-
React Native适配Xcode 15 iOS 17.0+
iOS 17.0 Simulator(21A328)下载失败
App Store 更新到 Xcode15 后,无法运行模拟器和真机。需要下载iOS 17对应的模拟器。Xcode中更新非常容易中断失败,可以在官网单独下载iOS 17模拟器文件,例如:iOS_17.0.1_Simulator_Runtime.dmg(7GB),官方下载链接:developer.apple.com/download/al…
 https://link.juejin.cn/?target=https%3A%2F%2Fdeveloper.apple.com%2Fdownload%2Fall%2F%3Fq%3DXcode
https://link.juejin.cn/?target=https%3A%2F%2Fdeveloper.apple.com%2Fdownload%2Fall%2F%3Fq%3DXcode
选择对应版本的 Simulator Runtime 下载即可,下载完成后执行如下命令进行安装:
- sudo xcode-select -s /Applications/Xcode.app
- xcodebuild -runFirstLaunch
- xcrun simctl runtime add "/Users/songlcy/Downloads/iOS_17.0.1_Simulator_Runtime.dmg"
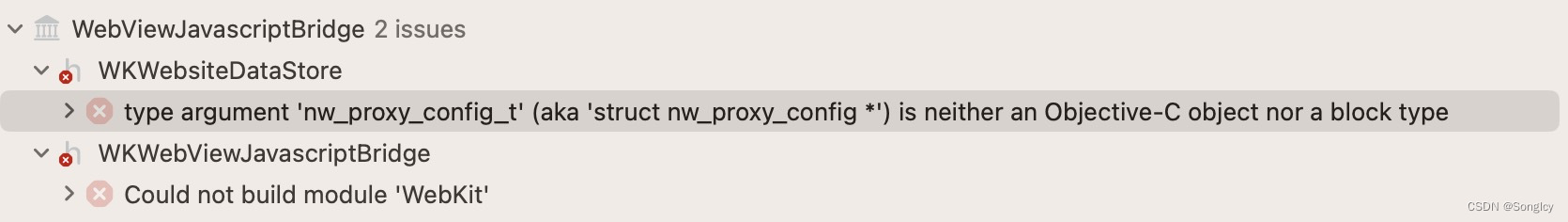
WkwebsiteDataStore: type argument ‘nw_proxy_config_t‘ is neither an Objective-C object nor a block type

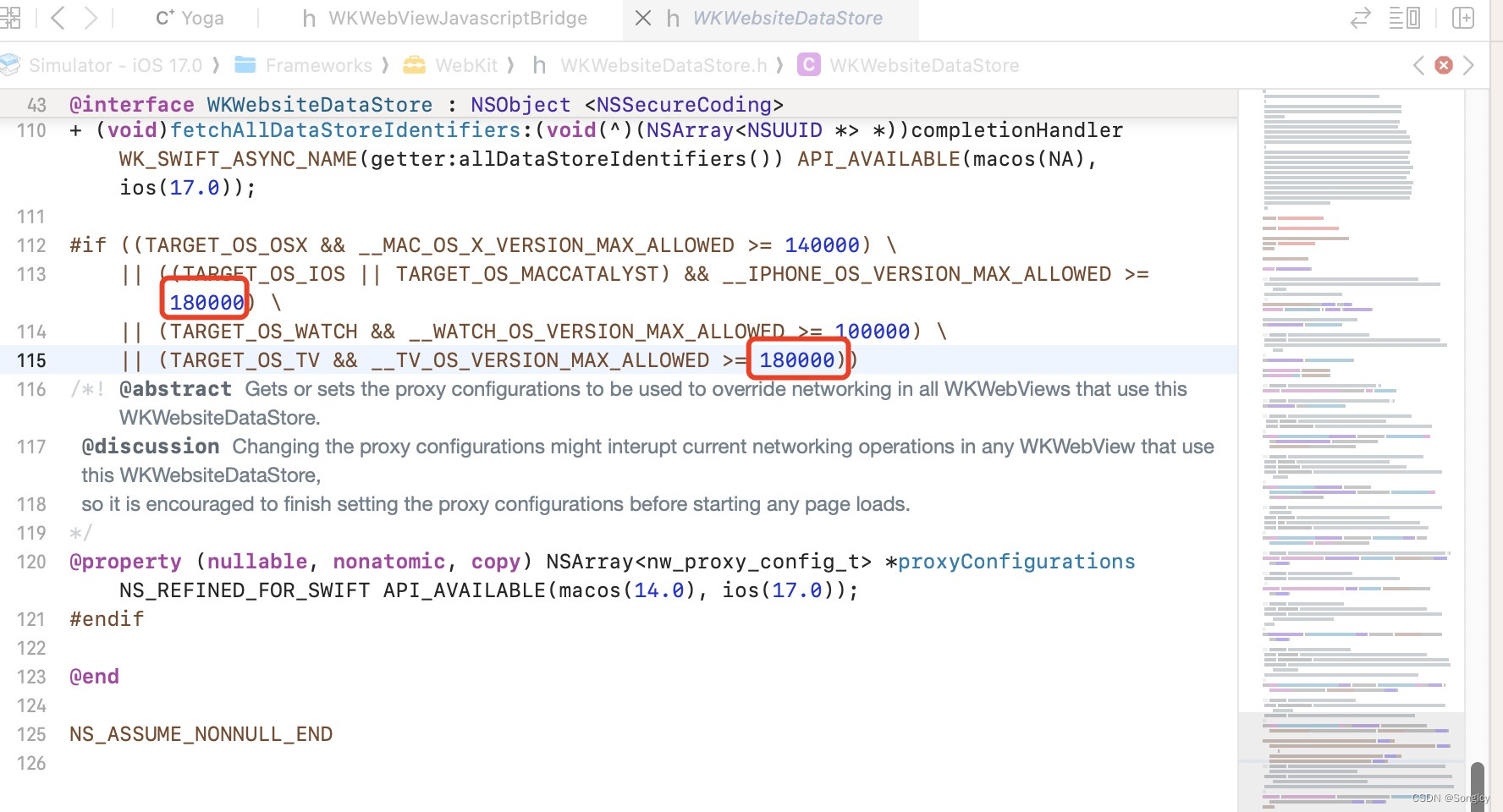
找到 WkwebsiteDataStore.h 文件,将 170000 修改为 180000 :

