-
Javaweb之javascript的详细解析
1.3.2 变量
书写语法会了,变量是一门编程语言比不可少的,所以接下来我们需要学习js中变量的声明,在js中,变量的声明和java中还是不同的。首先js中主要通过如下3个关键字来声明变量的:
关键字 解释 var 早期ECMAScript5中用于变量声明的关键字 let ECMAScript6中新增的用于变量声明的关键字,相比较var,let只在代码块内生效 const 声明常量的,常量一旦声明,不能修改 在js中声明变量还需要注意如下几点:
-
JavaScript 是一门弱类型语言,变量可以存放不同类型的值 。
-
变量名需要遵循如下规则:
-
组成字符可以是任何字母、数字、下划线(_)或美元符号($)
-
数字不能开头
-
建议使用驼峰命名
-
接下来我们需要通过VS Code编写代码来演示js中变量的定义
第一步:在VS Code中创建名为 12.JS-基础语法-变量.html的文件:
第二步:编写代码:
- html>
- <html lang="en">
- <head>
- <meta charset="UTF-8">
- <meta http-equiv="X-UA-Compatible" content="IE=edge">
- <meta name="viewport" content="width=device-width, initial-scale=1.0">
- <title>JS-基础语法title>
- head>
- <body>
- body>
- <script>
-
- //var定义变量
- var a = 10;
- a = "张三";
- alert(a);
-
- script>
- html>
可以看到浏览器弹出张三

在js中,我们var声明的变量可以接受任何数据类型的值。并且var声明的变量的作用于是全局的,注释掉之前的代码,添加如下代码:
- <script>
- //var定义变量
- // var a = 10;
- // a = "张三";
- // alert(a);
-
- //特点1 : 作用域比较大, 全局变量
- {
- var x = 1;
- }
- alert(x);
- script>
浏览器照样成功弹出:

而且var关键字声明的变量可以重复定义,修改代码如下:
- {
- var x = 1;
- var x = "A";
- }
- alert(x);
浏览器弹出内容是A

所以在ECMAScript 6 新增了 let关键字来定义变量,它的用法类似于 var,但是所声明的变量,只在 let关键字所在的代码块内有效,且不允许重复声明。注释掉之前的代码,添加代码如下:
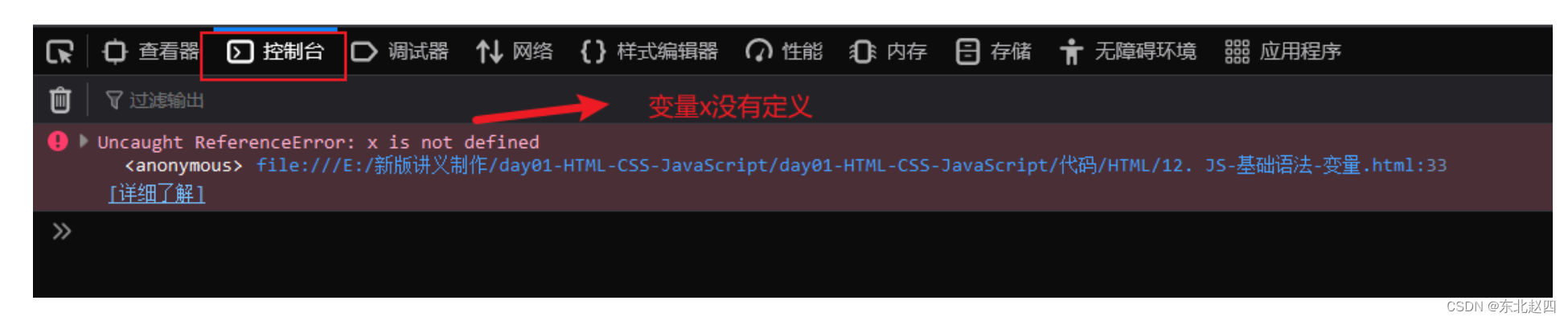
浏览器打开,f12抓包,来到控制台页面,发现报错,变量没有定义,说明let声明的变量在代码块外不生效

