-
在线预览excel,luckysheet在vue项目中的使用
一. 需求
需要在内网项目中在线预览excel文档,并可以下载
二.在项目中下载并引入luckysheet
1.打开项目根目录,npm i luckyexcel 安装
npm i luckyexcel- 1
2.在项目的index.html文件中引入依赖
外网项目中的引入(CDN引入):在index.html里面的引入
DOCTYPE html> <html lang="zh-cmn-Hans"> <head> <meta charset="utf-8"> <meta http-equiv="X-UA-Compatible" content="IE=edge"> <meta name="viewport" content="width=device-width,initial-scale=1.0"> <title>数字化企业title> <link rel='stylesheet' href='https://cdn.jsdelivr.net/npm/luckysheet@latest/dist/plugins/css/pluginsCss.css' /> <link rel='stylesheet' href='https://cdn.jsdelivr.net/npm/luckysheet@latest/dist/plugins/plugins.css' /> <link rel='stylesheet' href='https://cdn.jsdelivr.net/npm/luckysheet@latest/dist/css/luckysheet.css' /> <link rel='stylesheet' href='https://cdn.jsdelivr.net/npm/luckysheet@latest/dist/assets/iconfont/iconfont.css' /> <script src="https://cdn.jsdelivr.net/npm/luckysheet@latest/dist/plugins/js/plugin.js">script> <script src="https://cdn.jsdelivr.net/npm/luckysheet@latest/dist/luckysheet.umd.js">script> head> <body> <div id="app">div> html>- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
内网项目中的引入(本地引入)比较复杂:
1.下载luckyexcel的文件在本地:
地址:https://gitee.com/mengshukeji/Luckysheet.git
2.npm i 安装以来并 npm run build打包,打包之后生成的dist文件
npm run build- 1

3.dist文件夹改名为luckyexcel并复制自己所用项目的public静态资源文件夹

4.在index.html文件里引入以下几个文件,
<%= BASE_URL %>表示根目录
<link rel='stylesheet' href='<%= BASE_URL %>luckyexcel/plugins/css/pluginsCss.css' /> <link rel='stylesheet' href='<%= BASE_URL %>luckyexcel/plugins/plugins.css' /> <link rel='stylesheet' href='<%= BASE_URL %>luckyexcel/css/luckysheet.css' /> <link rel='stylesheet' href='<%= BASE_URL %>luckyexcel/assets/iconfont/iconfont.css' /> <script src="<%= BASE_URL %>luckyexcel/plugins/js/plugin.js">script> <script src="<%= BASE_URL %>luckyexcel/luckysheet.umd.js">script>- 1
- 2
- 3
- 4
- 5
- 6
然后就可以正常的使用和引入了
在项目中的使用
1.import引入luckyexcel
import LuckyExcel from 'luckyexcel'- 1
2.设置容器的宽高
<div id="luckysheet" ref="luckysheet" style="width:800px;height:600px;position: absolute;left: 3%;top: 8%;" ></div>- 1
3.excel的渲染
注意:luckyexcel的数据必须是Blob格式
viewOpen(data, fileName) {//渲染方法,data表示Blob数据。fileName指的名称 if (!data) { this.$message.warning('无数据') return } LuckyExcel.transformExcelToLucky(data, function(exportJson, luckysheetfile) { if (exportJson.sheets == null || exportJson.sheets.length == 0) { alert('Failed to read the content of the excel file, currently does not support xls files!') return } window.luckysheet.destroy() console.log(window.luckysheet, exportJson, fileName, '存在') window.luckysheet.create({ data: exportJson.sheets, title: fileName, userInfo: exportJson.info.creator, container: 'luckysheet', // 设定DOM容器的id showtoolbar: false, // 是否显示工具栏 showinfobar: false, // 是否显示顶部信息栏 showstatisticBar: true, // 是否显示底部计数栏 sheetBottomConfig: false, // sheet页下方的添加行按钮和回到顶部按钮配置 allowEdit: false, // 是否允许前台编辑 enableAddRow: false, // 是否允许增加行 enableAddCol: false, // 是否允许增加列 sheetFormulaBar: false, // 是否显示公式栏 enableAddBackTop: false, // 返回头部按钮 showsheetbar: true, // 是否显示底部sheet页按钮 // 自定义配置底部sheet页按钮 showsheetbarConfig: { add: false, menu: false } }) }) },- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
- 19
- 20
- 21
- 22
- 23
- 24
- 25
- 26
- 27
- 28
- 29
- 30
- 31
- 32
- 33
- 34
- 35
- 36

