-
【vue实战项目】通用管理系统:api封装、404页
前言
本文为博主的vue实战小项目系列中的第三篇,很适合后端或者才入门的小伙伴看,一个前端项目从0到1的保姆级教学。前面的内容:
【vue实战项目】通用管理系统:封装token操作和网络请求-CSDN博客
目录
1.api封装
由于一个项目里api是很多的,随处都在调,如果按照之前的写法,在每个组件中去调api,一旦api有改动,遍地都要去改,所以api应该也要封装一下,将api的调用封装在函数中,将函数集中在一起便于管理。
在src下面建一个api目录,用来放api,在api目录里建一个api.js,在其中封装各个api:

由于项目到这一步为止,只用到了一个后端的api,即login,所以此处api.js内容如下:
- import service from '../utils/service'
- export function login(data){
- return service({
- method:'post',
- url:'/login',
- data
- })
- }
抽出api.js后以后的后端api调用就用api.js中提供的函数,这里先改一下Login页面的api调用逻辑:
- import {setToken} from '@/utils/setToken.js'
- import {login} from '@/api/api.js'
- methods:{
- login(form){
- this.$refs[form].validate((valid)=>{
- if(valid){
- console.log(this.form)
- // this.service.post('/login',this.form)
- // .then(res=>{
- // console.log(res.status)
- // if(res.status===200){
- // setToken('username',res.data.username)
- // setToken('token',res.data.token)
- // this.$router.push('/home')
- // }
- // })
- login(this.form).then(res=>{
- console.log(res.status)
- if(res.status===200){
- setToken('username',res.data.username)
- setToken('token',res.data.token)
- this.$router.push('/home')
- }
- })
- }else{
- console.error(this.form)
- }
- })
- }
- }
改完之后可以运行项目试试,是正常可用的。
2.404页面
接下来我们开发一下404页面,404页面作为系统的一个通用页面,任何非法请求,全部都会跳转到404页面上。我们可以参考一下现在大多数系统中404页面的做法,一张简洁的图+跳转回首页的路由即可。
准备好404页面的背景图,新建好404页面的组件:

组件代码:
- <template>
- <div class="background-container">
- <div class="content">
- <div>页面不见了!div>
- <div>首页瞧瞧,点击<router-link to="/">这里router-link>进入首页.div>
- div>
- div>
- template>
- <script>
- export default {
- name: 'YourComponent',
- };
- script>
- <style lang="less">
- /* Scoped styles for the component */
- .background-container {
- /* Adjust the path to your actual image file */
- background-image: url('../assets/404.jpg');
- background-size: cover;
- background-position: center;
- background-repeat: no-repeat;
- margin: 0;
- padding: 0;
- height: 100vh; /* Set the height to 100% of the viewport height */
- display: flex;
- justify-content: center;
- align-items: center;
- .content {
- text-align: center;
- }
- }
- style>
接下来是所有非法请求都能转跳404页面的关键步骤——配置路由:
请求进来会先去试图精准匹配路由,如果匹配不上就会交给通配符来处理,所以404页面的path用通配符即可实现访问方法页面转跳到404页面的效果。

