-
vue3中使用better-scroll
需求分析
假设现在有这么一个需求,页面顶部有几个tabs导航,每一个tab下都有一个可以滑动的切换按钮。咱们就可以引入
better-scroll来实现这个需求。

安装
首先下载
better-scrollnpm install @better-scroll/core --save- 1
html
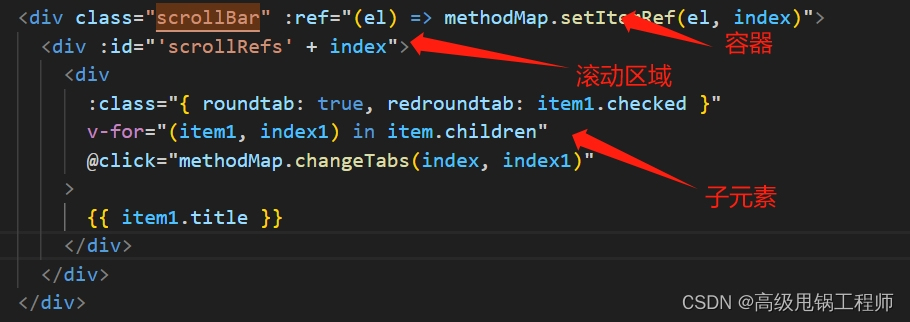
<van-tabs v-model:active="dataMap.active"> <van-tab v-for="(item, index) in dataMap.tabs" :title="item.title"> <div class="scrollBar" :ref="(el) => methodMap.setItemRef(el, index)"> <div :id="'scrollRefs' + index"> <div :class="{ roundtab: true, redroundtab: item1.checked }" v-for="(item1, index1) in item.children" @click="changeTabs(index, index1)" > {{ item1.title }} div> div> div> van-tab> van-tabs>- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15

css
滚动的原理就是让滚动区域超出容器,css设置如下
.scrollBar{ width: 100vw; white-space: nowrap; } .roundtab { display: inline-block; width: 3rem; }- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
js
import BScroll from "better-scroll"; setItemRef: (el, key) => { if (el) { scrollRefs.value[key] = el; let width = dataMap.tabs[key].children.length * 80; // 动态计算出滚动区域的大小,前面已经说过了,产生滚动的原因是滚动区域宽度大于父盒子宽度 el.children[0].style.width = width + "px"; new BScroll(el, { startX: 0, /// 配置的详细信息请参考better-scroll的官方文档,这里不再赘述 click: true, scrollX: true, scrollY: false, // 忽略竖直方向的滚动 eventPassthrough: "vertical", useTransition: false, // 防止快速滑动触发的异常回弹 }); } },- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
-
相关阅读:
富格林:警觉诱导黑幕避免亏损
【imessage苹果推群发】软件安装,通过苹果的TestFlight筹划分派
10-26 maven配置
k8s-helm-简介及基础配置
Linux 用户管理操作指令
电脑内存不足怎么办
安卓手机连接电脑实用技巧:实现文件传输与共享
NFC隐藏功能大公开:乘车刷门禁,NFC实用无风险
对话 ClickHouse CTO Alexey:目光不仅限于成为最快的数据库 | 近匠
【web-攻击应用程序框架】(12.2)共享主机与服务提供商:攻击、保障
- 原文地址:https://blog.csdn.net/KID963931445/article/details/134244347
