置元素的属性
就像王者荣耀,我们需要先选定英雄,才能进行接下来的操作

🚩选择器的种类
以下内容只是 CSS2 标准中支持的选择器
- 基础选择器: 单个选择器构成的
标签选择器
类选择器
id 选择器
通配符选择器 - 复合选择器: 把多种基础选择器综合运用起来.
后代选择器
子选择器
并集选择器
伪类选择器
这里博主也提供了 CSS选择器参考手册 供大家参考学习
🛫基础选择器
🎈标签选择器
特点:
-
能快速为同一类型的标签都选择出来.
-
但是不能差异化选择
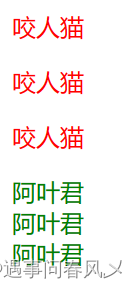
咬人猫
咬人猫
咬人猫
阿叶君阿叶君阿叶君- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16

🎈类选择器
特点:
- 差异化表示不同的标签
- 可以让多个标签的都使用同一个标签
代码示例如下所示:
"one">遇事问春风乄遇事问春风乄- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10

语法细节:-
类名用 . 开头的
-
下方的标签使用 class 属性来调用.
-
一个类可以被多个标签使用, 一个标签也能使用多个类(多个类名要使用空格分割, 这种做法可以让代码更好复用)
-
如果是长的类名, 可以使用 - 分割.
-
不要使用纯数字, 或者中文, 以及标签名来命名类名
还可以使用多个类名,中间用空格隔开
"box red">"box green">"box red">- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
注意:
-
一个标签可以同时使用多个类名
-
这样做可以把相同的属性提取出来, 达到简化代码的效果
🎈id 选择器
和类选择器类似.
-
CSS 中使用 # 开头表示 id 选择器
-
id 选择器的值和 html 中某个元素的 id 值相同
-
html 的元素 id 不必带 #
-
id 是唯一的, 不能被多个标签使用 (是和 类选择器 最大的区别)
"one">遇事问春风乄"two">遇事问春风乄"one two">遇事问春风乄"one"
>遇事问春风乄- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14

我们可以看到,id只有为一个的时候才能生效我们可以认为姓名是类选择器, 可以重复,身份证号码是 id 选择器, 是唯一的。
🎈通配符选择器
使用 * 的定义, 选取所有的标签
遇事问春风乄遇事问春风乄
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
页面的所有内容都会被改成 红色 .
不需要被页面结构调用

⭕基础选择器小结
选择器 作用 特点 标签选择器 能选出所有相同标签 不能差异化选择 类选择器 能选出一个或多个标签 根据需求选择, 最灵活, 最常用. id 选择器 能选出一个标签 同一个 id 在一个 HTML 中只能出现一次 通配符选择器 选择所有标签 特殊情况下使用 🛬复合选择器
🎈后代选择器
又叫包含选择器. 选择某个父元素中的某个子元素
元素1 元素2 {样式声明}- 1
-
元素 1 和 元素 2 要使用空格分割
-
元素 1 是父级, 元素 2 是子级, 只选元素 2 , 不影响元素 1
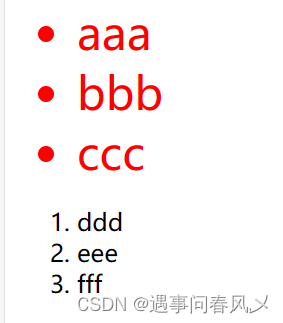
- aaa
- bbb
- ccc
- ddd
- eee
- fff
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18

上述代码中,把 ol 中的 li 修改颜色和大小, 不影响 ul的li元素 2 不一定非是 儿子, 也可以是孙子
- aaa
- bbb
- "#">ccc
- 1
- 2
- 3
- 4
- 5
ul li a { color: yellow; } 或者 ul a { color: yellow; }- 1
- 2
- 3
- 4
- 5
- 6
- 7
这里就不演示了
还可以是任意基础选择器的组合. (包括类选择器, id 选择器)
- 1
- 2
- 3
- 4
- 5
- 6
- 7
.one li a { color: green; }- 1
- 2
- 3
🎈子选择器
和后代选择器类似, 但是只能选择子标签.
元素1>元素2 { 样式声明 }- 1
-
使用大于号分割
-
只选亲儿子, 不选孙子元素
后代选择器
遇事问春风乄
遇事问春风乄
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12

