-
web3 前端dapp从redux过滤出 (我创建与别人创建)正在执行的订单 并展示在Table上
上文 web3 从redux中拿出所有已完成订单 并渲染到对应的Table列表中 我们从redux中 取出并渲染了 已完成的订单
那么 我们继续
万里长征 就快看到尽头了呀
我们先起一下环境
ganache
终端输入ganache -d- 1

然后 登一下 MetaMask

然后 打开我们的项目 发布一下合约truffle migrate --reset- 1

然后 执行一次测试脚本 发布一下订单 并转让交易所 ETH和Tokentruffle exec .\scripts\test.js- 1

然后 启动我们的dapp项目

既然 已完成的 Table 已经完成了 那么 我们继续去把另外两个 Table 去完成了
先处理 我创建的
这里 我们需要处理过滤 首先 我们不要已经完成和已经取消的 而且 我们要的必须是 我们自己创建的
这个就显得有点复杂了
因为 我们智能合约已经写成这样了 这个过滤的工作 只能我们自己来做了那么 我们过滤掉 已完成和已取消的 我们可以通过redux中的数据
我们直接通过 Fillorders 已经交易完成的 和 Cancelorders 已经取消的 集合 将 已经处理的订单过滤掉就好了

但是这里有个问题 那就是 我们这里只有两个订单 一个取消的 一个完成的 那么 过滤完 我们就没有了 那么 我们将 根目录下的 scripts 下的 test.js 最后面加上一行代码res = await exchage.makeOrder(grTokenDai.address,toWei(1200), ETHER_ADDRESS ,toWei(3),{ from: accounts[0] });- 1
- 2
- 3
这里 我们再创建一个订单,并且 我们不处理他 留一个我创建 且未处理的订单

