-
JavaScript从入门到精通系列第三十二篇:详解正则表达式语法(一)
文章目录
大神链接:作者有幸结识技术大神孙哥为好友,获益匪浅。现在把孙哥视频分享给大家。
孙哥链接:孙哥个人主页
作者简介:一个颜值99分,只比孙哥差一点的程序员
本专栏简介:话不多说,让我们一起干翻JavaScript本文章简介:话不多说,让我们讲清楚JavaScript里边的正则表达式
一:正则表达式
1:量词设置次数
使用a{3}这种量词结构可以表示多个a的情况,这样可读性很好。{n}这种代表了正好出现n次。
证明这件事情:
- var reg = /a{3}/
- console.log(reg.test(aaabc));
执行结果:

值得注意的是量词只对前边一个值起作用
证明这件事情:
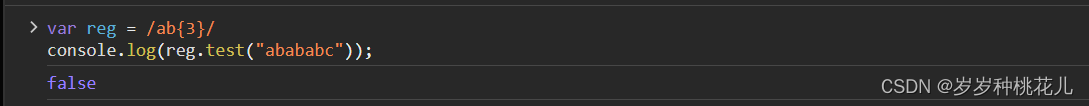
- var reg = /ab{3}/
- console.log(reg.test("abababc"));
执行结果:

这个含义代表了查看是否包含abbb
那么怎么表示ababab呢?把他抱起来,证明这件事情:
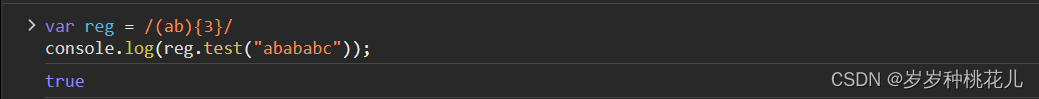
- var reg = /(ab){3}/
- console.log(reg.test("abababc"));
运行结果:

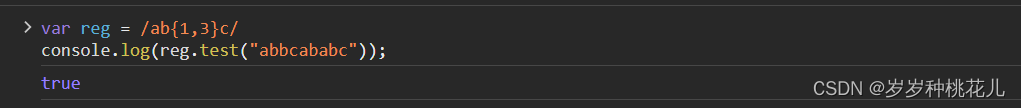
/ab{3}c/代表了abbbc。/ab{m,n}c/代表了b出现m次到n次
证明这件事情:
- var reg = /ab{1,3}c/
- console.log(reg.test("abbcababc"));
执行结果:
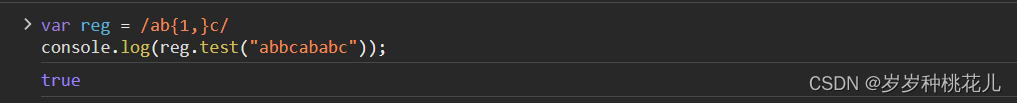
 /ab{m,}c/代表了b出现m次以上
/ab{m,}c/代表了b出现m次以上- var reg = /ab{1,}c/
- console.log(reg.test("abbcababc"));
执行结果:
 /ab+c/代表了b出现1次以上
/ab+c/代表了b出现1次以上证明这件事情:
- var reg = /ab+c/
- console.log(reg.test("abbcababc"));
执行结果:

/ab*c/代表了b出现几次都行
证明这件事情:
- var reg = /ab*c/
- console.log(reg.test("abbcababc"));
执行结果:

/ab?c/代表了b出现了0次或者1次
证明这件事情:
- var reg = /ab?c/
- console.log(reg.test("abbc"));
执行结果:

2:检查字符串以什么开头
/^a/标识以a开头
证明这件事情:
- var reg = /^a/
- console.log(reg.test("abbc"));
执行结果:

3:检查字符串以什么结尾
/a$/标识以a结尾
证明这件事情:
- var reg = /a$/
- console.log(reg.test("bbca"));
执行结果:

4: 同时使用开头结尾
/^a$/标识只有一个a
证明这件事情:
- var reg = /^a$/
- console.log(reg.test("a"));
执行结果:

5:同值开头同值结尾
/^a|a$/标识以a开头以a结尾
- var reg = /^a|a$/
- console.log(reg.test("abcada"));
执行结果:

二:练习
1:检查是否是一个手机号
手机号规则:
1:一共11位
2:手机号以1开头
3:第二位是3-9
4:三位是任意数字。
^1 [3-9] [0-9]{9}$
- var phoneStr = "13821642819";
- var phoneReg = /^1[3-9][0-9]{9}$/;
- console.log(phoneReg.test(phoneStr ))
运行结果:

^$这两个很关键,标识严格遵收我们表达式规则。
-
相关阅读:
js禁用浏览器 pdf 打印、下载功能(pdf.js 禁用打印下载、功能)
Java线程池ThreadPoolExecutor详解(一篇就够了)
数学才是顶级码农的核心修养,码农怎样搞好数学?来看看这些网友强推的数学神作!文末评论区进行评论参与送书哟
AI-数学-高中-40法向量求法
nasm计算sad 256位
python爬虫之selenium库,浏览器访问搜索页面并提取信息,及隐藏浏览器运行
低代码技术这么香,如何把它的开发特点发挥到极致?
MSDC 4.3 接口规范(17)
2023年IB四大科目将改革
C++学习:临时对象
- 原文地址:https://blog.csdn.net/Facial_Mask/article/details/134322882