-
jQuery中显示与隐藏
在我们jQuery当中,有多个显示隐藏的方法,本篇介绍一下hide()、show()、toggle()
在我们JS当中,或是CSS当中,我们常用到display:none或block;
在我们jQuery当中,我们该如何实现显示隐藏
在我们jQuery当中,我们也可以跟JS一样,用操作样式的方法添加显示隐藏,不过在我们jQuery当中,为我们封装了这一类方法,让我为大家介绍一下吧!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>title> <style> div { width: 300px; height: 300px; background-color: red; } style> head> <body> <button>点击隐藏button> <button>点击显示button>button> <button>点击切换显示隐藏button> <div>div> body> <script src="../js/jquery-1.8.3.min.js">script> <script> $(function(){ $("button").eq(0).click(function(){ //点击之后元素添加上了display:none; $("div").hide() }) }) $(function(){ $("button").eq(1).click(function(){ //点击之后元素添加上了display:none; $("div").show() }) }) $(function(){ $("button").eq(2).click(function(){ //当我们元素的样式是display:block时 //点击后元素样式变成了display:none; //当我们元素的样式是display:none时 //点击后元素样式变成了display:block; $("div").toggle() }) }) script> html>- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
- 19
- 20
- 21
- 22
- 23
- 24
- 25
- 26
- 27
- 28
- 29
- 30
- 31
- 32
- 33
- 34
- 35
- 36
- 37
- 38
- 39
- 40
- 41
- 42