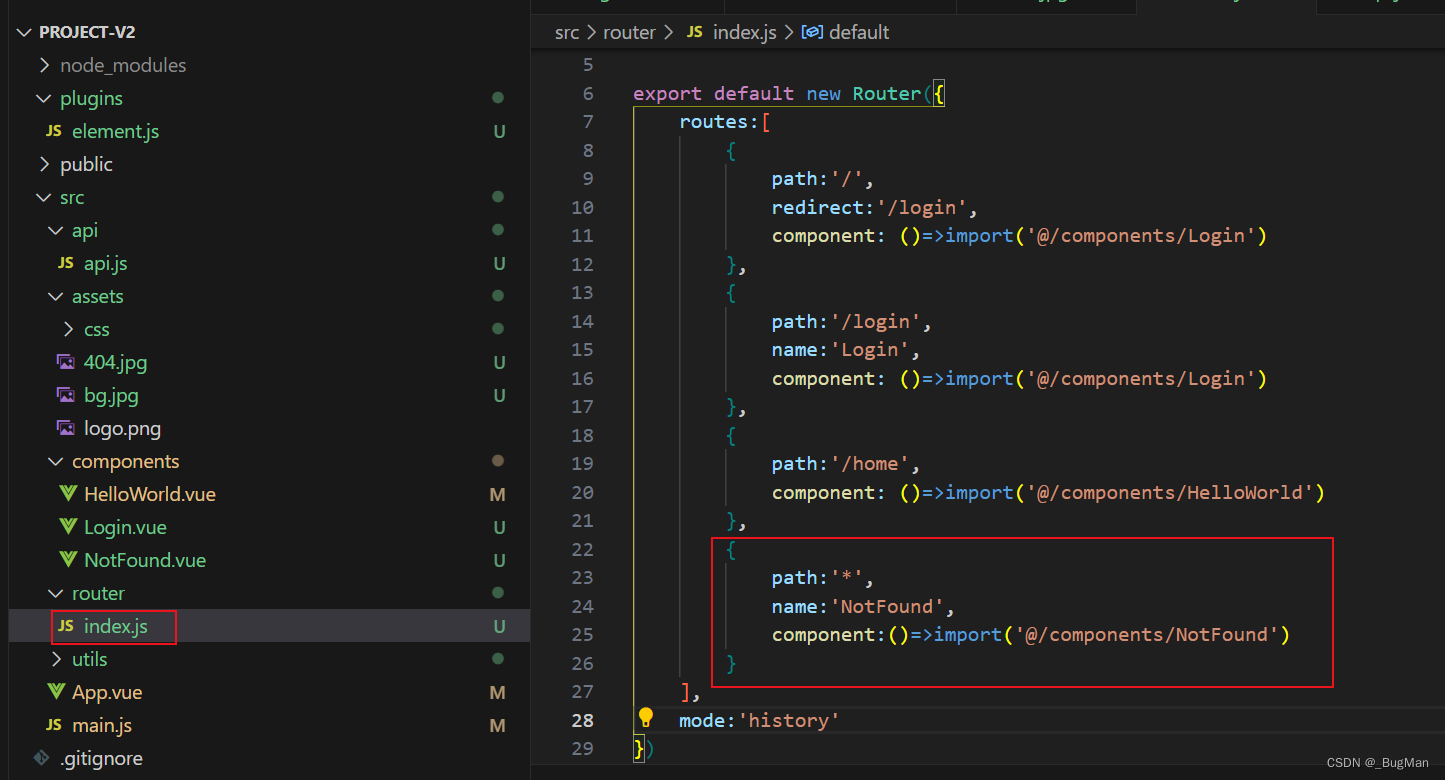
路由配置:
- import Vue from 'vue'
- import Router from 'vue-router'
- Vue.use(Router)
- export default new Router({
- routes:[
- {
- path:'/',
- redirect:'/login',
- component: ()=>import('@/components/Login')
- },
- {
- path:'/login',
- name:'Login',
- component: ()=>import('@/components/Login')
- },
- {
- path:'/home',
- component: ()=>import('@/components/HelloWorld')
- },
- {
- path:'*',
- name:'NotFound',
- component:()=>import('@/components/NotFound')
- }
- ],
- mode:'history'
- })
最后看看效果:
访问一个不存在的路径,转跳到404上。

3.探讨
这里探讨一下疯转api.js的价值(可以直接跳过):
在现代前端开发中,封装一个独立的
api.js文件通常是为了更好地组织和管理前端与后端之间的数据交互,以及统一管理 API 请求。以下是一些常见的原因:
-
代码组织和可维护性: 将所有与后端通信的 API 请求集中到一个文件中,可以更轻松地组织和维护代码。这使得团队能够更容易地找到和修改与 API 相关的代码。
-
统一管理 API 地址: 在
api.js中集中管理所有的 API 地址,可以使团队更容易地管理和更新这些地址,而不必在整个应用中进行广泛的查找和替换。 -
封装请求逻辑: 在
api.js中可以封装一些通用的请求逻辑,例如处理请求和响应的拦截器、认证信息的注入等。这有助于减少重复代码,提高代码的复用性。 -
易于测试: 将 API 请求逻辑封装到一个文件中,有助于更容易地进行单元测试。你可以专注于测试
api.js文件,确保它正确处理各种请求和响应情况。 -
适应不同环境: 在
api.js中可以设置不同环境下的 API 地址,例如开发环境、测试环境和生产环境。这使得在切换环境时更加方便,而无需手动更改多个文件。 -
团队协作: 将 API 请求抽象到一个文件中,可以使团队更容易协作。开发人员可以专注于实现页面和组件,而不必深入关注底层的 API 请求细节。
-
更好的错误处理: 在
api.js中可以集中处理错误,例如统一处理错误状态码、添加通用的错误提示等,从而提供更好的用户体验。
总的来说,封装一个独立的
api.js文件有助于提高代码的可维护性、可测试性和团队协作效率,同时为应对各种场景提供了更好的灵活性。 -
相关阅读:
jenkins分步式构建环境(agent)
【MATLAB】字体美化和乱码
Spring MVC 架构详解
C#:初识结构体、数组、冒泡排序。
【分享 10 个日常使用的脚本】
行车记录仪E-mark认证要如何办理?
腾讯音乐:说说Redis脑裂问题?
SpringMVC工作流程
最简单明了的整数拆分解析
JAVA学习
- 原文地址:https://blog.csdn.net/Joker_ZJN/article/details/134425895
