如果使用Vue要做根据已有的图形填入到指定的单元格中,你会怎么做?
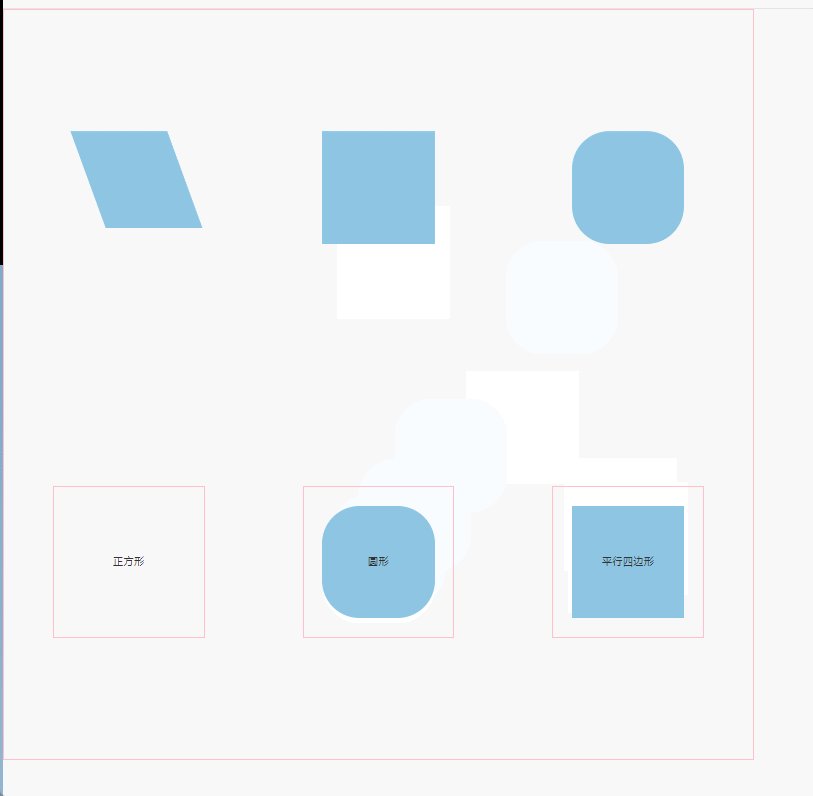
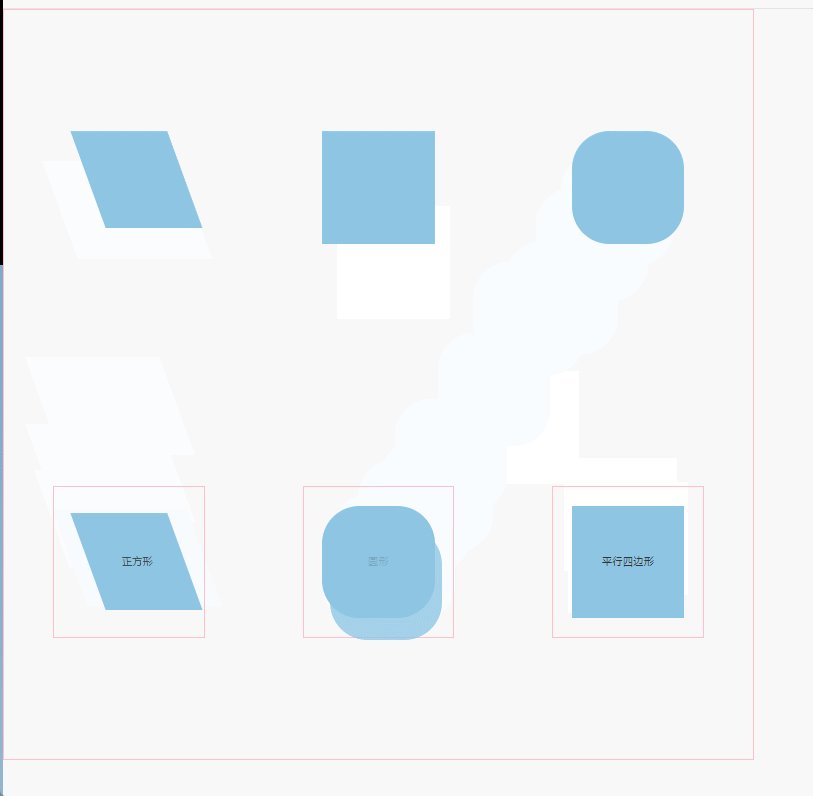
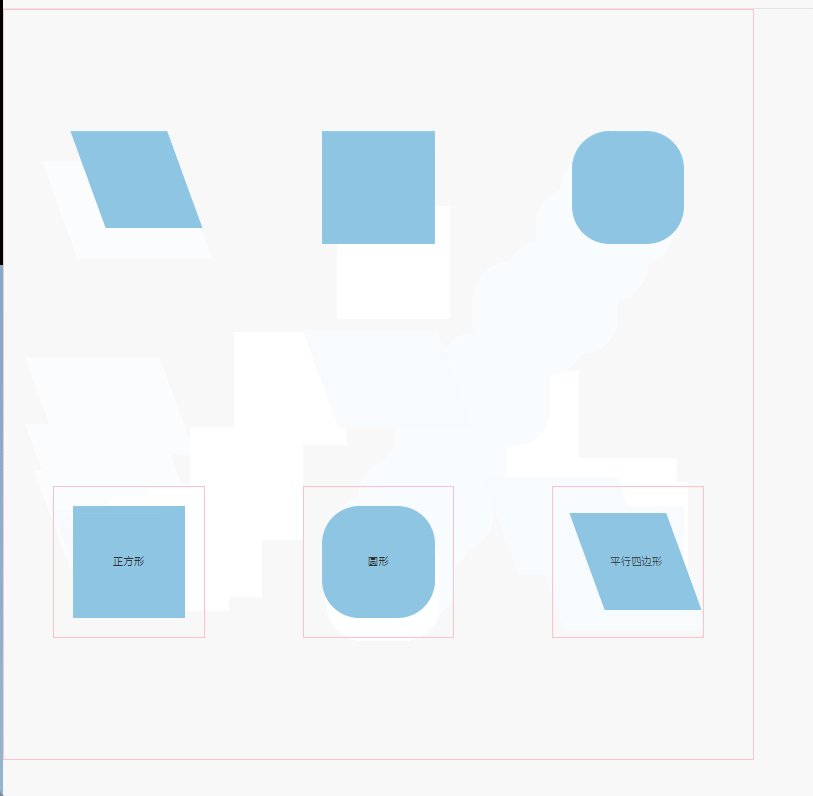
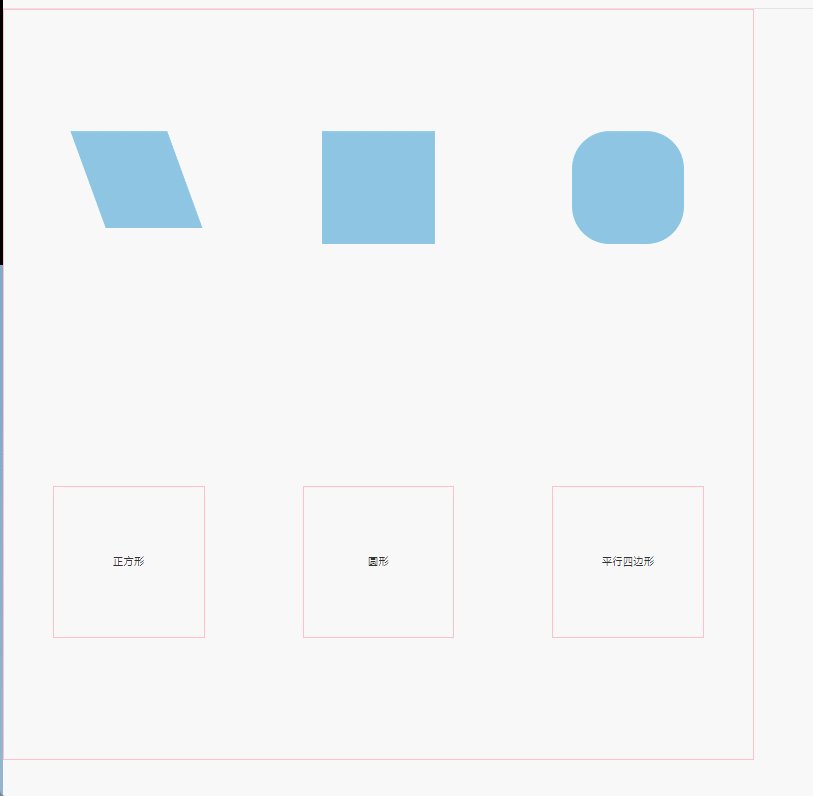
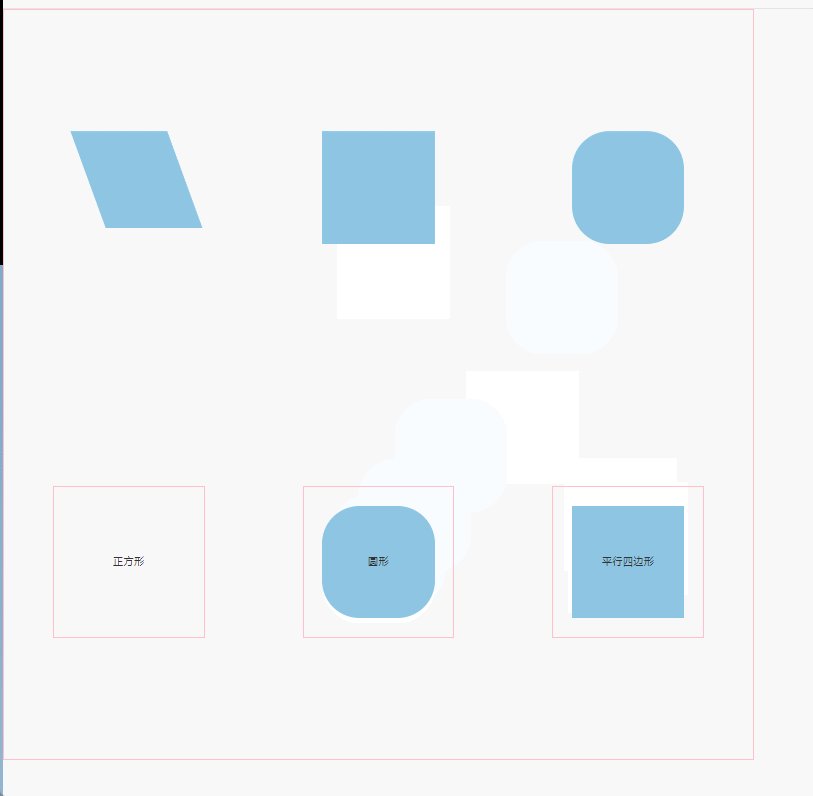
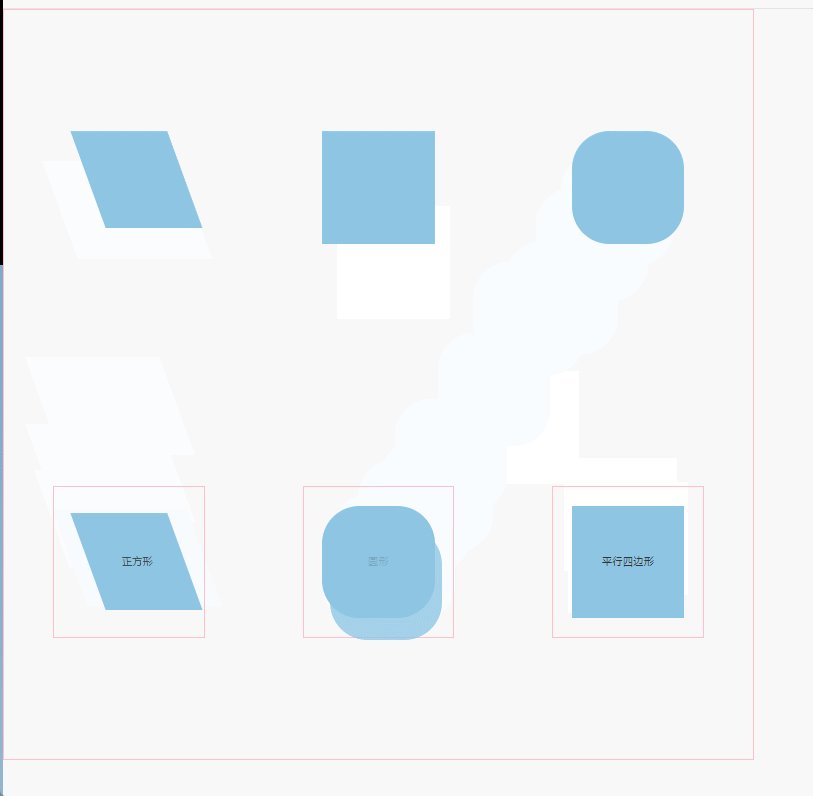
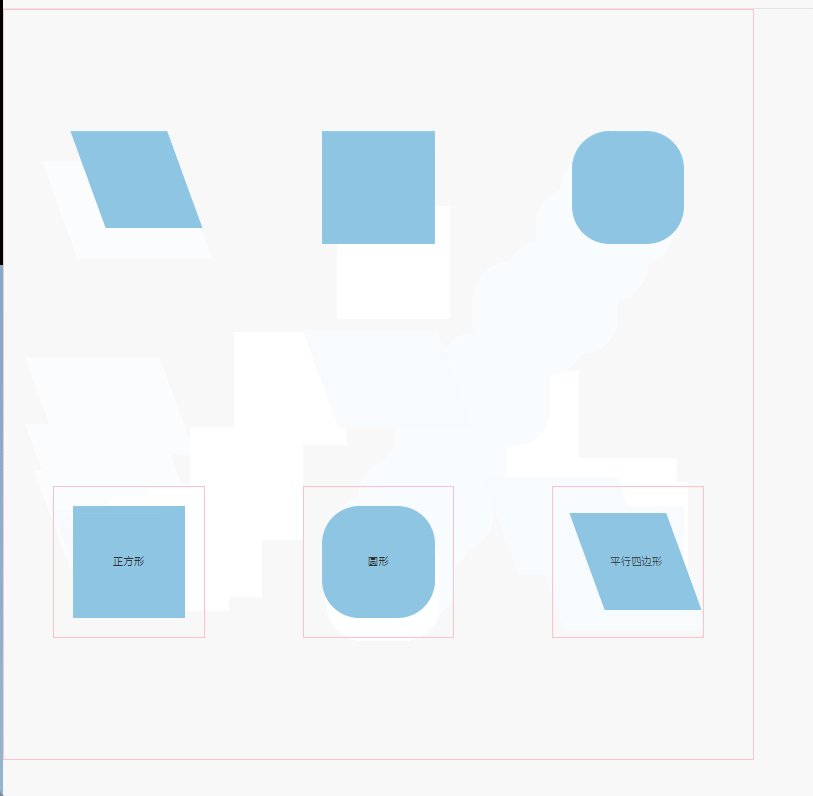
先看效果图

上代码
<template>
<div class="all">
<div class="layout top">
<!-- 显示 -->
<draggable
v-model="groups"
:forceFallback="true"
animation="1000"
group="A"
:sort="false"
@start="onStart"
@end="onEnd"
>
<div v-for="item in groups" :key="item" :class="item" :id="item"></div>
</draggable>
</div>
<div class="layout bottom">
<div class="empty" v-for="item in emptyGroups" :key="item.name">
<!-- 显示 -->
<draggable
v-model="emptyGroups"