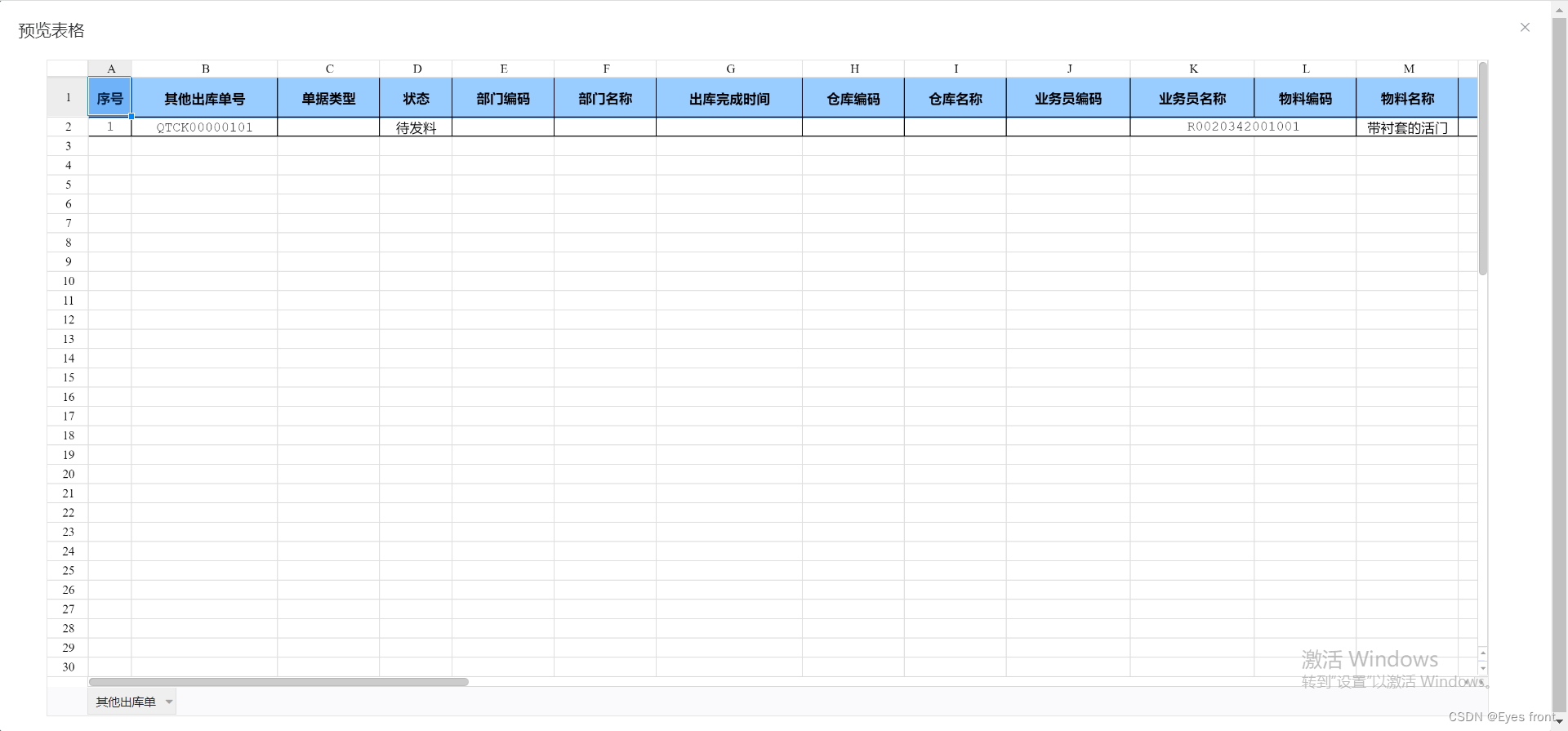
这这样就可以正常显示了,如需表格编辑等操作可以参考文档
https://gitee.com/RMLY_double_wei/Luckysheet/blob/master/README-zh.md其它问题(仅在自己项目中)
我的luckysheet是再写弹出框里面,第二次点击的时候可能会导致数据渲染不出来。所以就需要再关闭弹窗的时候把luckysheet销毁和移除。
window.luckysheet.destroy() this.$refs.luckysheet.remove()- 1
- 2
-
相关阅读:
Pandas用法入门学习(1)
软件测试面试怎样介绍自己的测试项目?会问到什么程度?
ChatGPT Prompting开发实战(三)
参数调整F-score折线图
开源项目 ruoyi-sso-oauth2(一)环境配置
高通平台Android 蓝牙调试和配置手册-- SCO Audio Quality Issues
(枚举 + 树上倍增)Codeforces Round 900 (Div. 3) G
学习开发一个RISC-V上的操作系统(汪辰老师) — 一次RV32I加法指令的反汇编
大数据面试重点之kafka(六)
江苏 服务器性能监控包含哪些方面?
- 原文地址:https://blog.csdn.net/YaoQing222/article/details/134460693