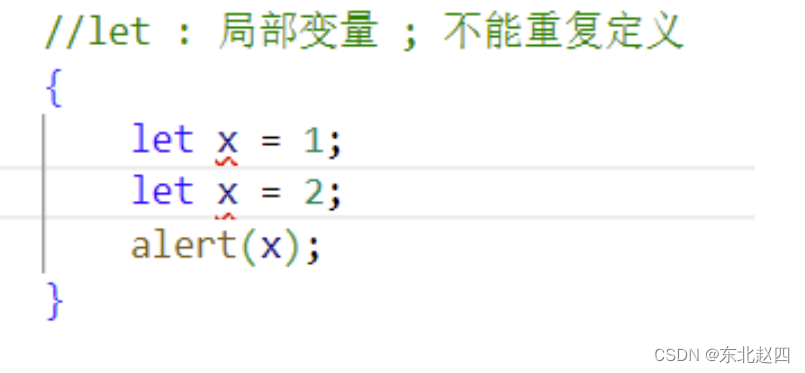
接着我们使用let重复定义变量,代码修改如下:发现idea直接帮我们报错了,说明let声明的变量不能重复定义

在ECMAScript6中,还新增了const关键字用来声明常量,但是一旦声明,常量的值是无法更改的。注释之前的内容,添加如下代码:
- const pi = 3.14;
- pi = 3.15;
- alert(pi);
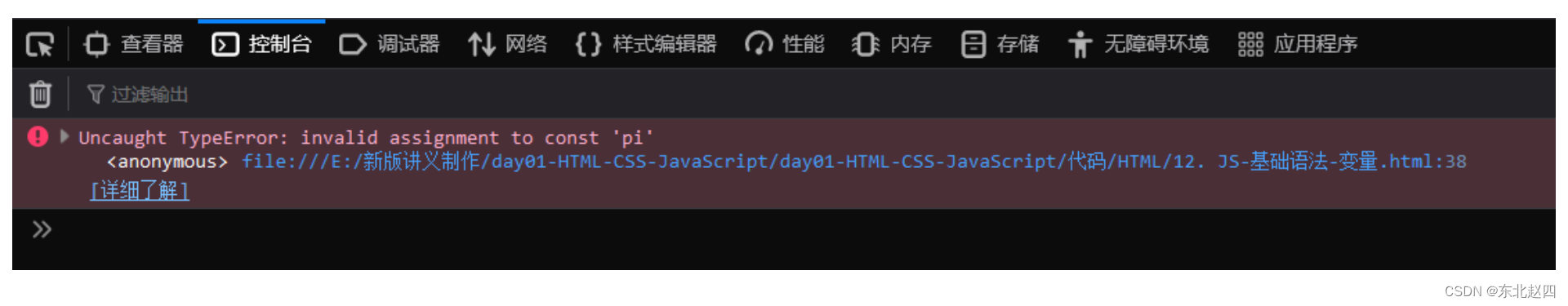
浏览器f12抓包,来到控制台页面发现直接报错了,