我们重写启动一下ganache
终端输入ganache -d- 1

然后 重写发布一下合约truffle migrate --reset- 1

然后 重新运行测试脚本truffle exec .\scripts\test.js- 1

然后 刷新我们的dapp项目
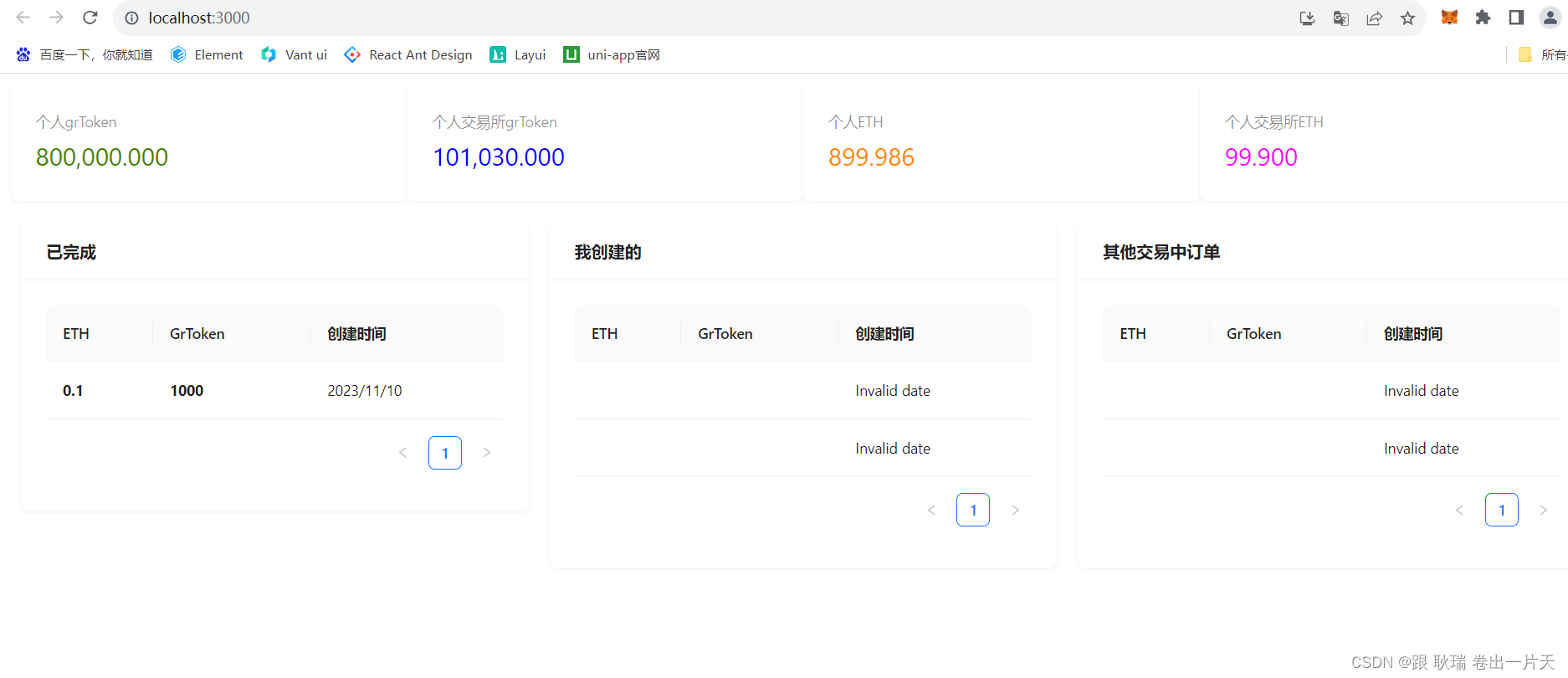
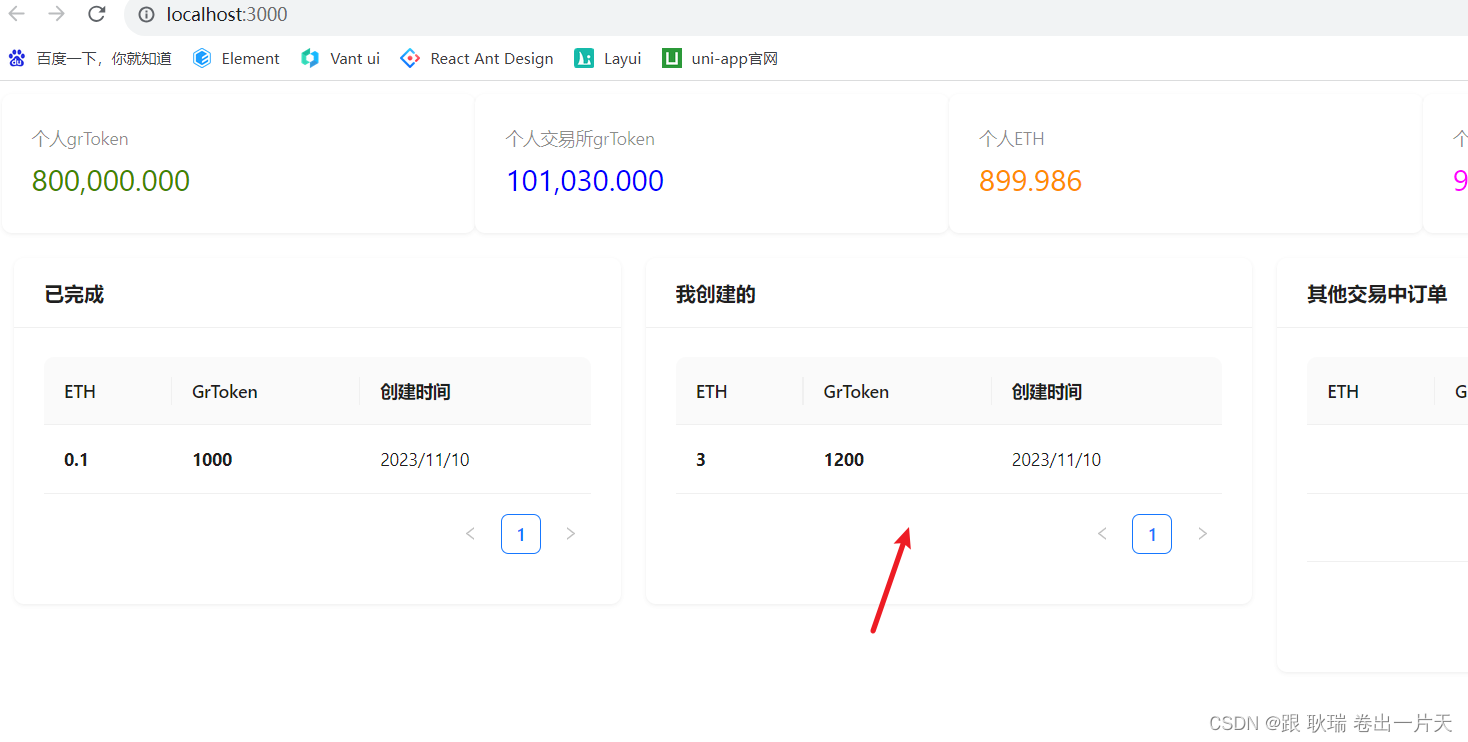
这样 我们多出来一条 没有处理的订单就出来了

