Vue快速入门 - 码农知识堂 - 文章详情页

v-bind
语法:v-bind :属性名 = " 属性值 "
简化::属性名 = " 属性值 "
注:v-bind所绑定的数据,必须在data定义。
传统的html超链接
<a href="https://blog.csdn.net/m0_56308072?spm=1000.2115.3001.5343">超链接An1onga>
在vue中使用v-bind达到同样的效果

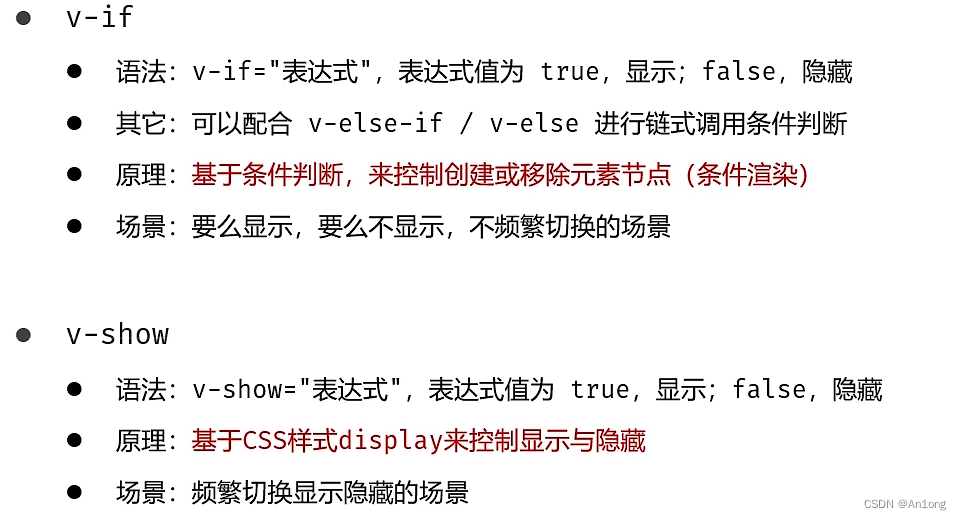
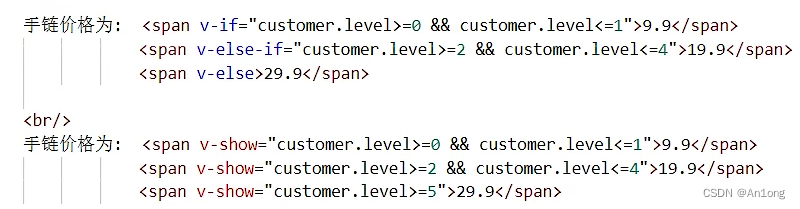
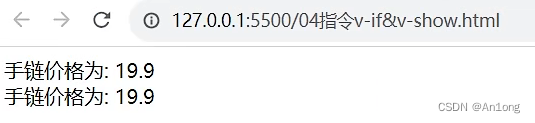
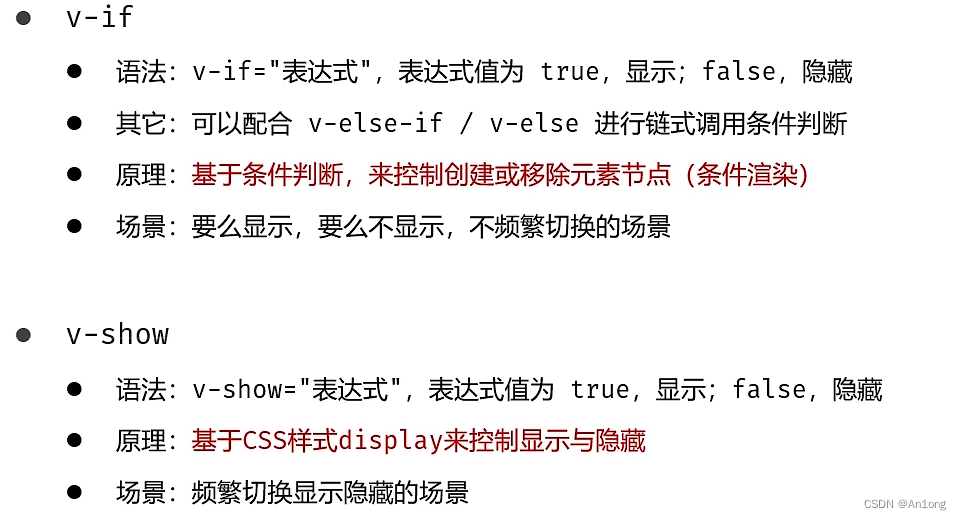
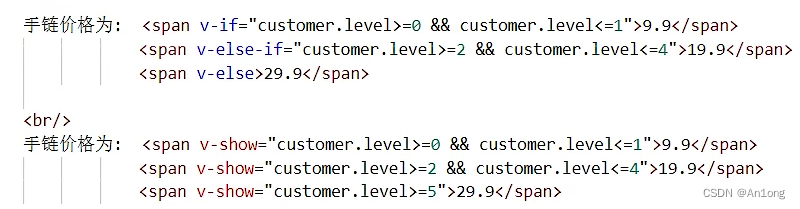
v-if & v-show