- 43
- 44
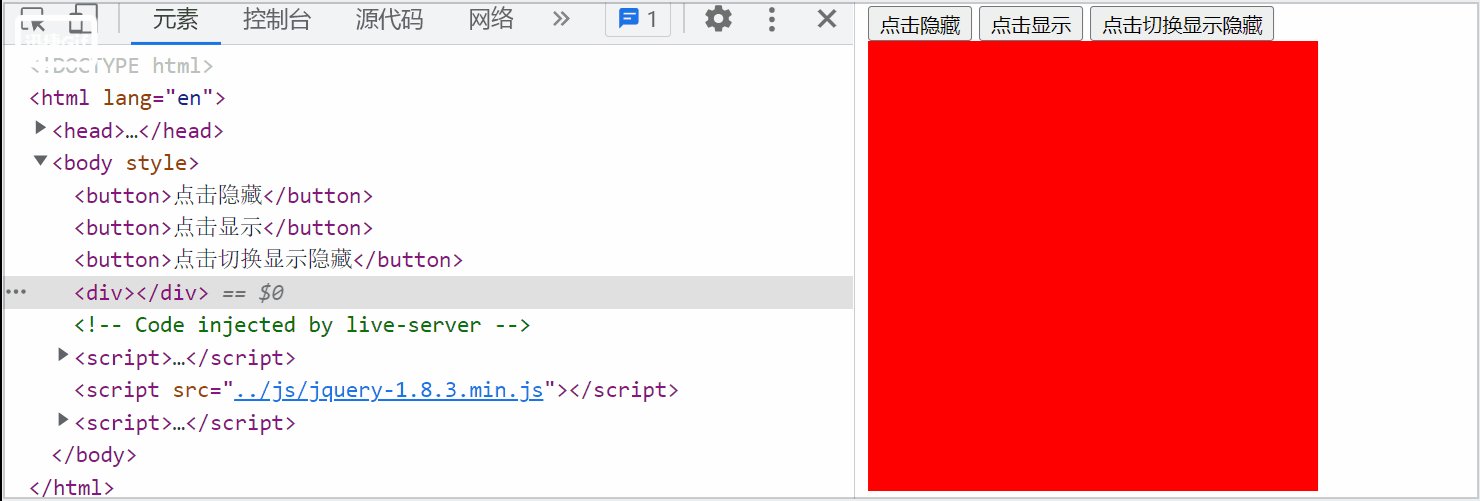
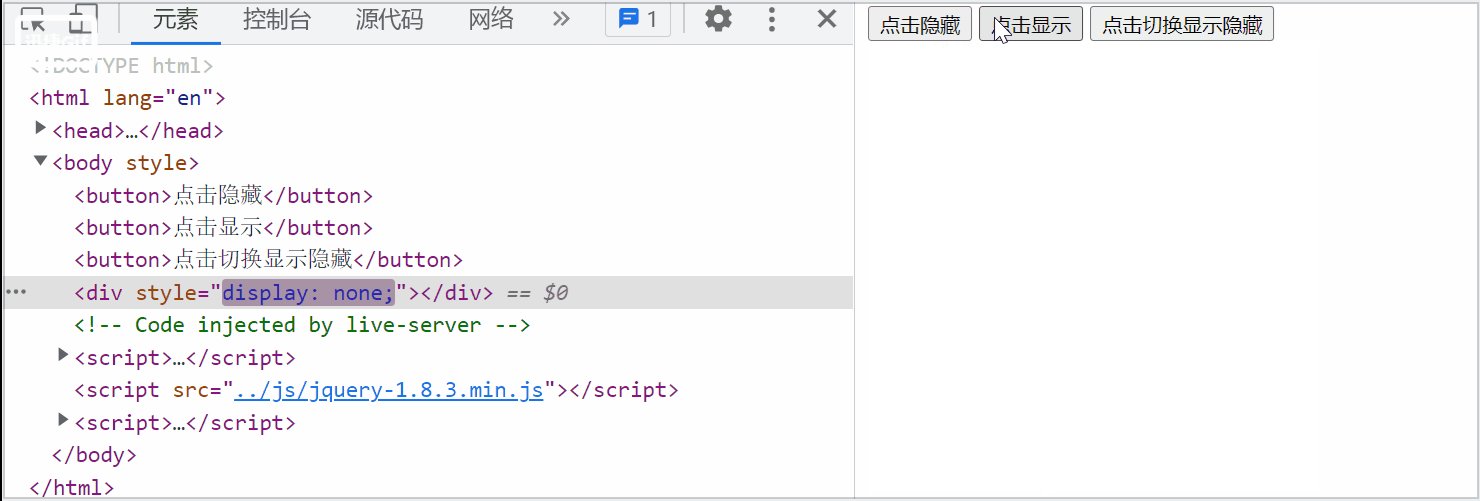
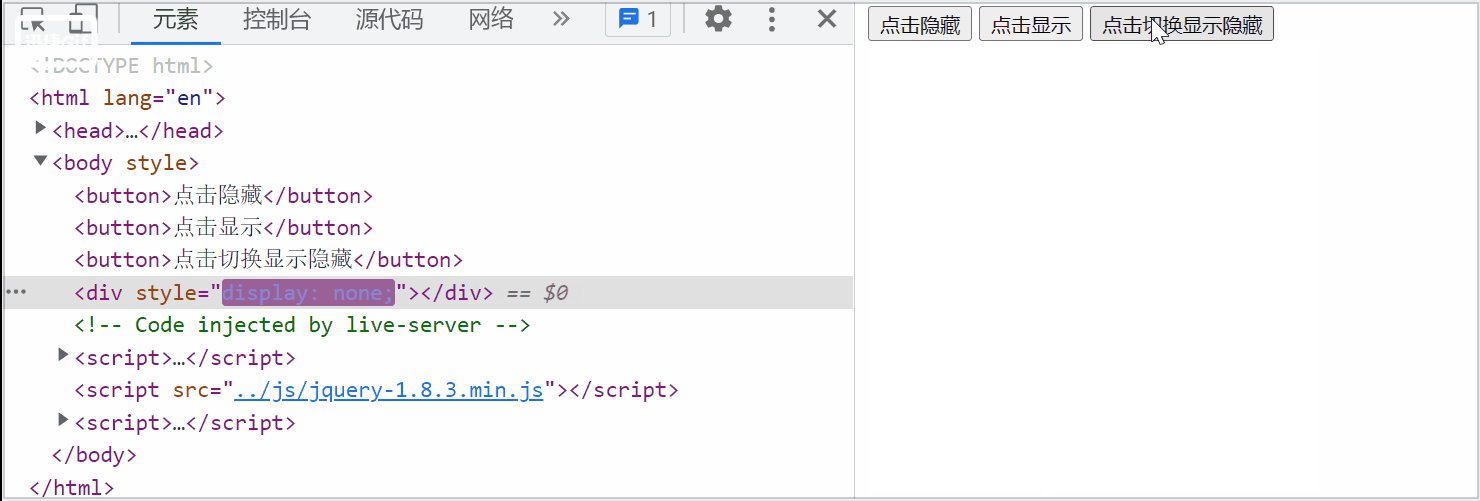
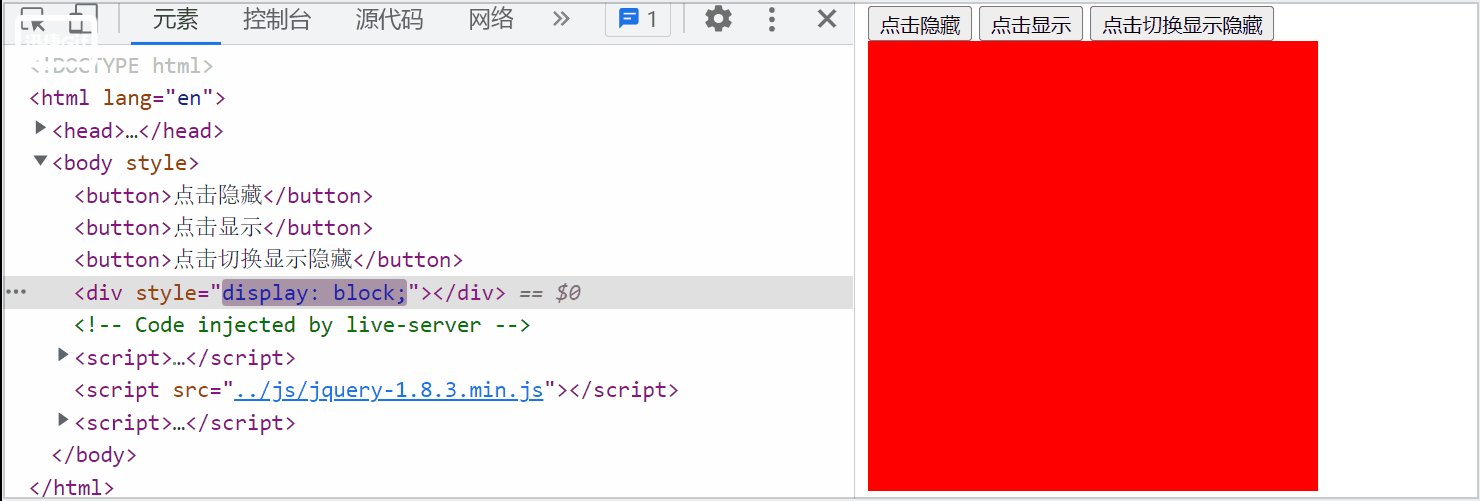
看下面的GIF图,注意看元素的样式变化:

感谢大家的阅读,如有不对的地方,可以向我提出,感谢大家!
-
相关阅读:
C++之this指针总结(二百二十)
Cholesterol胆固醇丨艾美捷Cholesterol胆固醇化学性质
链表【数据结构与算法Java】
【Ajax】实现网页与服务器之间的数据交互
AntD上传文件 结合Axios 服务端由Spring MVC接收
【luogu P3295】萌萌哒(并查集)(倍增)
更改 npm的默认缓存地址
禁用Google Chrome自动升级、查看Chrome版本号
2024年经典【自动化面试题】附答案
keep-alive
- 原文地址:https://blog.csdn.net/m0_74577714/article/details/134310685
