-
bootstrap-fileinput拦截文件上传处理失败,根据后台返回数据处理
bootstrap-fileinput如何拦截后台数据,自定义处理业务逻辑
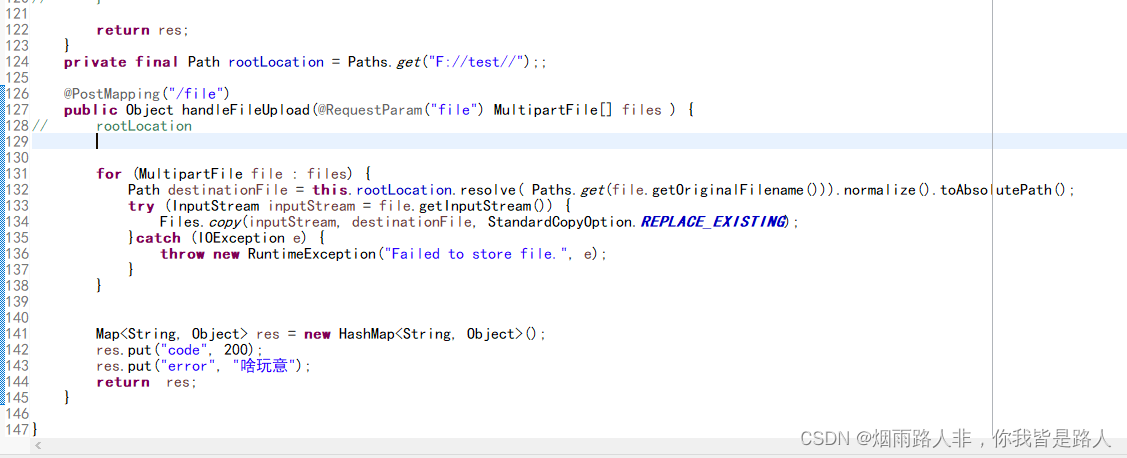
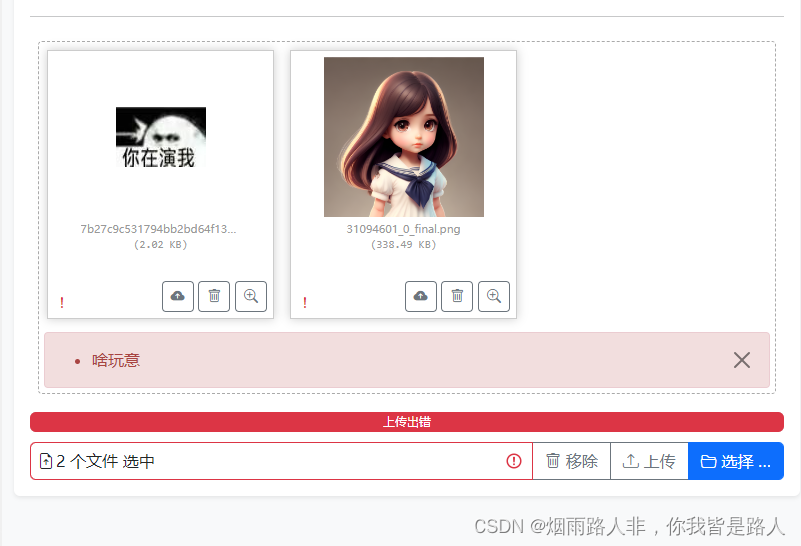
需要后台返回error字段,失败示例,注意:error必须有内容,不然默认也是成功,
bootstrap-fileinput失败验证只需要 error 字段,其他附加可用来其他业务逻辑处理 ①
失败示例
- {
- code:500
- error:"文件上传失败"
- }


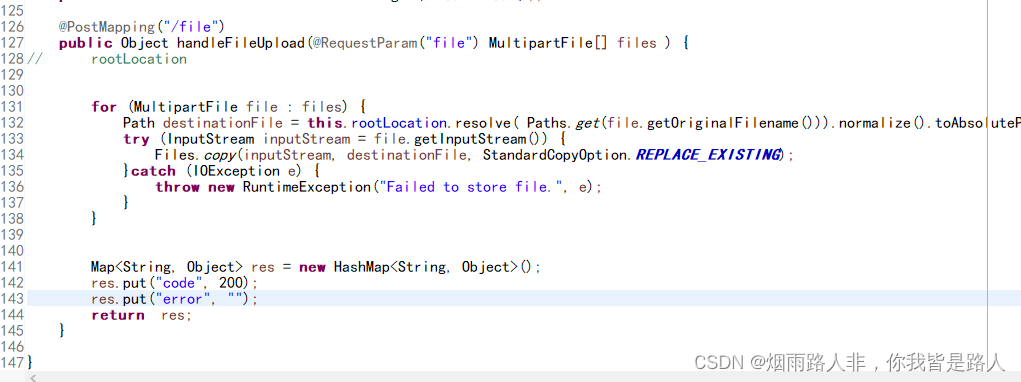
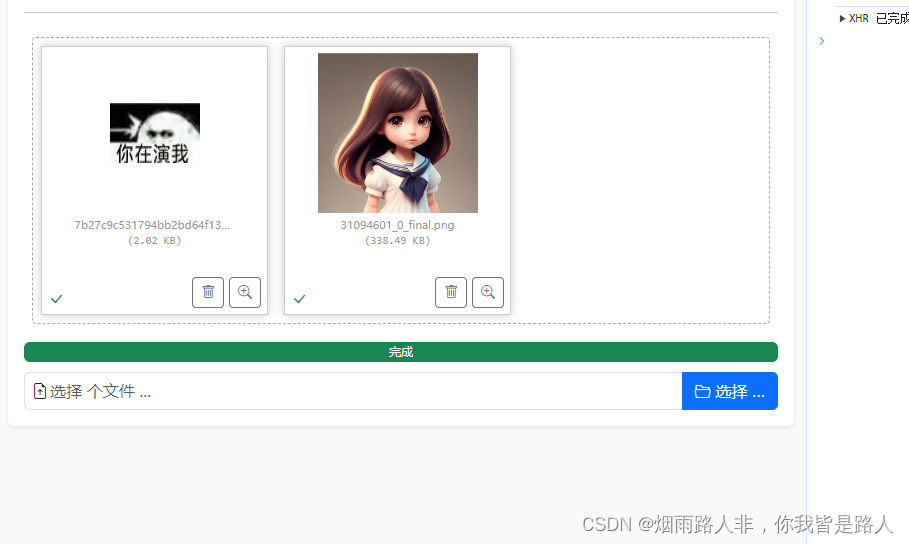
成功示例
- {
- code:200
- error:"" //为空既可
- }


前端拦截方法
fileuploaded 方法,单独上传成功会走这里 fileuploaderror 方法,单独上传失败会走这里 filebatchuploadcomplete 方法,批量上传失败会走这里 filebatchuploadsuccess 方法,批量上传成功会到这里
参考:
- $('#input-id').on('fileuploaded', function(event, data, index, fileId) {
- console.log('文件上传成功', data, index, fileId);
- //可以根据data处理你的业务
- });
- $('#input-id').on('fileuploaderror', function(event, data, msg) {