同样都是达到条件才会生效,只不过其中元素v-show全部都渲染了,只是将不符合条件的元素隐藏了起来;而不符合条件的,v-if压根就没有渲染出来

v-on
作用:为标签绑定事件
语法:v-on:事件名="函数名"
可简写为@事件名="函数名"
像数据一样,方法也需要统一的放在methods里,固定格式
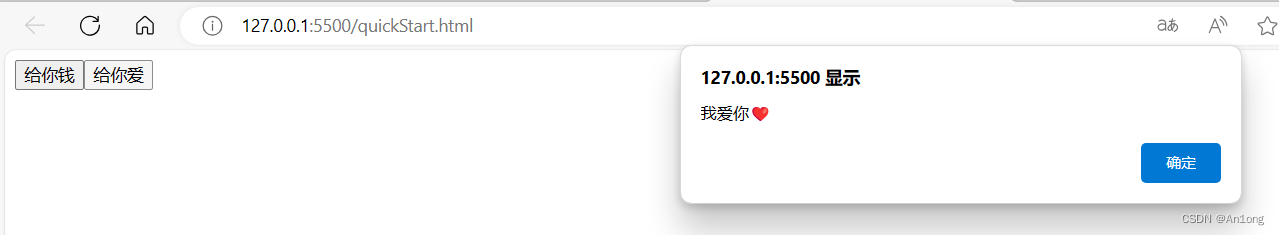
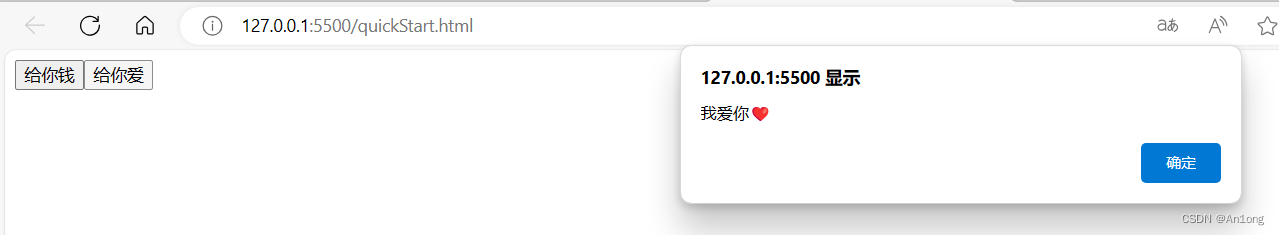
为两个按钮绑定事件
<button v-on:click="money">给你钱button>
<button @click="love">给你爱button>
import { createApp } from "https://unpkg.com/vue@3/dist/vue.esm-browser.js";

