-
基于ssm+vue设备配件检修管理系统
摘要
随着工业设备的日益复杂和多样化,设备配件的检修管理成为保障生产运行和设备寿命的关键环节。本研究基于SSM框架(Spring + Spring MVC + MyBatis),致力于设计和实现一套全面、高效的设备配件检修管理系统。该系统不仅能够提高设备维护过程的透明度和效率,还能够优化配件库存管理,最终提高企业设备可用性和生产效益。本系统的设计包括以下主要模块:
1. 登录与权限管理: 通过SSM框架实现了用户登录与权限管理,确保只有授权人员能够访问和操作系统。不同权限的用户能够执行相应的任务,确保系统的安全性和数据的保密性。
2. 设备信息管理: 系统允许用户录入和管理各类设备的基本信息,包括设备型号、生产厂家、购置日期等。这有助于建立设备档案,提供了完整的设备基础数据。
3. 配件管理: 通过系统,用户能够详细记录每个设备所配备的配件信息,包括配件名称、型号、购置日期、检修记录等。系统支持快速查找和更新配件信息,以确保及时获取设备配件的状态。
4. 检修记录与计划: 用户可以记录设备的检修历史,包括检修时间、检修人员、维护措施等信息。此外,系统还支持生成检修计划,提醒用户何时需要进行下一次的设备检修,以确保设备的稳定运行。
5. 库存管理: 系统实现了对设备配件库存的管理,包括库存数量、库存位置、入库和出库记录等。这有助于避免因配件短缺而导致的设备停机情况,提高了企业的生产可靠性。
6. 数据统计与分析: 通过使用SSM框架提供的数据处理能力,系统能够生成设备检修的统计报告,包括设备故障频率、检修耗时等。这有助于管理层制定更合理的设备维护策略,提高设备使用寿命。
通过对SSM框架的灵活运用,本系统在设备配件检修管理方面取得了显著的成果。系统设计充分考虑了用户需求,旨在提供一套实用、高效的管理工具,以优化设备维护过程,提高设备使用效率,进而提升企业的生产效益。
研究意义
设计和实现基于SSM框架的设备配件检修管理系统具有重要的理论和实际意义,体现在以下几个方面:
1. 提高设备维护效率: 通过系统的建设,设备维护人员可以更加方便地记录和管理设备的检修信息,包括检修历史、配件更换等。这有助于提高维护工作的透明度和效率,减少手动操作的繁琐性,使设备维护更加科学、有序。
2. 优化配件库存管理: 系统的配件管理模块允许用户实时了解库存情况,避免了因为配件短缺而导致的设备停机或生产延误。这对于企业的生产计划和生产效率具有直接的影响,提高了企业的生产可靠性。
3. 设备维护计划的科学制定: 系统支持生成设备的检修计划,使得维护人员可以根据设备的运行状态和使用情况,合理安排维护时间,降低因突发故障而造成的生产损失,提高设备的可靠性。
4. 数据统计与分析的支持: 通过系统记录的大量数据,管理层可以利用系统提供的数据统计与分析功能,了解设备的故障频率、平均检修耗时等关键信息。这有助于制定更为科学的设备维护策略,提高设备寿命,减少维护成本。