两个都会做出改变
子选择器的写法,
遇事问春风乄
遇事问春风乄
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12

只会选择第一个遇事问春风乄🎈并集选择器
用于选择多组标签. (集体声明)
元素1, 元素2 { 样式声明 }- 1
-
通过 逗号 分割等多个元素.
-
表示同时选中元素 1 和 元素 2
-
任何基础选择器都可以使用并集选择器.
-
并集选择器建议竖着写. 每个选择器占一行. (最后一个选择器不能加逗号)
代码示例如下:
111遇事问春风乄
222遇事问春风乄333遇事问春风乄
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15

🎈伪类选择器
1) 链接伪类选择器
-
a:link 选择未被访问过的链接
-
a:visited 选择已经被访问过的链接
-
a:hover 选择鼠标指针悬停上的链接
-
a:active 选择活动链接(鼠标按下了但是未弹起)
"#">小猫- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8

点击该链接时,小猫就会变为红色"#">小猫- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
未点击时:

访问过后:

如何让一个已经被访问过的链接恢复成未访问的状态?
清空浏览器历史记录即可. ctrl + shift + deletehover 选择鼠标指针悬停上的链接
"#">小狗- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
此时只有当你鼠标悬浮在上面才会变色
active 选择活动链接(鼠标按下了但是未弹起)
"#">小狗- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
此时你的鼠标会变颜色
这里博主不太好演示效果,大家可以自己试一下
注意事项
-
按照 上述的顺序书写, 例如把 active 拿到前面去, 就会导致 active 失效. 我们称为记忆规则 “绿化”
-
浏览器的 a 标签都有默认样式, 一般实际开发都需要单独制定样式.
-
实际开发主要给链接做一个样式, 然后给 hover 做一个样式即可. link, visited, active 用的不多
2) :force 伪类选择器
选取获取焦点的 input 表单元素
"three"> "text"> "text"> "text"> "text">- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
此时被选中的表单的字体就会变成红色.

⭕复合选择器小结
选择器 作用 注意事项 后代选择器 选择后代元素 可以是孙子元素 子选择器 选择子元素 只能选亲儿子, 不能选孙子 并集选择器 选择相同样式的元素 更好的做到代码重用 链接伪类选择器 选择不同状态的链接 重点掌握 a:hover 的写法. :focuse 伪类选择器 选择被选中的元素 重点掌握 input:focus ⭕总结
关于《【JavaEE初阶】 CSS的引入方式和选择器》就讲解到这儿,HTML 只是描述了页面的骨架结构.使用 CSS 可以针对页面进行进一步美化。CSS后续介绍请关注博主后续创作,感谢大家的支持,欢迎各位留言交流以及批评指正,如果文章对您有帮助或者觉得作者写的还不错可以点一下关注,点赞,收藏支持一下!
-
-
相关阅读:
Python 人工智能编程指南:基础、库和工具大全解析
Abp Quartz配置Sqlite
Charles抓包工具常用操作
【Timm】timm.data 数据集全面详实概念理解
怡宝母公司冲刺上市:产能未满仍要募资扩产,突击分红25亿元
计算机中丢失VCRUNTIME140_1,总结vcruntime140_1.dll的五种修复方法
Docker与VM虚拟机的区别以及Docker的特点
2024拼多多校招面试真题汇总及其解答(一)
多类型文件语法高亮+自动备份定时任务
SRT一个简单的客户端和服务端
- 原文地址:https://blog.csdn.net/m0_71731682/article/details/134475102