v-model
作用 :在表单元素上使用,双向数据绑定。可以方便的获取或设置表单项数据
语法:v-model=" 变量名 "
注:v-model中绑定的变量,必须在data中定义
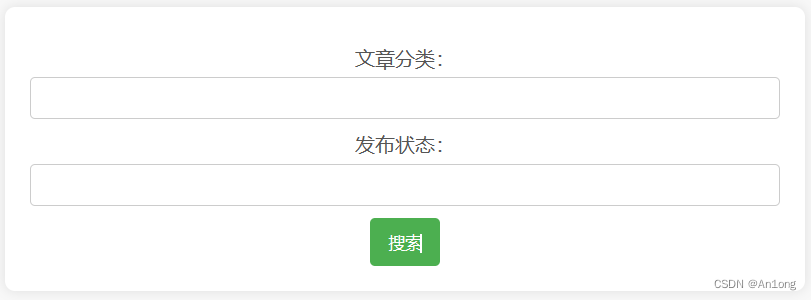
案例:
我们在搜索框中会输入数据,这个数据前端可以接收到并存在变量中,之后又可以使用这个变量进行操作。当内部这个变量发生变化时,又会反过来影响到视图层,这就叫双向绑定。

<label for="category">文章分类:label>
<input type="text" id="category" v-model="searchConditions.category" />
<span>{{ searchConditions.category }}span>
<label for="status">发布状态:label>
<input type="text" id="status" v-model="searchConditions.state" />
<span>{{ searchConditions.state }}span>
import { createApp } from "https://unpkg.com/vue@3/dist/vue.esm-browser.js";

3、生命周期
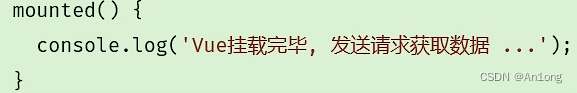
生命周期有八个阶段,每个阶段会自动执行一个生命周期方法(钩子),让开发者有机会在特定的阶段执行自己的代码

其中,我们只需要记住mounted方法即可,一般用于在页面加载完毕时,发起异步请求,加载数据,渲染页面

注:mounted方法不在methods中也不在data中,它与他们是同级的,需要单独声明
三、Axios
对原生的Ajax进行了封装,简化书写,快速开发

注:method不要写成methods,vscode在编写代码的时候不会报错,在网页上看可就是一片红了
使用案例1
现在已经起了一个后端服务器(自己随便写一个有接口的springboot程序即可)
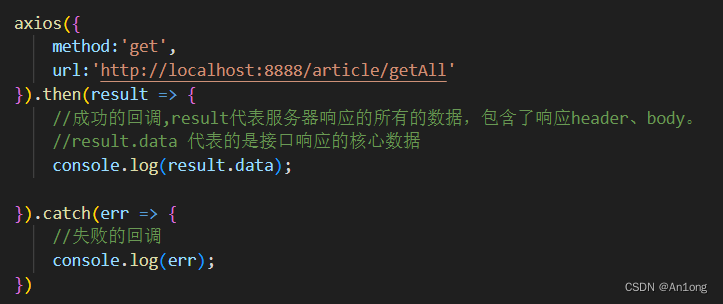
测试的接口为 获取文章列表
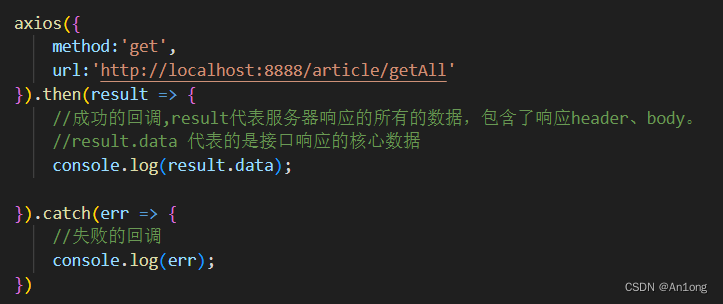
<script src="https://unpkg.com/axios/dist/axios.min.js">script>
url:'http://localhost:8888/article/getAll'
console.log(result.data);
测试
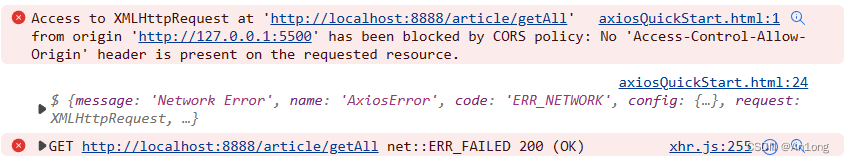
F12打开网页控制台,就能看到我们在前端发起的请求得到了后端的响应并获取了数据