5. 促进信息化管理水平: 设备配件检修管理系统的建设推动了企业信息化管理水平的提升。采用SSM框架等现代技术,不仅使系统更加稳定和安全,还为企业在数字化时代更好地适应和发展提供了有力支持。
6. 为企业提供可持续发展的基础: 通过提高设备维护的效率、优化库存管理、科学制定维护计划等,设备配件检修管理系统有助于企业降低生产成本、提高生产效率,为企业的可持续发展奠定了坚实基础。
综上所述,基于SSM框架的设备配件检修管理系统对于提高企业设备管理水平、推动信息化管理的普及以及为企业创造更多的经济效益具有重要的研究和应用价值。这一系统将为企业设备维护和管理带来全新的管理方式和效益。
研究现状
在设备配件检修管理领域,当前已经存在一些相关研究和实践,涵盖了多个方面的内容。以下是设备配件检修管理系统领域的一些研究现状:
1. 设备维护管理系统: 许多企业已经开始使用或研发设备维护管理系统,这些系统通常包括设备档案管理、维护计划制定、检修记录管理等功能。一些系统使用了现代化的技术,如云计算、大数据等,以提高系统的灵活性和数据处理能力。
2. 配件库存管理系统: 随着供应链管理的发展,一些企业已经建立了配件库存管理系统。这些系统通过实时监控库存水平、自动化订购流程等,帮助企业降低库存成本,确保及时供应。
3. 数据统计与分析工具: 数据分析在设备维护管理中变得越来越重要。一些研究致力于开发数据统计与分析工具,帮助企业更好地了解设备运行状况、优化维护计划,并预测潜在的故障。
4. 移动化应用: 随着移动技术的发展,一些研究着眼于设计移动设备上的应用程序,使维护人员能够随时随地录入检修信息、查看设备状态,提高管理的实时性和便捷性。
5. 物联网技术应用: 物联网技术的发展为设备维护管理带来了新的机遇。通过设备和配件的物联网连接,系统能够实时监测设备状态、预测故障,为维护人员提供更为智能的决策支持。
6. 法规和标准: 不同行业和地区对于设备维护管理都有一系列的法规和标准。一些研究致力于分析和整理这些法规,以指导企业合规经营,确保设备检修符合相关要求。
功能展示
登录界面

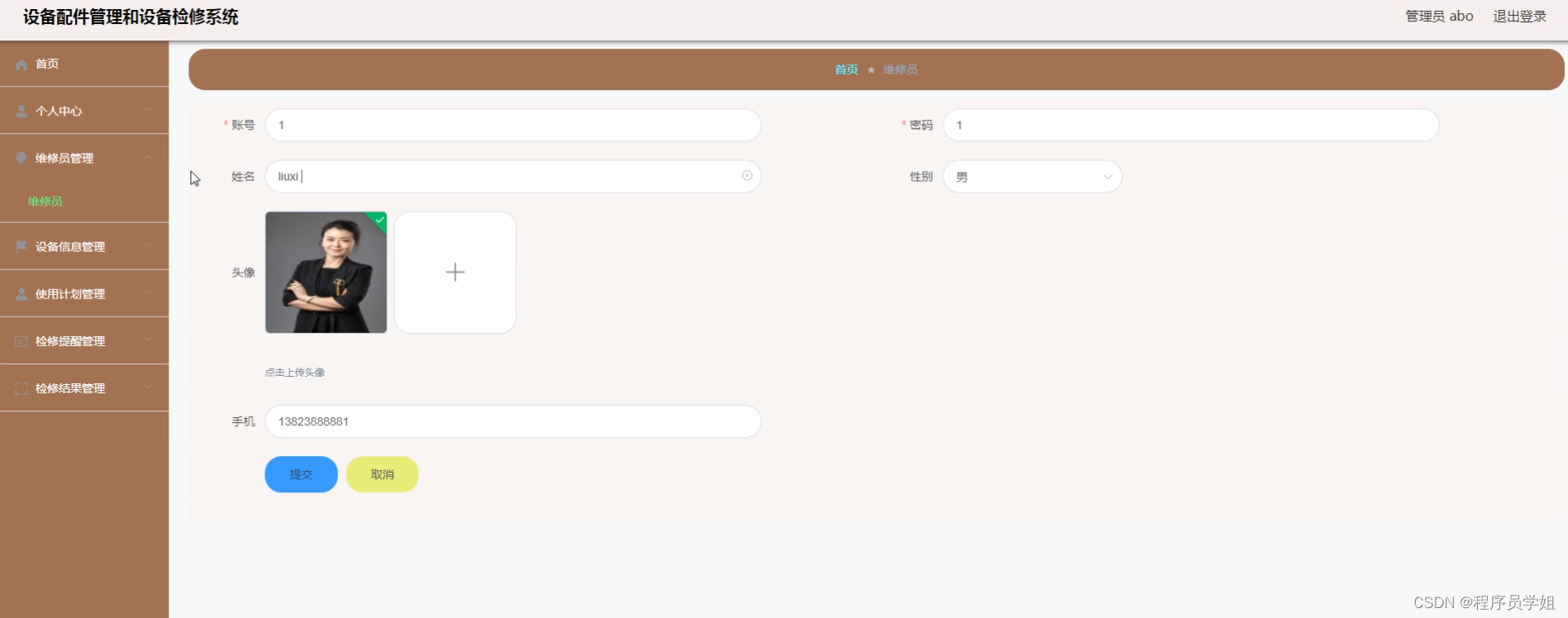
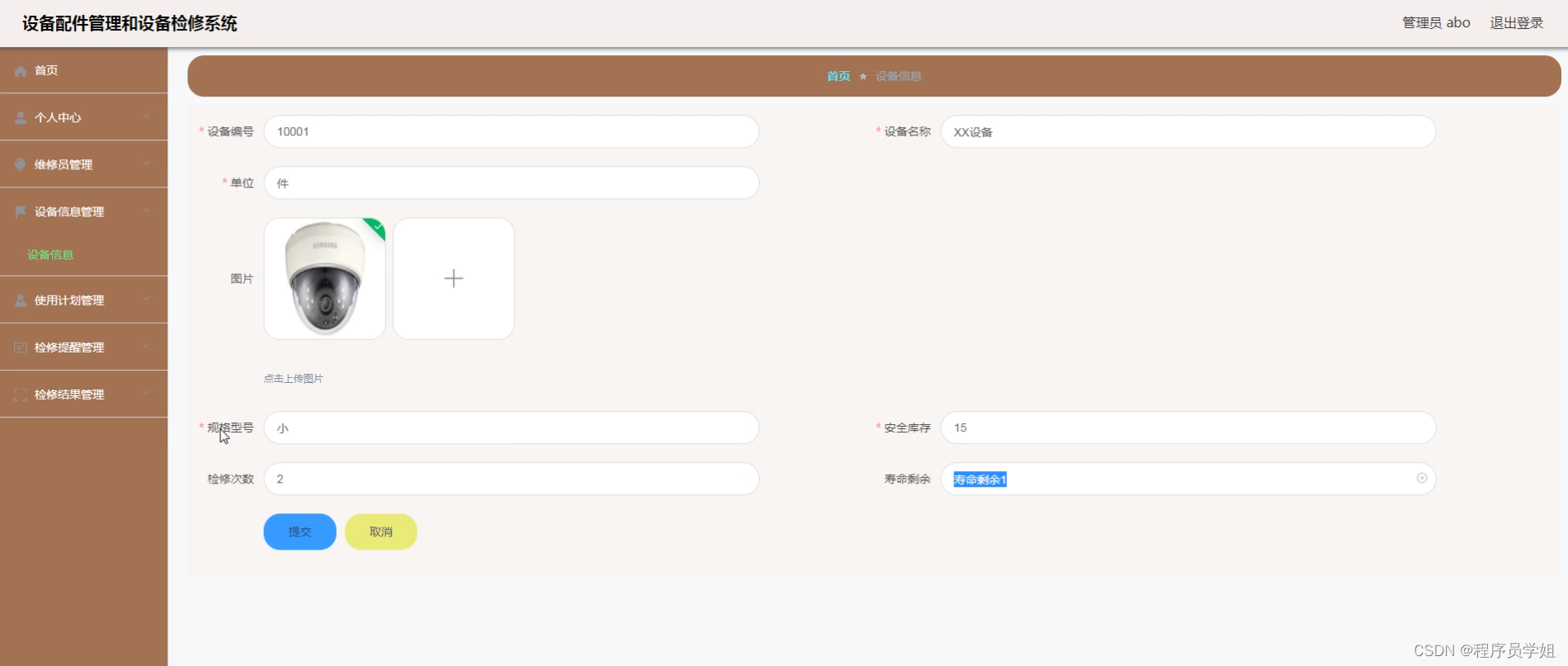
管理员界面


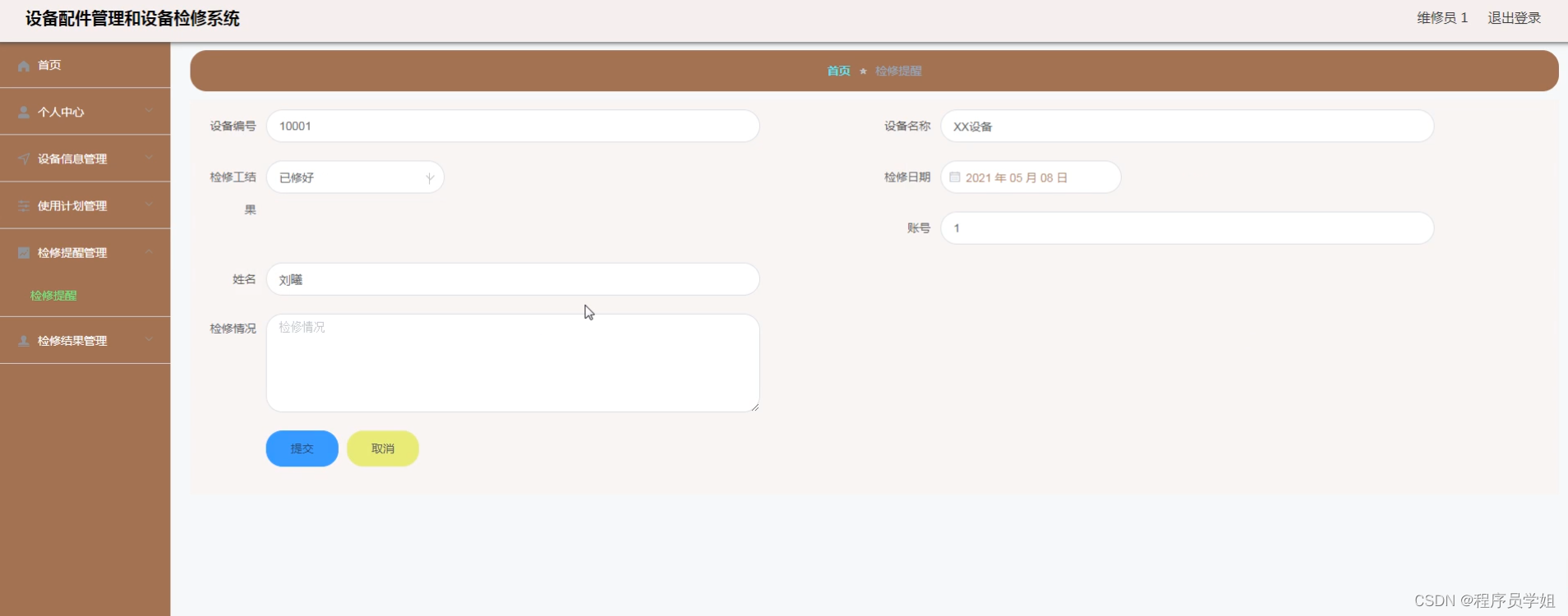
维修人员

代码展示
import java.io.File; import java.io.UnsupportedEncodingException; import java.util.ArrayList; import java.util.List; import java.util.UUID; import java.util.regex.Matcher; import java.util.regex.Pattern; @Controller public class