group="B"
filter="#emptySquare,#emptyCircle,#emptyParallelogram"
:forceFallback="true"
animation="1000"
>
<div
class="emptyCenter"
:class="item.flag ? item.choose : ''"
:id="item.name"
>
<span> {{ item.ch }}</span>
</div>
</draggable>
</div>
</div>
</div>
</template>
<script>
import draggable from "vuedraggable";
export default {
components: {
draggable: draggable,
},
data() {
return {
groups: ["parallelogram", "square", "circle"],
emptyGroups: [
{
name: "emptySquare",
flag: false,
ch: "正方形",
choose: "",
},
{
name: "emptyCircle",
flag: false,
ch: "圆形",
choose: "",
},
{
name: "emptyParallelogram",
flag: false,
ch: "平行四边形",
choose: "",
},
],
};
},
methods: {
changeName(name) {
return name.substring(5, 6).toLowerCase() + name.substring(6);
},
onStart(val) {
console.log("kaishi", val);
},
onEnd(val) {
console.log("jieshu", val);
let start = val.item.id;
let end = val.originalEvent.target.outerHTML;
console.log("起点:", start);
console.log("终点:", end);
let changeEnd = "";
this.emptyGroups.forEach((item) => {
if (end.indexOf(item.ch) > -1) {
changeEnd = item.name;
}
});
this.emptyGroups.forEach((item) => {
if (changeEnd.indexOf(item.name) > -1) {
item.flag = true;
item.choose = start;
}
});
},
},
};
</script>
<style lang="scss">
.all {
display: flex;
flex-direction: column;
justify-content: space-around;
width: 1000px !important;
height: 1000px !important;
border: 1px solid pink;
.top > div,
.bottom > div {
display: flex;
justify-content: space-around;
width: 100%;
}
.layout {
