-
为什么鸿蒙调用弹窗组件(CommonDialog )却不展示或闪退?
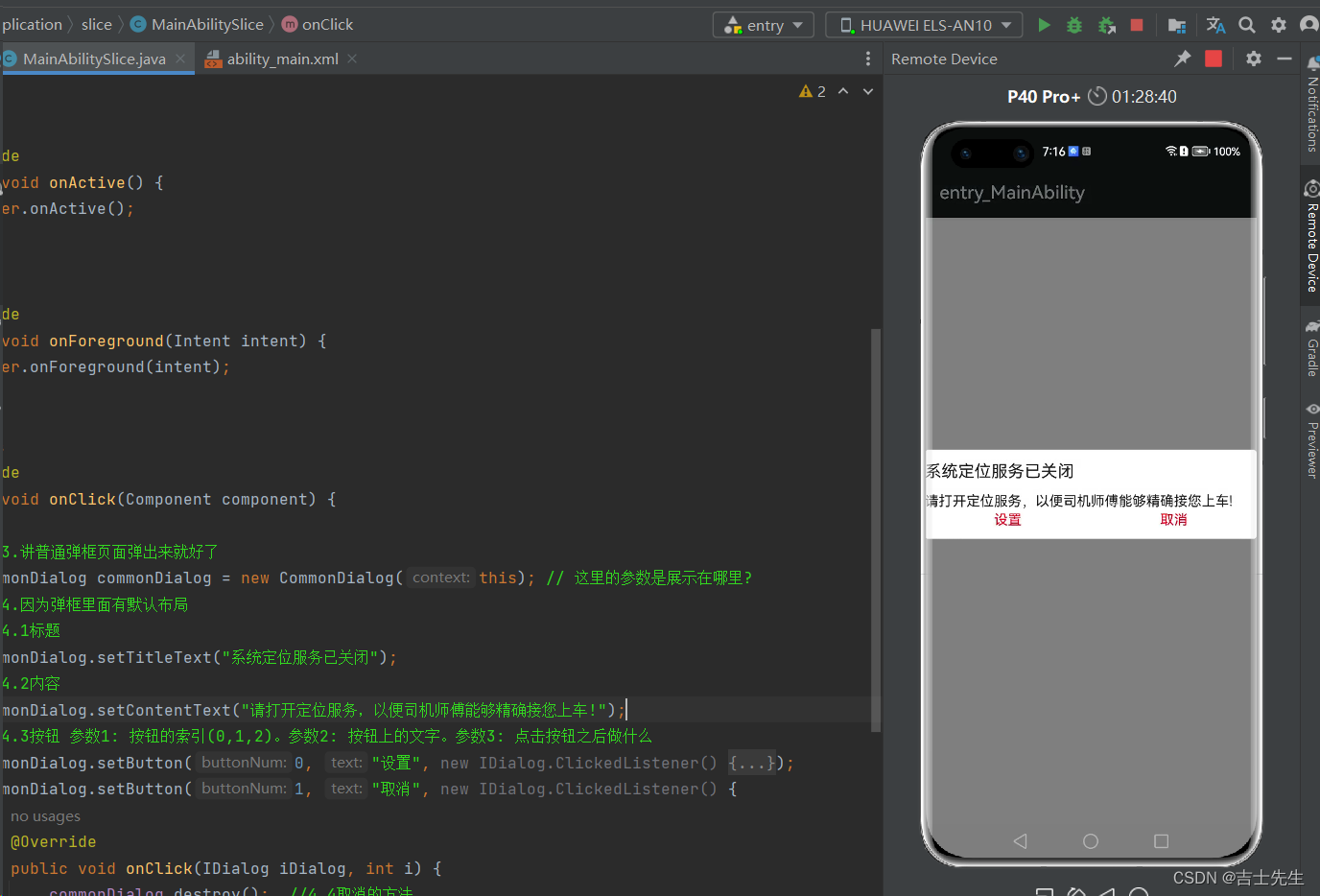
1.效果展示
1.为什么调用弹窗不展示会闪退?