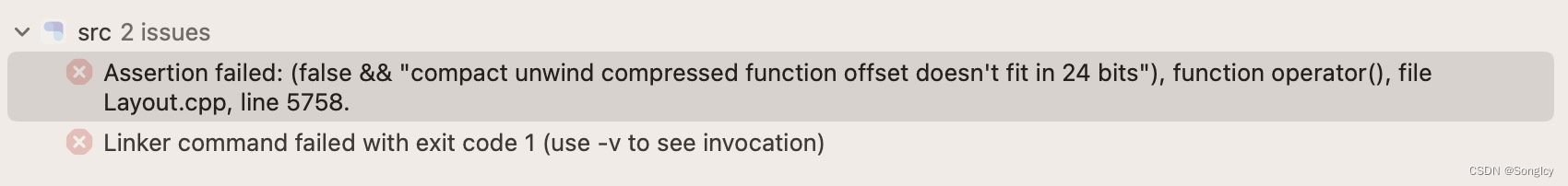
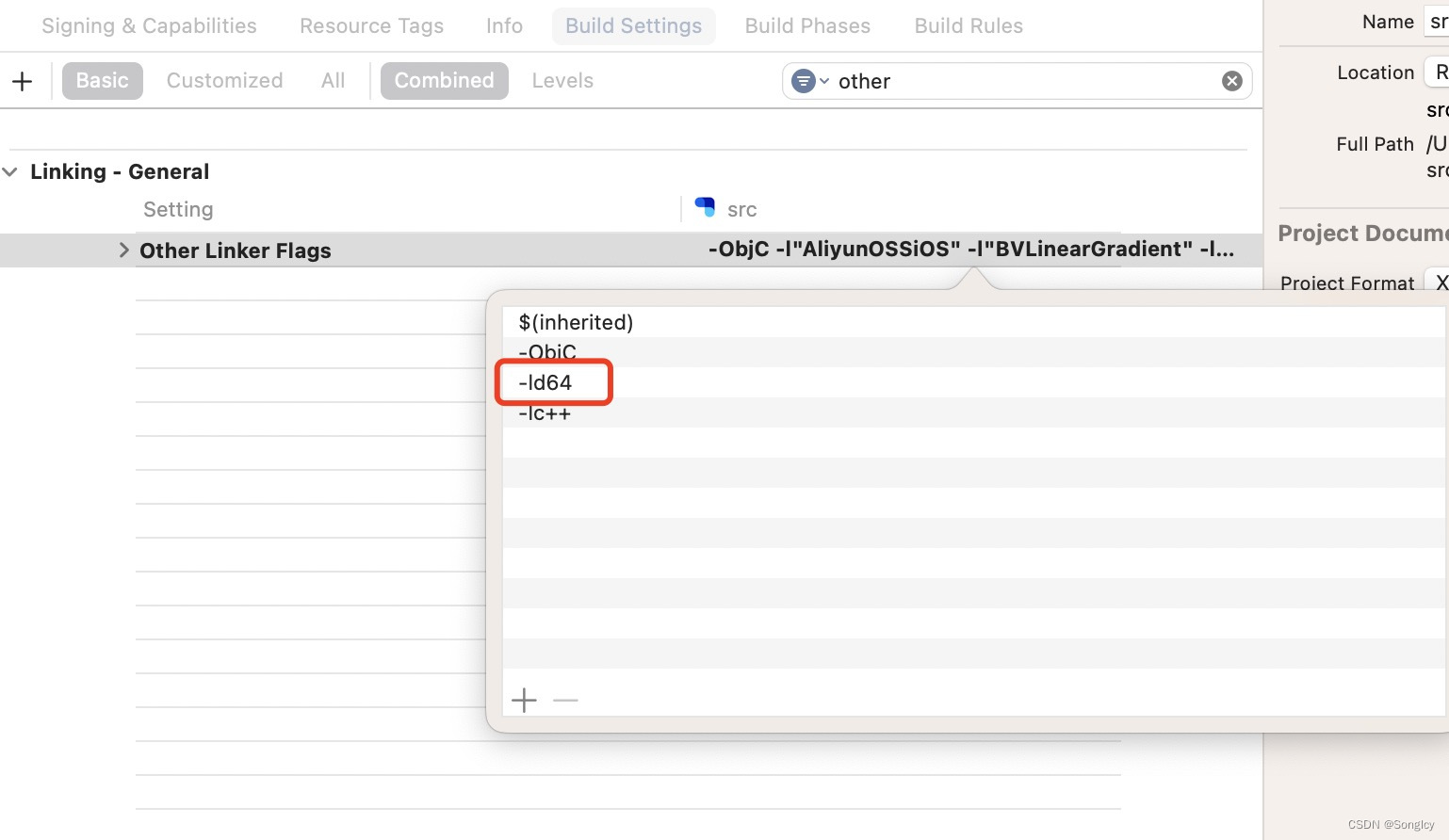
Assertion failed: (false && "compact unwind compressed function offset doesn't fit in 24 bits"), function operator(), file Layout.cpp, line 5758.

打开 Build Settings,找到 Other Linker Flags,在当下添加 -ld64

react-native-fast-image
修改 FFFastImageView.m 文件:
- diff --git a/node_modules/react-native-fast-image/ios/FastImage/FFFastImageView.m b/node_modules/react-native-fast-image/ios/FastImage/FFFastImageView.m
- index 9c0f1d3..e71f92f 100644
- --- a/node_modules/react-native-fast-image/ios/FastImage/FFFastImageView.m
- +++ b/node_modules/react-native-fast-image/ios/FastImage/FFFastImageView.m
- @@ -71,11 +71,11 @@ - (void)setImageColor:(UIColor *)imageColor {
- - (UIImage*)makeImage:(UIImage *)image withTint:(UIColor *)color {
- UIImage *newImage = [image imageWithRenderingMode:UIImageRenderingModeAlwaysTemplate];
