-
[Vue 代码模板] Vue3 中使用 Tailwind CSS + NutUI 实现侧边工具栏切换主题
文章归档:https://www.yuque.com/u27599042/coding_star/vzkgy6gvcnpl3u2y
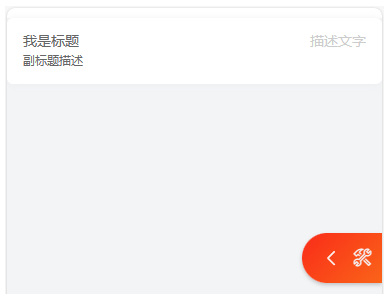
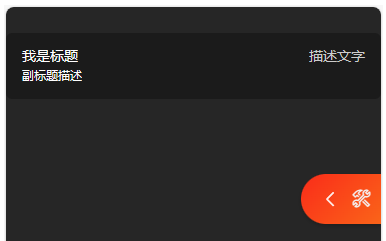
效果示例


配置 src 目录别名 @
https://www.yuque.com/u27599042/coding_star/ogu2bhefy1fvahfv
配置 Tailwind CSS
https://www.yuque.com/u27599042/coding_star/yqzi9olphko9ity1
配置 Tailwind CSS 使用暗黑模式的形式
tailwind.config.js
/** @type {import('tailwindcss').Config} */ export default { // 配置 Tailwind CSS 使用暗黑模式的形式(类名 class="dark") darkMode: 'class', // ... }- 1
- 2
- 3
- 4
- 5
- 6
配置 NutUI
https://www.yuque.com/u27599042/coding_star/gumgmgfgi2gzkgpl
ToggleTheme.js
src/components/toolbar/js/ToggleTheme.js
import {computed, ref} from 'vue' // *************** // * 是否为暗色主题 * // *************** const isDark = ref(false) // ********** // * 主题图标 * // ********** const lightIcon = 'icon-sunbaitian-taiyang' const darkIcon = 'icon-yueliangxingxing' export const themeIcon = computed(() => isDark.value ? lightIcon : darkIcon) // ********** // * 主题类名 * // ********** const lightClass = 'light' const darkClass = 'dark' export const themeClass = computed(() => isDark.value ? darkClass : lightClass) // ********** // * 切换主题 * // ********** export const toggleTheme = () => { const htmlClassList = document.documentElement.classList if (isDark.value) { isDark.value = !isDark.value htmlClassList.remove(darkClass) htmlClassList.add(lightClass) return } isDark.value = !isDark.value htmlClassList.remove(lightClass) htmlClassList.add(darkClass) }- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
- 19
- 20
- 21
- 22
- 23
- 24
- 25
- 26
- 27
- 28
- 29
- 30
- 31
- 32
- 33
- 34
- 35
- 36
Toolbar 组件
src/components/toolbar/Toolbar.vue
<script setup> import {ref} from 'vue' import {RectLeft} from '@nutui/icons-vue' import {themeIcon, toggleTheme} from "@/components/toolbar/js/ToggleTheme.js"; // ************ // * 工具栏状态 * // ************ const toolbarActive = ref(false) // ***************** // * 切换主题处理函数 * // ***************** function toggleThemeHandler() { toggleTheme() toolbarActive.value = false } script> <template> <nut-drag direction="y" :style="{ right: '0px', bottom: '100px' }"> <nut-fixed-nav class="toolbar" v-model:visible="toolbarActive"> <template #btn> <RectLeft color="#fff"/> <span class="iconfont icon-gongjuxiang3 ml-2 text-xl text-gray-100">span> template> <template #list> <ul class="nut-fixed-nav__list"> <li class="nut-fixed-nav__list-item"> <div class="toggle-theme w-full h-full flex-center" @click="toggleThemeHandler"> <span class="iconfont" :class="themeIcon">span> div> li> ul> template> nut-fixed-nav> nut-drag> template> <style scoped lang="scss"> .flex-center { display: flex; justify-content: center; align-items: center; } style>- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
- 19
- 20
- 21
- 22
- 23
- 24
- 25
- 26
- 27
- 28
- 29
- 30
- 31
- 32
- 33
- 34
- 35
- 36
- 37
- 38
- 39
- 40
- 41
- 42
- 43
- 44
- 45
- 46
- 47
- 48
- 49
- 50
- 51
- 52
App.vue
src/App.vue
<script setup> import Toolbar from "@/components/toolbar/Toolbar.vue"; import {themeClass} from "@/components/toolbar/js/ToggleTheme.js"; script> <template> <div class="app w-screen h-screen bg-gray-100 dark:bg-neutral-800"> <nut-config-provider :theme="themeClass"> <div class="h-4">div> <nut-cell title="我是标题" sub-title="副标题描述" desc="描述文字">nut-cell> nut-config-provider> div> <Toolbar>Toolbar> template> <style scoped> style>- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
- 19
- 20
- 21
- 22
-
相关阅读:
VS 调试Hololens 2工程报错 有未经处理的异常: Microsoft C++ 异常:
DDD实战(一):如何设计分层架构?
go介绍32——字符串操作
应用ceph文件系统存储(ceph-13.2.10)
【洛谷 P1996】约瑟夫问题 题解(数组+模拟+循环)
.NET Core之 ABP从入门到精通
解决:win10有提示音,但是播视频没有声音
ElementUI之增删改及表单验证
基于SSM框架流浪猫救援网站的设计与实现毕业设计源码201502
【Spring Cloud】新闻头条微服务项目:实时创建ES索引并引入MongoDB实现搜索历史记录及关键词联想
- 原文地址:https://blog.csdn.net/m0_53022813/article/details/134447985