2.问题代码
1.前端代码:<DirectionalLayout xmlns:ohos="http://schemas.huawei.com/res/ohos" ohos:height="match_parent" ohos:width="match_parent" ohos:alignment="center" ohos:orientation="vertical"> <Button ohos:id="$+id:btn1" ohos:height="match_content" ohos:width="match_content" ohos:background_element="red" ohos:text="点我" ohos:text_size="20fp" /> DirectionalLayout>- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
2.后端逻辑代码: 有问题❌❌❌package com.jsxs.dialogapplication.slice; import com.jsxs.dialogapplication.ResourceTable; import ohos.aafwk.ability.AbilitySlice; import ohos.aafwk.content.Intent; import ohos.agp.components.Button; import ohos.agp.components.Component; import ohos.agp.window.dialog.CommonDialog; import ohos.agp.window.dialog.IDialog; public class MainAbilitySlice extends AbilitySlice implements Component.ClickedListener { @Override public void onStart(Intent intent) { super.onStart(intent); super.setUIContent(ResourceTable.Layout_ability_main); // 1.找到我们的按钮 Button button = (Button) this.findComponentById(ResourceTable.Id_btn1); // 2.给按钮添加我们的点击事件 button.setClickedListener(this); } @Override public void onActive() { super.onActive(); } @Override public void onForeground(Intent intent) { super.onForeground(intent); } @Override public void onClick(Component component) { // 3.讲普通弹框页面弹出来就好了 ❌💥💥💥💥💥💥💥💥💥💥 CommonDialog commonDialog = new CommonDialog(new MainAbilitySlice()); // 这里的参数是展示在哪里? // 4.因为弹框里面有默认布局 // 4.1标题 commonDialog.setTitleText("系统定位服务已关闭"); // 4.2内容 commonDialog.setContentText("请打开定位服务,以便司机师傅能够精确接您上车!"); // 4.3按钮 参数1: 按钮的索引(0,1,2)。参数2: 按钮上的文字。参数3: 点击按钮之后做什么 commonDialog.setButton(0, "设置", new IDialog.ClickedListener() { @Override public void onClick(IDialog iDialog, int i) { // 写上点击了设置之后,要做的事情 // 如果点击之后我不需要做任何事情,在第三个参数传递为null } }); commonDialog.setButton(1, "取消", new IDialog.ClickedListener() { @Override public void onClick(IDialog iDialog, int i) { commonDialog.destroy(); //4.4取消的方法 } }); // 5.鼠标点击灰色区域关闭 commonDialog.setAutoClosable(true); // 5.把弹框显示出来 commonDialog.show(); } }- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
- 19
- 20
- 21
- 22
- 23
- 24
- 25
- 26
- 27
- 28
- 29
- 30
- 31
- 32
- 33
- 34
- 35
- 36
- 37
- 38
- 39
- 40
- 41
- 42
- 43
- 44
- 45
- 46
- 47
- 48
- 49
- 50
- 51
- 52
- 53
- 54
- 55
- 56
- 57
- 58
- 59
- 60
- 61
- 62
- 63
- 64
- 65
- 66
3.问题分析
因为鸿蒙OS的所有应用开发都是在组件中的,而我们的弹窗也是一个组件。所以我们的弹窗组件也是需要在组件中的。
问题代码如下:// 3.讲普通弹框页面弹出来就好了 CommonDialog commonDialog = new CommonDialog(new MainAbilitySlice()); // 这里的参数是展示在哪里?- 1
- 2
本来我们应该讲我们的这个组件放在我们的子页面实列中的,此处我们却使用了 new MainAbilitySlice() 新建了一个实列对象,而不是当前的实列对象。根据JAVA的JVM原理我们每次创建一个实列对象都是放在堆中的,而且每一个实列对象的地址不一样。所以我们需要修改为:
this// 3.讲普通弹框页面弹出来就好了 CommonDialog commonDialog = new CommonDialog(this); // 这里的参数是展示在哪里?- 1
- 2
修改之后展示

4.完整代码
package com.jsxs.dialogapplication.slice; import com.jsxs.dialogapplication.ResourceTable; import ohos.aafwk.ability.AbilitySlice; import ohos.aafwk.content.Intent; import ohos.agp.components.Button; import ohos.agp.components.Component; import ohos.agp.window.dialog.CommonDialog; import ohos.agp.window.dialog.IDialog; public class MainAbilitySlice extends AbilitySlice implements Component.ClickedListener { @Override public void onStart(Intent intent) { super.onStart(intent); super.setUIContent(ResourceTable.Layout_ability_main); // 1.找到我们的按钮 Button button = (Button) this.findComponentById(ResourceTable.Id_btn1); // 2.给按钮添加我们的点击事件 button.setClickedListener(this); } @Override public void onActive() { super.onActive(); } @Override public void onForeground(Intent intent) { super.onForeground(intent); } @Override public void onClick(Component component) { // 3.讲普通弹框页面弹出来就好了✅✅✅✅✅✅✅✅ CommonDialog commonDialog = new CommonDialog(this); // 这里的参数是展示在哪里? // 4.因为弹框里面有默认布局 // 4.1标题 commonDialog.setTitleText("系统定位服务已关闭"); // 4.2内容 commonDialog.setContentText("请打开定位服务,以便司机师傅能够精确接您上车!"); // 4.3按钮 参数1: 按钮的索引(0,1,2)。参数2: 按钮上的文字。参数3: 点击按钮之后做什么 commonDialog.setButton(0, "设置", new IDialog.ClickedListener() { @Override public void onClick(IDialog iDialog, int i) { // 写上点击了设置之后,要做的事情 // 如果点击之后我不需要做任何事情,在第三个参数传递为null } }); commonDialog.setButton(1, "取消", new IDialog.ClickedListener() { @Override public void onClick(IDialog iDialog, int i) { commonDialog.destroy(); //4.4取消的方法 } }); // 5.鼠标点击灰色区域关闭 commonDialog.setAutoClosable(true); // 5.把弹框显示出来 commonDialog.show(); } }- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
- 19
- 20
- 21
- 22
- 23
- 24
- 25
- 26
- 27
- 28
- 29
- 30
- 31
- 32
- 33
- 34
- 35
- 36
- 37
- 38
- 39
- 40
- 41
- 42
- 43
- 44
- 45
- 46
- 47
- 48
- 49
- 50
- 51
- 52
- 53
- 54
- 55
- 56
- 57
- 58
- 59
- 60
- 61
- 62
- 63
- 64
- 65
- 66
-
相关阅读:
conda中cuda、cuda-toolkit、cuda-nvcc、cuda-runtime的区别
linux服务器安装mysql,jdk,tomcat,docker
Confluence 解决PDF导出乱码问题
NSDT孪生场景编辑器系统介绍
后端每日一题 2:DNS 解析过程
快应用接入帐号服务指导
Nginx的安装——window环境
LeetCode | 719. Find K-th Smallest Pair Distance
springboot-scanBasePackages包扫描
《web应用技术》第5次课后作业
- 原文地址:https://blog.csdn.net/qq_69683957/article/details/134469268