- - UIGraphicsBeginImageContextWithOptions(image.size, NO, newImage.scale);
- - [color set];
- - [newImage drawInRect:CGRectMake(0, 0, image.size.width, newImage.size.height)];
- - newImage = UIGraphicsGetImageFromCurrentImageContext();
- - UIGraphicsEndImageContext();
- + UIGraphicsImageRenderer *renderer = [[UIGraphicsImageRenderer alloc] initWithSize:image.size];
- + newImage = [renderer imageWithActions:^(UIGraphicsImageRendererContext * _Nonnull rendererContext) {
- + [color setFill];
- + [newImage drawInRect:CGRectMake(0, 0, image.size.width, newImage.size.height)];
- + }];
- return newImage;
- }
--持续更新
-
相关阅读:
[附源码]Python计算机毕业设计Django个人博客系统
C++ 左值、右值、左值引用以及右值引用
一、【React-Router5】React路由简介
竞赛题-6253. 回环句
PostgreSQL数据优化——死元组清理
C Primer Plus(6) 中文版 第3章 数据和C 3.7 转义序列示例
三维展示技术让未来项目更加裸眼3D可视化展示在观众面前
三位数中哪些是水仙花数(基础作业
产品问答:陪学数据分析公开课答疑
演练 成员内部类
- 原文地址:https://blog.csdn.net/u013718120/article/details/134281730