UploadController { @RequestMapping("/admin/uploadmanager.do") public String execute(HttpServletRequest request, HttpServletResponse response) { SingleFileUpload upload = new SingleFileUpload(); try { upload.parseRequest(request); } catch (UnsupportedEncodingException e1) { e1.printStackTrace(); } String temp = request.getSession().getServletContext().getRealPath("/") + "upload\\temp\\"; //临时目录 System.out.print("上传路径:" + temp); String loadpath = request.getSession().getServletContext().getRealPath("/") + "upload\\"; //上传文件存放目录 File file = new File(temp); if (!file.exists()) file.mkdirs(); try { upload.upload(file); response.getWriter().write(upload.getFileItem().getName()); } catch (org.apache.commons.fileupload.FileUploadBase.SizeLimitExceededException e) { // 文件大小超出最大值 e.printStackTrace(); } catch (Exception e) { e.printStackTrace(); } return null; } private String getUploadDirectory() { if (request == null) return ""; String uploadDir = request.getServletContext().getRealPath("/") + "upload\\temp\\"; //临时目录 File file = new File(uploadDir); if (!file.exists()) file.mkdirs(); return uploadDir; } @ResponseBody @PostMapping("/admin/upload") public JsonResult uploadFile() { FileItemFactory fileItemFactory = new DiskFileItemFactory(); String uploadDir = getUploadDirectory(); List<UploadExpress> listExpress = new ArrayList<>(); ServletFileUpload servletFileUpload = new ServletFileUpload(fileItemFactory); try { List<FileItem> listFileItem = servletFileUpload.parseRequest(request); for (FileItem fileItem : listFileItem) { if (!fileItem.isFormField()) { String timeStamp = SequenceUtil.buildSequence("F"); String fileName=fileItem.getName(); if(StringUtil.containChinese(fileName)) { fileName = UUID.randomUUID().toString(); } fileItem.write(new File(uploadDir + "\\" + fileName)); UploadExpress uploadExpress = new UploadExpress(); uploadExpress.setFileName(fileName); uploadExpress.setRelativeUrl("/upload/temp/" + fileName); uploadExpress.setUrl(this.getHostHead() + uploadExpress.getRelativeUrl()); listExpress.add(uploadExpress); } } } catch (Exception e) { e.printStackTrace(); } return JsonResult.success(1, "上传成功", listExpress); } private class UploadExpress { private String url; private String fileName; private String relativeUrl; public String getRelativeUrl() { return relativeUrl; } public void setRelativeUrl(String relativeUrl) { this.relativeUrl = relativeUrl; } public String getUrl() { return url; } public void setUrl(String url) { this.url = url; } public String getFileName() { return fileName; } public