关于变量的讲解我们就此结束,完整代码如下:
- html>
- <html lang="en">
- <head>
- <meta charset="UTF-8">
- <meta http-equiv="X-UA-Compatible" content="IE=edge">
- <meta name="viewport" content="width=device-width, initial-scale=1.0">
- <title>JS-基础语法title>
- head>
- <body>
- body>
- <script>
-
- //var定义变量
- // var a = 10;
- // a = "张三";
- // alert(a);
-
- //特点1 : 作用域比较大, 全局变量
- //特点2 : 可以重复定义的
- // {
- // var x = 1;
- // var x = "A";
- // }
- // alert(x);
-
- //let : 局部变量 ; 不能重复定义
- // {
- // let x = 1;
- // alert(x);
- // }
- //const: 常量 , 不能给改变的.
- const pi = 3.14;
- pi = 3.15;
- alert(pi);
-
- script>
- html>
1.3.3 数据类型和运算符
虽然js是弱数据类型的语言,但是js中也存在数据类型,js中的数据类型分为 :原始类型 和 引用类型,具体有如下类型
数据类型 描述 number 数字(整数、小数、NaN(Not a Number)) string 字符串,单双引皆可 boolean 布尔。true,false null 对象为空 undefined 当声明的变量未初始化时,该变量的默认值是 undefined 使用typeof函数可以返回变量的数据类型,接下来我们需要通过书写代码来演示js中的数据类型
第一步:在VS Code中创建名为13. JS-基础语法-数据类型.html的文件
第二步:编写如下代码,然后直接挨个观察数据类型:
- html>
- <html lang="en">
- <head>
- <meta charset="UTF-8">
- <meta http-equiv="X-UA-Compatible" content="IE=edge">
- <meta name="viewport" content="width=device-width, initial-scale=1.0">
- <title>JS-数据类型title>
- head>
- <body>
-
- body>
- <script>
-
- //原始数据类型
- alert(typeof 3); //number
- alert(typeof 3.14); //number
-
- alert(typeof "A"); //string
- alert(typeof 'Hello');//string
-
- alert(typeof true); //boolean
- alert(typeof false);//boolean
-
- alert(typeof null); //object
-
- var a ;
- alert(typeof a); //undefined
- script>
- html>
熟悉了js的数据类型了,那么我们需要学习js中的运算法,js中的运算规则绝大多数还是和java中一致的,具体运算符如下:
运算规则 运算符 算术运算符 + , - , * , / , % , ++ , -- 赋值运算符 = , += , -= , *= , /= , %= 比较运算符 > , < , >= , <= , != , == , = 注意 == 会进行类型转换,= 不会进行类型转换 逻辑运算符 && , || , ! 三元运算符 条件表达式 ? true_value: false_value 接下来我们通过代码来演示js中的运算法,主要记忆js中和java中不一致的地方
第一步:在VS Code中创建名为14. JS-基础语法-运算符.html的文件
第二步:编写代码
在js中,绝大多数的运算规则和java中是保持一致的,但是js中的==和===是有区别的。
-
==:只比较值是否相等,不区分数据类型,哪怕类型不一致,==也会自动转换类型进行值得比较
-
===:不光比较值,还要比较类型,如果类型不一致,直接返回false
- html>
- <html lang="en">
- <head>
- <meta charset="UTF-8">
- <meta http-equiv="X-UA-Compatible" content="IE=edge">
- <meta name="viewport" content="width=device-width, initial-scale=1.0">
- <title>JS-运算符title>
- head>
- <body>
- body>
- <script>
- var age = 20;
- var _age = "20";
- var $age = 20;
- alert(age == _age);//true ,只比较值
- alert(age === _age);//false ,类型不一样
- alert(age === $age);//true ,类型一样,值一样
-
- script>
- html>
在js中,虽然不区分数据类型,但是有时候涉及到数值计算,还是需要进行类型转换的,js中可以通过parseInt()函数来进行将其他类型转换成数值类型。注释之前的代码,添加代码如下:
// 类型转换 - 其他类型转为数字 alert(parseInt("12")); //12 alert(parseInt("12A45")); //12 alert(parseInt("A45"));//NaN (not a number)除此之外,在js中,还有非常重要的一点是:0,null,undefined,"",NaN理解成false,反之理解成true。注释掉之前的代码,添加如下代码:
if(0){ //false alert("0 转换为false"); }浏览器刷新页面,发现没有任何弹框,因为0理解成false,所以条件不成立。注释掉上述代码,添加如下代码:
if(1){ //true alert("除0和NaN其他数字都转为 true"); }浏览器刷新,因为1理解成true,条件成立,所以浏览器效果如下;

其他情况可以一一演示,完整演示代码如下:
- // if(0){ //false
- // alert("0 转换为false");
- // }
- // if(NaN){//false
- // alert("NaN 转换为false");
- // }
- if(1){ //true
- alert("除0和NaN其他数字都转为 true");
- }
-
- // if(""){ //false
- // alert("空字符串为 false, 其他都是true");
- // }
- // if(null){ //false
- // alert("null 转化为false");
- // }
- // if(undefined){ //false
- // alert("undefined 转化为false");
- // }
流程控制语句if,switch,for等和java保持一致,此处不再演示
需要注意的是:在js中,0,null,undefined,"",NaN理解成false,反之理解成true
-
-
相关阅读:
伦敦金的走势高低的规律
DSP技术及应用——学习笔记一(量化效应)
直接插入排序(C++实现)
2022杭电多校第一场
Python 快速入门
图解 | 这就是网络
java计算机毕业设计计算机类在线学习管理系统MyBatis+系统+LW文档+源码+调试部署
通过包管理器方式安装 Node.js
oracle OCP OCM MySQL OCP认证难吗?
vue 项目报Uncaught runtime errors: 导致项目崩溃
- 原文地址:https://blog.csdn.net/qq_69748833/article/details/134279022