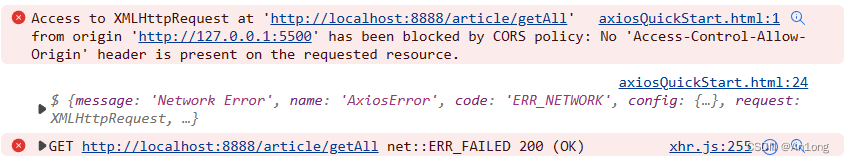
如果出现这个说明出现了跨域问题,需要在Controller上加上注解@CrossOrigin即可

详情解决看这篇 https://blog.csdn.net/m0_56308072/article/details/130813590?spm=1001.2014.3001.5501
https://blog.csdn.net/m0_56308072/article/details/130813590?spm=1001.2014.3001.5501
使用案例2
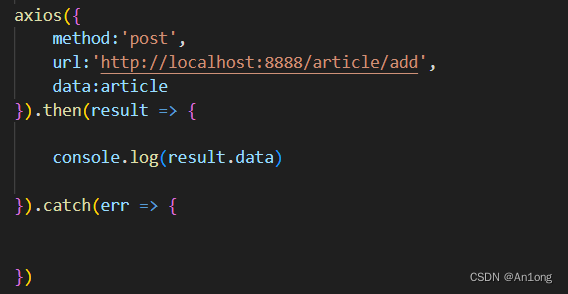
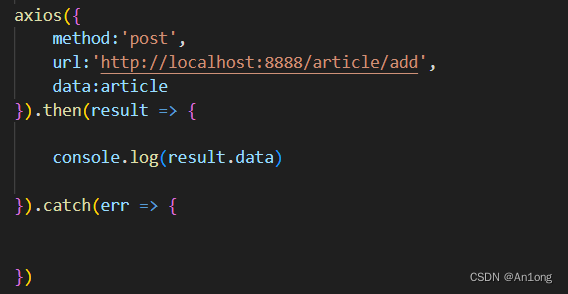
现在测试一个post请求,测试的接口为 新增文章
<script src="https://unpkg.com/axios/dist/axios.min.js">script>
url:'http://localhost:8888/article/add',
测试

请求方式别名
为了方便起见。Axios已经为所有支持的请求方法提供了别名(推荐使用这种方式)
格式:axios.请求参数(url,[,data[,config]])
url是必带的参数,data与config是可选参数
举例
将上面两个改成别名方式请求

axios.get('http://localhost:8888/article/getAll')..then(result => {
//成功的回调,result代表服务器响应的所有的数据,包含了响应header、body。
//result.data 代表的是接口响应的核心数据
console.log(result.data);