display: flex;
justify-content: space-around;
.square {
width: 150px;
height: 150px;
background: #8dc5e3;
}
.circle {
width: 150px;
height: 150px;
background: #8dc5e3;
-moz-border-radius: 50px;
-webkit-border-radius: 50px;
border-radius: 50px;
}
.parallelogram {
width: 130px;
height: 130px;
margin-left: 20px;
-webkit-transform: skew(20deg);
background: #8dc5e3;
span{
font-style: italic;
}
}
.empty {
width: 200px;
height: 200px;
border: 1px solid pink;
display: flex;
justify-content: center;
align-items: center;
.emptyCenter {
display: flex;
justify-content: center;
align-items: center;
}
}
}
}
</style>

- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
- 19
- 20
- 21
- 22
- 23
- 24
- 25
- 26
- 27
- 28
- 29
- 30
- 31
- 32
- 33
- 34
- 35
- 36
- 37
- 38
- 39
- 40
- 41
- 42
- 43
- 44
- 45
- 46
- 47
- 48
- 49
- 50
- 51
- 52
- 53
- 54
- 55
- 56
- 57
- 58
- 59
- 60
- 61
- 62
- 63
- 64
- 65
- 66
- 67
- 68
- 69
- 70
- 71
- 72
- 73
- 74
- 75
- 76
- 77
- 78
- 79
- 80
- 81
- 82
- 83
- 84
- 85
- 86
- 87
- 88
- 89
- 90
- 91
- 92
- 93
- 94
- 95
- 96
- 97
- 98
- 99
- 100
- 101
- 102
- 103
- 104
- 105
- 106
- 107
- 108
- 109
- 110
- 111
- 112
- 113
- 114
- 115
- 116
- 117
- 118
- 119
- 120
- 121
- 122
- 123
- 124
- 125
- 126
- 127
- 128
- 129
- 130
- 131
- 132
- 133
- 134
- 135
- 136
- 137
- 138
- 139
- 140
- 141
- 142
- 143
- 144
- 145
- 146
- 147
- 148
- 149
- 150
- 151
- 152
- 153
- 154
- 155
- 156
- 157
- 158
- 159
- 160
- 161
- 162
- 163
- 164
- 165
- 166
- 167
- 168
- 169