-
quickapp_快应用_快应用组件
快应用不支持原生HTML(若是使用原生html直接不显示!),开发快应用只能使用快应用组件和基于快应用组件封装的组件;
在开发快应用时只能使用快应用组件~比如div、text…
tips: 在使用快应用组件时
需要关注组件支持的样式、事件以及是否能存放文本!举例说明
常用的快应用组件
常用总结
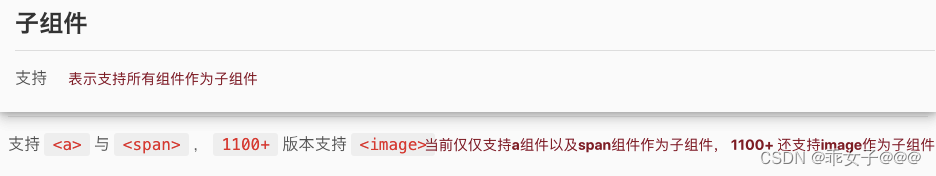
- [1] 文本必须包裹在span/a/text组件中,否则不显示
- [2] span必须作为text/a/span组件的子组件,否则不显示;
web组件
list组件
tips: list-item组件的type属性必填且type相同的list-item组件的DOM结构需要完全一致,不然会出现问题(如list不滚动)
error-快应用预览版打不开
当前项目没有任何问题,点击在线更新可以打开快应用预览版进行查看。
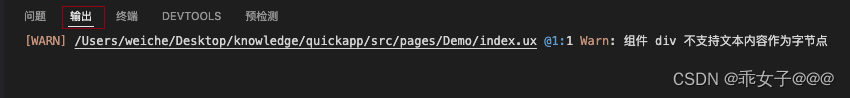
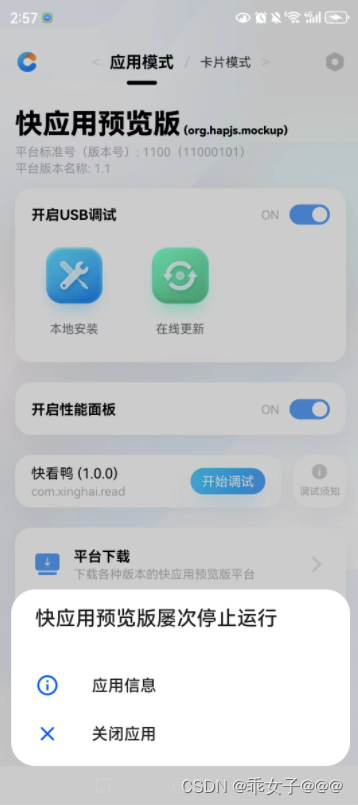
此时我新建一个页面,在manifest.json中将该页面作为首页,在通过预览版查看时发现一只报错快应用预览版本屡次停止运行,如下

原因竟然是因为我在使用list组件时子组件没有使用list-item组件<template> <list class='middle'> <div class='banner' type='banner'> <text>11111</text> </div> </list> </template>- 1
- 2
- 3
- 4
- 5
- 6
- 7
把div组件换成list-item之后就可以正常预览了!!!!
好坑~ 错误没有提示
refresh组件
很多时候需要下拉刷新页面,在快应用中进行下拉刷新的组件是
refresh组件。语法
<refresh offset="142px" refreshing="{{refreshLoad}}" onrefresh="refreshPage"> refresh>- 1
- 2
async refreshPage(){ this.refreshLoad = true // 刷新loading await this.init() // init里面是刷新执行逻辑 this.refreshLoad = false }- 1
- 2
- 3
- 4
- 5
error-使用refresh组件会改变页面高度!
-
现在页面DOM结构如下
<template> <div class='page'> <div class='top'>div> <div class='bottom'>div> div> template>- 1
- 2
- 3
- 4
- 5
- 6
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
现在页面的整体高度为3000px(超过屏幕宽度),此时屏幕可以滑动。
此时使用refresh组件包裹整个页面,但是样式不做任何变化
<template> <refresh class='page'> <div class='top'>div> <div class='bottom'>div> refresh> template>- 1
- 2
- 3
- 4
- 5
- 6
此时发现页面的
高度变为手机屏幕的高度!此时页面不可以滑动,并且页面内容的高度等比例压缩。那如果既想要下拉刷新又不想页面的内容被压缩应该怎么处理呢?
此时可以将refresh组件与list组件结合使用
refresh组件+list组件实现下拉刷新
<template> <refresh class='page'> <list> <list-item class='top' type='top'></list-item> <list-item class='bottom' type='bottom'></list-item> </list> </refresh> </template>- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- refresh组件下拉刷新
- list组件可以实现滚动
refresh组件 + list组件 结合使用可以实现需求效果。
tab组件
tab组件中的数据不支持动态增加或减少!如果要减少页面,需要先销毁掉,重新用新的实例展示数据 ===> 快应用提供了if命令,if为false时,页面不显示,并且dom节点也会移除。
<tab if='bol'> <tab-bar>tab-bar> <tab-content>tab-content> tab>- 1
- 2
- 3
- 4
使用示例-tab组件做tabbar
父子组件传值
第三方组件库
- https://vivoquickapp.github.io/apex-ui-docs/
- https://jdsecretfe.github.io/quist-ui/
- https://quickappcn.github.io/qaui/
-
相关阅读:
【回归预测-LSSVM预测】基于PSO和PSR结合LSSVM实现数据回归预测附matlab代码
什么是线程的拒绝策略&&核心线程数打满后就直接创建新线程吗
使用python读写xlsx格式中的数据【xlrd、pywin32】
android脱壳:一种使用native进行抽取壳脱壳的方法,native版本的frida-fart
restful定义
C++_pen_重载(1)
Midjourney学习(一)prompt的基础
Centos7 升级mariadb5.5到10.4
【右击打开cmd】
【网络】HTTPS 加密方法
- 原文地址:https://blog.csdn.net/qq_43260366/article/details/134295778