axios.post('http://localhost:8888/article/add',article).then(result => {
console.log(result.data);
可以发现,使用这种方式来编写axios异步请求会更简便好用,也更推荐使用这种方式
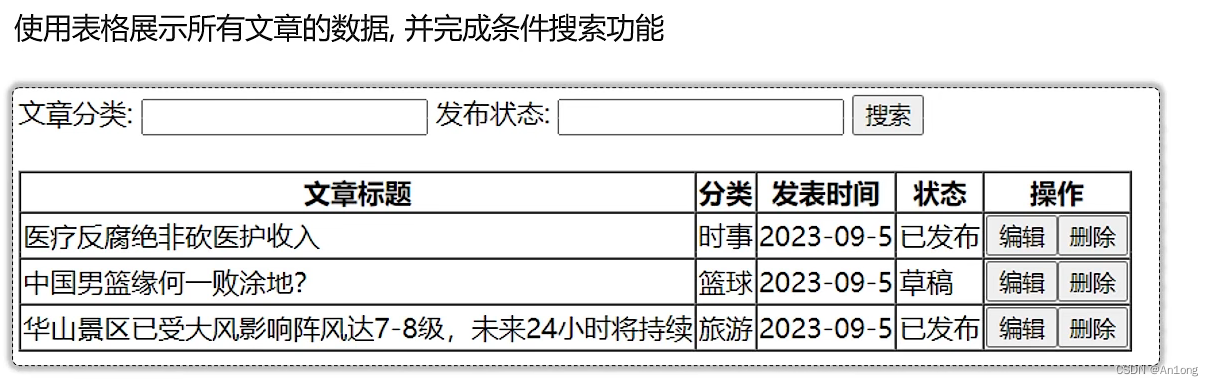
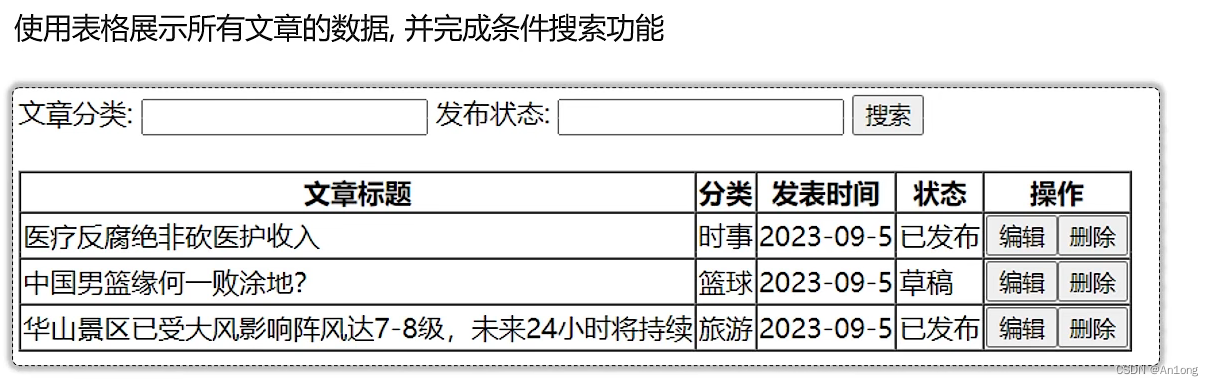
四、综合案例
将本篇博客所学的全部内容综合起来,做一个综合案例作为本篇博客的结尾,案例如下

分析
首先进入页面,就要在mounted钩子函数里写axios请求以获取所有的文章数据。之后得到数据之后,用v-for将数据以此渲染在表格上。至于上面的搜索栏中要使用v-model双向绑定数据,搜索要用v-on绑定一个点击事件发起条件搜索请求,最终让页面只显示搜索的数据。
其中有几个注意点:由于我们上面是将axios和vue分开来讲的,在将他们综合到一起的时候必然会出现一些不同的事项。
html中引入了vue,那么就要将axios放入要执行方法里面,不能像之前一样单独放在外面,其次我们所要使用到一切数据都要先在data里面声明一下,createApp里面使用这些数据的时候要在前面加上this. 因为Vue的数据绑定是基于响应式系统的,通过this关键字,才能够访问组件实例中的数据,确保对数据的修改能够触发视图的更新。
代码编写
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<script src="https://unpkg.com/axios/dist/axios.min.js">script>
文章分类:<input type="text" v-model="searchList.category">
发布状态:<input type="text" v-model="searchList.state">
<button @click="search">搜索button>
<tr v-for="item in arrayList " :key="item.id">
<td>{{ item.category }}td>
import { createApp } from "https://unpkg.com/vue@3/dist/vue.esm-browser.js";
.get("http://localhost:8888/article/search",{
category: this.searchList.category,
state: this.searchList.state
console.log(result.data);
this.arrayList = result.data
.get("http://localhost:8888/article/getAll")
console.log(result.data);
this.arrayList = result.data;