void setFileName(String fileName) { this.fileName = fileName; } } public String getHostHead() { return this.request == null ? "" : this.request.getScheme() + "://" + this.request.getServerName() + ":" + this.request.getServerPort() + this.request.getContextPath(); } @Autowired private HttpServletRequest request; }- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
- 19
- 20
- 21
- 22
- 23
- 24
- 25
- 26
- 27
- 28
- 29
- 30
- 31
- 32
- 33
- 34
- 35
- 36
- 37
- 38
- 39
- 40
- 41
- 42
- 43
- 44
- 45
- 46
- 47
- 48
- 49
- 50
- 51
- 52
- 53
- 54
- 55
- 56
- 57
- 58
- 59
- 60
- 61
- 62
- 63
- 64
- 65
- 66
- 67
- 68
- 69
- 70
- 71
- 72
- 73
- 74
- 75
- 76
- 77
- 78
- 79
- 80
- 81
- 82
- 83
- 84
- 85
- 86
- 87
- 88
- 89
- 90
- 91
- 92
- 93
- 94
- 95
- 96
- 97
- 98
- 99
- 100
- 101
- 102
- 103
- 104
- 105
- 106
- 107
- 108
- 109
- 110
- 111
- 112
- 113
- 114
- 115
- 116
- 117
- 118
- 119
- 120
- 121
- 122
- 123
- 124
- 125
- 126
- 127
- 128
- 129
-
相关阅读:
volatile与JMM
Java/Kotlin 使用Redis模拟发送验证码
IntelliJ IDEA 2022.2 正式来临:已完全支持 Spring 6 和 Spring Boot 3
移动端开发环境 - Windows
数据库精简笔记
安装Windows Linux 子系统的方法:适用于windows 11 版本
常见Linux操作系统SSH配置详解
java验证码的实现
图书管理系统代码实现
局限性贪心考虑分析贪心状态数:1012T2
- 原文地址:https://blog.csdn.net/m0_67428300/article/details/134472052
