-
iOS项目集成RN(0)
环境安装
你需要提前安装好,Homebrew,Xcode, Cocoapods
RN环境搭建
Node & Watchman 安装
brew install node brew install watchman- 1
- 2
创建新应用
- 卸载全局安装的react-native-cli
npm uninstall -g react-native-cli @react-native-community/cli- 1
- 创建新项目
npx react-native init AwesomeProject- 1
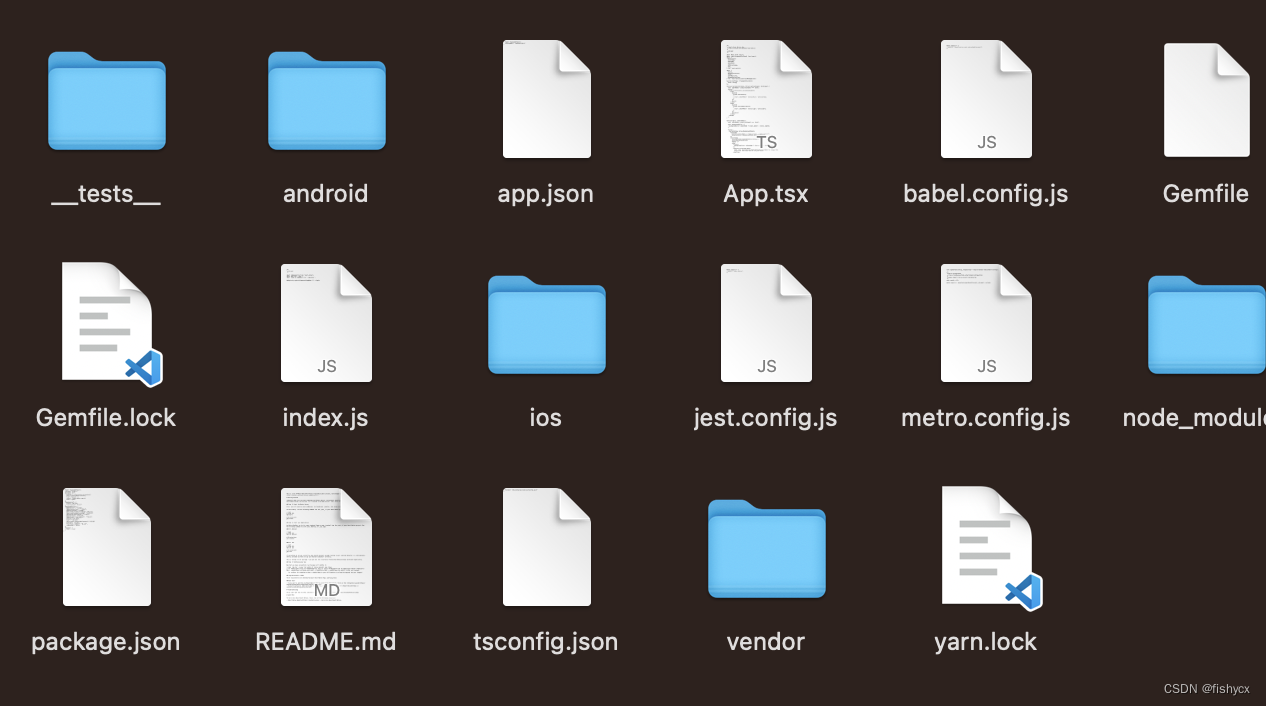
目录结构如下:

iOS项目集成RN
如果没有iOS项目,新建一个 swift, storyboard项目, 名字:RNTest
- 在info.plist文件中, 删除 UIApplicationSceneManifest,删除SceneDelegate.swift
最低支持iOS系统版本改为 11.0
appDelegate.swift 更改如下:
import UIKit @main class AppDelegate: UIResponder, UIApplicationDelegate { var window: UIWindow? func application(_ application: UIApplication, didFinishLaunchingWithOptions launchOptions: [UIApplication.LaunchOptionsKey: Any]?) -> Bool { // Override point for customization after application launch. let story = UIStoryboard(name: "Main", bundle: nil) window = UIWindow(frame: UIScreen.main.bounds) window?.rootViewController = story.instantiateInitialViewController() window?.makeKeyAndVisible() return true } }- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
- 19
- 20
- 21
- 22
- main.storyboard 防两个按钮,添加点击事件
import React class ViewController: UIViewController { override func viewDidLoad() { super.viewDidLoad() // Do any additional setup after loading the view. view.backgroundColor = .white } @IBAction func playGameTap(_ sender: Any) { } @IBAction func highScoreTap(_ sender: Any) { NSLog("Hello") guard let jsCodeLocation = URL(string: "http://localhost:8081/index.bundle?platform=ios") else {return} let mockData:NSDictionary = ["scores": [ ["name":"Alex", "value":"42"], ["name":"Joel", "value":"10"] ] ] let rootView = RCTRootView( bundleURL: jsCodeLocation, moduleName: "RNHighScores", initialProperties: mockData as [NSObject : AnyObject], launchOptions: nil ) let vc = UIViewController() vc.view = rootView self.present(vc, animated: true, completion: nil) } }- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
- 19
- 20
- 21
- 22
- 23
- 24
- 25
- 26
- 27
- 28
- 29
- 30
- 31
- 32
- 33
- 34
- 35
新建一个 RNDemo目录,一个iOS子目录, 把iOS相关的拷到这个子目录下
- 从AwesomeProject中的index.js, metro.config.js, package.json 拷贝到 RNDemo目录下,并执行命令
npm install- 1
- cd 到 iOS 目录执行
pod init- 1
Podfile 内容改为如下:
# Resolve react_native_pods.rb with node to allow for hoisting require Pod::Executable.execute_command('node', ['-p', 'require.resolve( "react-native/scripts/react_native_pods.rb", {paths: [process.argv[1]]}, )', __dir__]).strip platform :ios, min_ios_version_supported prepare_react_native_project! linkage = ENV['USE_FRAMEWORKS'] if linkage != nil Pod::UI.puts "Configuring Pod with #{linkage}ally linked Frameworks".green use_frameworks! :linkage => linkage.to_sym end target 'RNTest' do config = use_native_modules! use_react_native!( :path => config[:reactNativePath], # An absolute path to your application root. :app_path => "#{Pod::Config.instance.installation_root}/.." ) post_install do |installer| # https://github.com/facebook/react-native/blob/main/packages/react-native/scripts/react_native_pods.rb#L197-L202 react_native_post_install( installer, config[:reactNativePath], :mac_catalyst_enabled => false ) end end- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
- 19
- 20
- 21
- 22
- 23
- 24
- 25
- 26
- 27
- 28
- 29
- 30
- 31
- 32
- 33
- 34
- 35
- 36
- 37
- 38
执行 pod install。
index.js 内容修改:
import React from 'react'; import {AppRegistry, StyleSheet, Text, View} from 'react-native'; const RNHighScores = ({scores}) => { const contents = scores.map(score => ( <Text key={score.name}> {score.name}:{score.value} {'\n'} Text> )); return ( <View style={styles.container}> <Text style={styles.highScoresTitle}> 2048 High Scores! Text> <Text style={styles.scores}>{contents}Text> View> ); }; const styles = StyleSheet.create({ container: { flex: 1, justifyContent: 'center', alignItems: 'center', backgroundColor: '#FFFFFF', }, highScoresTitle: { fontSize: 20, textAlign: 'center', margin: 10, }, scores: { textAlign: 'center', color: '#333333', marginBottom: 5, }, }); // Module name AppRegistry.registerComponent('RNHighScores', () => RNHighScores);- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
- 19
- 20
- 21
- 22
- 23
- 24
- 25
- 26
- 27
- 28
- 29
- 30
- 31
- 32
- 33
- 34
- 35
- 36
- 37
- 38
- 39
- 40
- 41
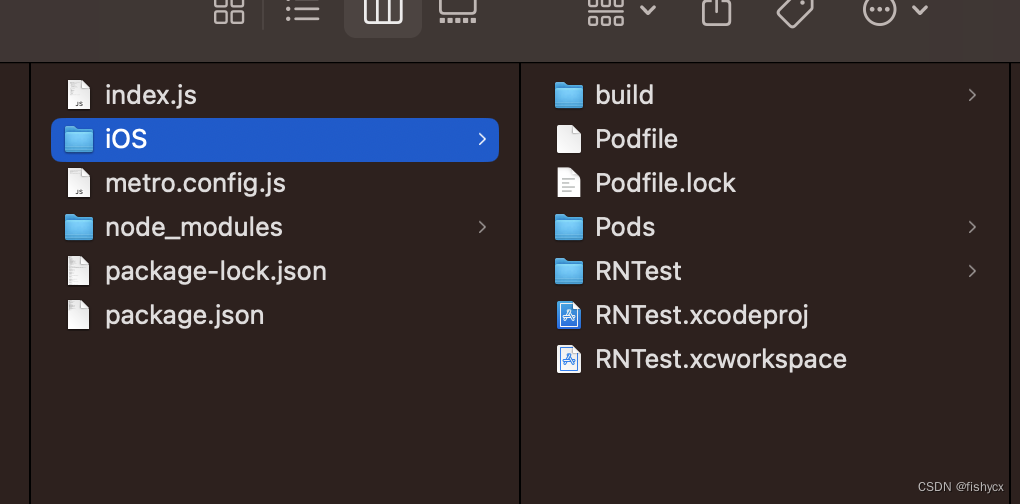
- 最后目录结构如下:

可以启动项目了
- 在RNDemo目录下 命令行执行
npm start- 1
- 在iOS目录下,使用 RNTest.xcworkspace 打开运行项目
如果报错RCT-Folly Time.h 文件报错
- 注释代码
//typedef uint8_t clockid_t; - __IPHONE_OS_VERSION_MIN_REQUIRED < __IPHONE_11_0 改为
__IPHONE_OS_VERSION_MIN_REQUIRED < __IPHONE_12_0
-
相关阅读:
汽车搭载的车载摄像头分类
QMI8658芯片I2C驱动开发指南
数据结构详细笔记——栈与队列
从0开始只要三步手写一个MyBatis
@Valid的作用(级联校验)以及常用约束注解的解释说明
搭建集群常用脚本
[数据结构] 万字解析排序算法
SpringMVC 始+五种数据提交的方法
c语言基础学习笔记(二):条件判断语句if-else嵌套和switch-case语句
Terminator终端
- 原文地址:https://blog.csdn.net/fishycx/article/details/134440830