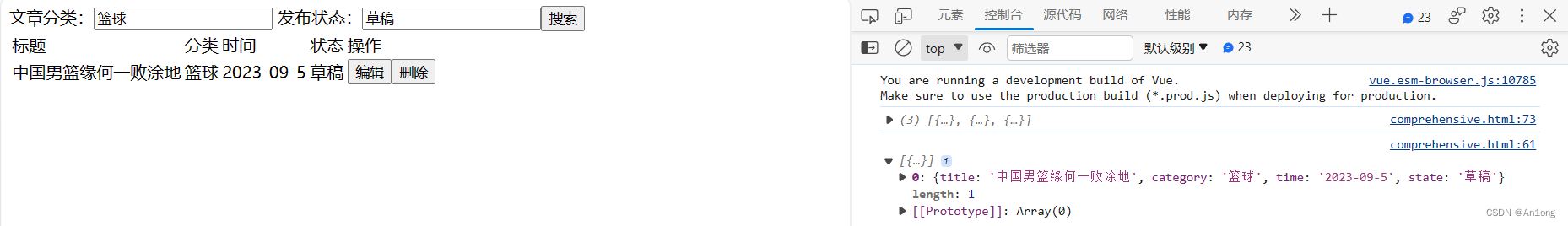
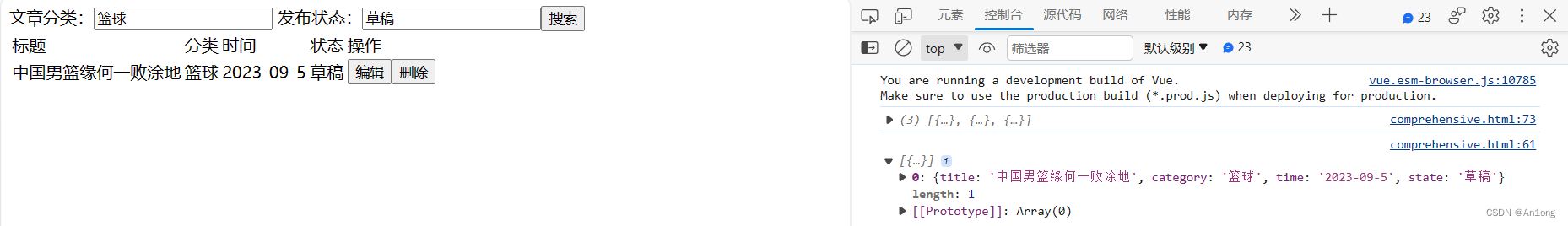
测试


相关阅读:
数据结构(八)----树
Vue3+Vite+Pinia 项目的搭建以及常用方法介绍
057_末晨曦Vue技术_处理边界情况之强制更新($forceUpdate)与通过 v-once 创建低开销的静态组件
(Java高级教程)第一章Java多线程基础-第一节5:wait和notify
服务状态巡检:
关于进制的一些内容
【Java面试】说一下你对CompletableFuture的理解
考研模拟面试-答案【攻略】
LabView 总结 持续追加
Linux通过端口号找到对应的服务及其安装位置
原文地址:https://blog.csdn.net/m0_56308072/article/details/134398098


















 https://blog.csdn.net/m0_56308072/article/details/130813590?spm=1001.2014.3001.5501
https://blog.csdn.net/m0_56308072/article/details/130813590?spm=1001.2014.3001.5501