- console.log('File uploaded', data.previewId, data.index, data.fileId, msg);
- });
- $('#input-id').on('filebatchuploadcomplete', function(event, data, config, tags, extraData) {
- console.log('filebatchuploadcomplete', data, config, tags, extraData);
- });
- $('#input-id').on('filebatchuploadsuccess', function(event, data) {
- console.log('filebatchuploadsuccess',data);
- });
① 失败时必须返回 error 字段,并且不能为空,成功可以返回 error 字段,但是必须为空,携带其他字段就可以在拦截器里面工具验证码单独处理你的业务流程,比如code,msg
-
相关阅读:
从零开发一款图片编辑器Mitu-Dooring
(附源码)springboot炼糖厂地磅全自动控制系统 毕业设计 341357
Golang 中的字符串:常见错误和最佳实践
YBTOJ 状压dp合集
从传统开发到低代码:这是一次技术革命
计算机视觉项目-文档扫描OCR识别
基于FPGA的图像形态学腐蚀算法实现,包括tb测试文件和MATLAB辅助验证
十大运动蓝牙耳机品牌排行榜,六款值得买的运动耳机推荐
竞赛 题目:基于深度学习的手势识别实现
物联网如何变革包装行业
- 原文地址:https://blog.csdn.net/qq_42410310/article/details/134329115