我们可以写一个这样的函数function getRenderOrder(order) { //收集起所有 已完成 或 已取消的数据id let filterIds = [...order.Cancelorders,...order.Fillorders].map(item=>item.id) let makeorders = order.Allorders.filter(item=> !filterIds.includes(item.id)) return makeorders }- 1
- 2
- 3
- 4
- 5
- 6
这里 我们先用 filterIds 收集合并Cancelorders所有已取消的订单 Fillorders所有已完成的订单 然后 我们map处理 我们只要他的id
这样 filterIds 就会收集到一个订单id的集合
然后 我们拿到order.Allorders 所有订单的集合 然后通过filter过滤 找出id不包含在filterIds中的数据
然后 这里 我们将他绑定给 Table

然后 我们运行代码 会发现 确实是将已完成 和已取消的都过滤好了

目前来讲 这个数据确实是 没有取消 也没有完成 但是 我们还没有做我创建的一个过滤 必须是我们当前账号创建的我们 每条订单 都存了一个 user 属性
存储了当前用户的地址

这样 我们就可以将 src下的 components 下的 Order.jsx组件代码更改如下import React from 'react'; import { Card, Col, Row ,Table } from 'antd'; import {useSelector} from "react-redux" import moment from "moment" function converTime(t){ return moment(t*1000).format("YYYY/MM/DD") } function convert(unit) { return window.WebData ? unit&&window.WebData.web3.utils.fromWei(unit, "ether") : "" } function getRenderOrder(order,type) { if(!window.WebData) { return [] } const account = window.WebData.account //收集起所有 已完成 或 已取消的数据id let filterIds = [...order.Cancelorders,...order.Fillorders].map(item=>item.id) let makeorders = order.Allorders.filter(item=> !filterIds.includes(item.id)) if (type === 1) { return makeorders.filter(item=>item.user === account) } else { return makeorders.filter(item=>item.user !== account) } } export default function Order() { const order = useSelector(state => state.order) const columns = [ { title: 'ETH', dataIndex: 'amountGive', render:(amountGive)=><b>{ convert(amountGive) }</b>, key: 'amountGive' }, { title: 'GrToken', dataIndex: 'amountGet', render:(amountGet)=><b>{ convert(amountGet) }</b>, key: 'amountGet' }, { title: '创建时间', dataIndex: 'timestamp', render:(timestamp)=><div>{ converTime(timestamp) }</div>, key: 'timestamp' }, ]; return ( <div style = {{marginTop:'10px'}}> <Row> <Col span={8}> <Card title="已完成" bordered={false} style = {{ margin: '10px' }}> <Table dataSource={order.Fillorders} columns={columns} rowKey={item=> item.id}/> </Card> </Col> <Col span={8}> <Card title="我创建的" bordered={false} style = {{ margin: '10px' }}> <Table dataSource={getRenderOrder(order,1)} columns={columns} rowKey={item=> item.id}/> </Card> </Col> <Col span={8}> <Card title="其他交易中订单" bordered={false} style = {{ margin: '10px' }}> <Table dataSource={getRenderOrder(order,2)} columns={columns} rowKey={item=> item.id}/> </Card> </Col> </Row> </div> ); }- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
- 19
- 20
- 21
- 22
- 23
- 24
- 25
- 26
- 27
- 28
- 29
- 30
- 31
- 32
- 33
- 34
- 35
- 36
- 37
- 38
- 39
- 40
- 41
- 42
- 43
- 44
- 45
- 46
- 47
- 48
- 49
- 50
- 51
- 52
- 53
- 54
- 55
- 56
- 57
- 58
- 59
- 60
- 61
- 62
- 63
- 64
- 65
- 66
- 67
- 68
- 69
- 70
- 71
- 72
- 73
- 74
这里 我们给 getRenderOrder 加了个type参数 表示 外面传 1 告诉函数 要的是当前用户创建的 传2 表示 不要当前用户创建的
然后 我们先要判断 window.WebData 全局的这个web3对象能不能拿到 如果还没有加载完 那你肯定是拿不到 当前的登录用户的 如果走下去就会报错 所以 我们直接返回一个空数组
如果这个对象拿到了 就 用这个window.WebData 全局web3对象 拿到当前登录的用户 account对象
然后 判断 如果是 type是1 就过滤出所有user与account 当前用户地址 完全一样的
否则 就过滤出不一样的
然后 我们运行代码

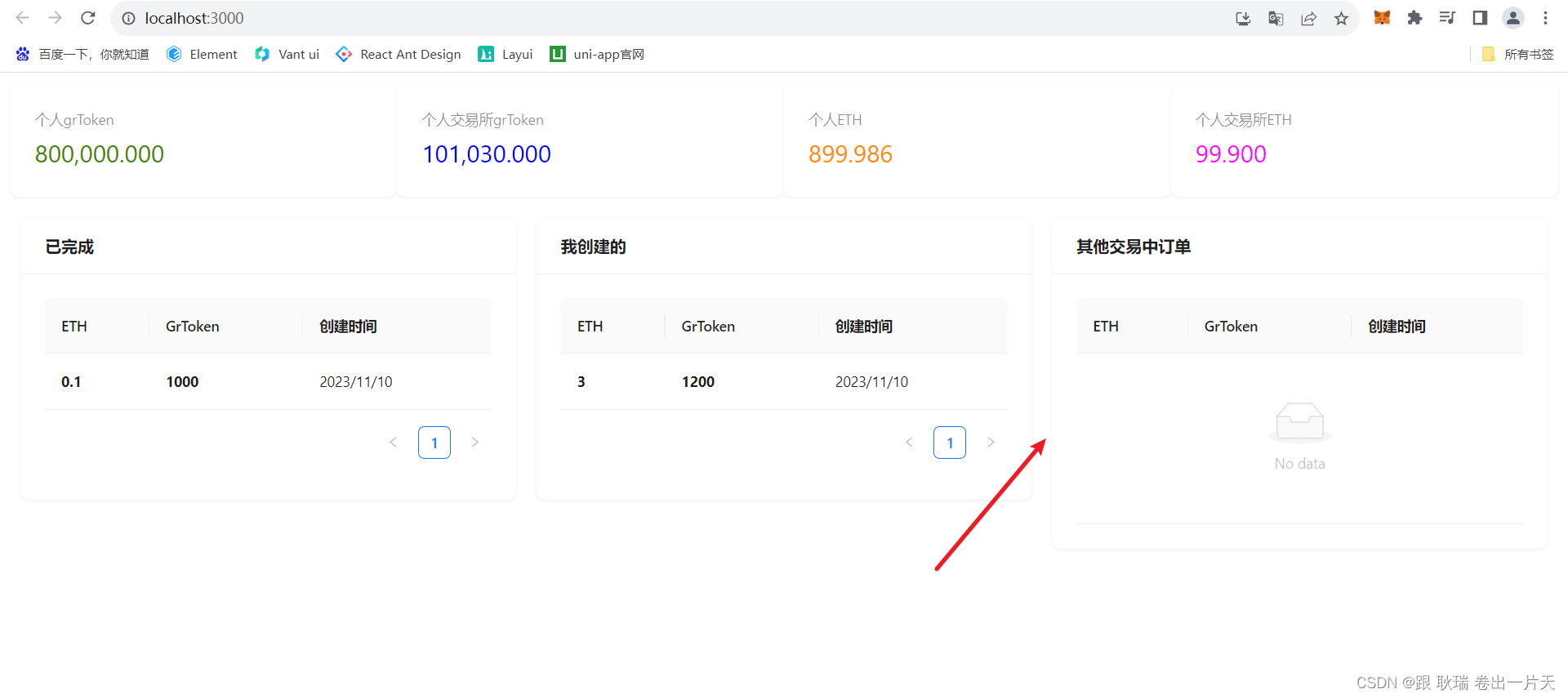
这样 我们效果就出来了 但是 不明显 这样 我们用MetaMask切换一个当前账号


然后 当前登录的账号就换了 我们从新刷新一下dapp
我们第二个账号 我创建这里就没有了 因为它确实没有创建过订单 而他在其他交易中订单中就可以看到 刚刚第0个用户创建的订单了

-
相关阅读:
亚马逊自养号测评:如何安全搭建环境,有效规避风险
linux系统下,mysql增加用户
海域可视化监管:浅析海域动态远程视频智能监管平台的构建方案
【数据结构和算法初阶(C语言)】空间复杂度(例题剖析一起探究空间如何评价算法)
Android终端Wi-Fi自动开启功能介绍
计算机组成原理之计算机系统概论、计算机的发展史、系统总线,三章开篇讲
基于SSM的人事管理系统
【多目标跟踪】 TrackFormer 耗时三天 单句翻译!!!
ASP.NET Core 3 高级编程(第8版) 学习笔记 04
死锁问题概述
- 原文地址:https://blog.csdn.net/weixin_45966674/article/details/134326623
