-
Pinia 是什么?Redux、Vuex、Pinia 的区别?
结论先行:
Pinia 是 Vue 官方团队开发的一个全新状态管理库。核心都是解决组件间的通信和数据的共享问题。
它和 Vuex 的区别呢,一个是虽然它和 Vuex 类似,但 Pinia 使用起来更加简单和直观。因为 Pinia 基于 Vue3 的组合式 API 风格,还支持TypeScript ;
再一个区别呢,Pinia 更加轻量级,打包出来的体积很小。因为 Pinia 不再使用 Vuex 的一些复杂概念,例如模块和 mutations;
而且,Pinia 还可以通过扁平化的方式灵活使用每一个 Store,而 Vuex 只支持一个 store 实例。
具体解析:
Redux、Vuex 和 Pinia 都是用于状态管理的流行框架,它们的主要区别如下:
1、Pinia

文档:
Pinia 是 Vue 官方团队成员专门开发的一个全新状态管理库,并且 Vue 的官方状态管理库已经更改为了 Pinia。
在 Vuex 官方仓库中也介绍说可以把 Pinia 当成是不同名称的 Vuex 5,这也意味不会再出 5 版本了。
与 Vuex 相比,Pinia 提供了一个更简单的 API,基于 Vue3 的 composition API,使其易于编写可重用的逻辑和代码;
Pinia 更重要的是,它使用原生的 Proxy 对象来代替 Object.defineProperty,使得 Pinia 更快、更高效。
优点:
① 更加轻量级,压缩后提交只有1.6kb
② 完整的 TS 的支持,Pinia 源码完全由 TS 编码完成
Pinia 在与 TypeScript 一起使用时,具有可靠的类型判断支持;Vuex 之前对 TS 的支持很不友好;
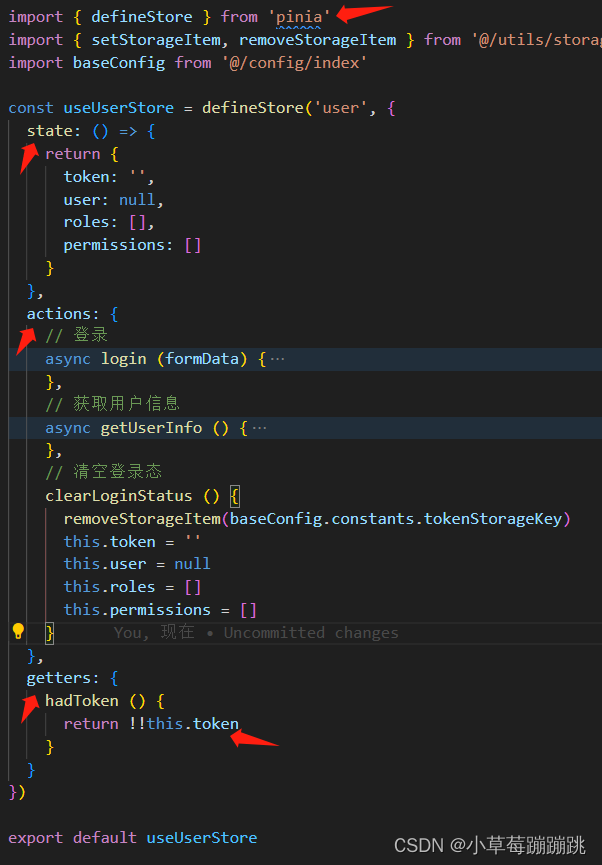
③ 移除 mutations,只剩下 state 、 actions 、 getters
等同于组件的 data、methods、computed;
一旦 store 被实例化,就可以直接在 store 上访问 state、getters 和 actions 中定义的任何属性;
在使用 Vuex 的时候,更改状态需要纠结选取 mutation 还是 action;而且他们最初带来的 devtools 集成,但这不再是问题了~~
可以在getters、actions中可以通过 this访问整个store实例 的所有操作;

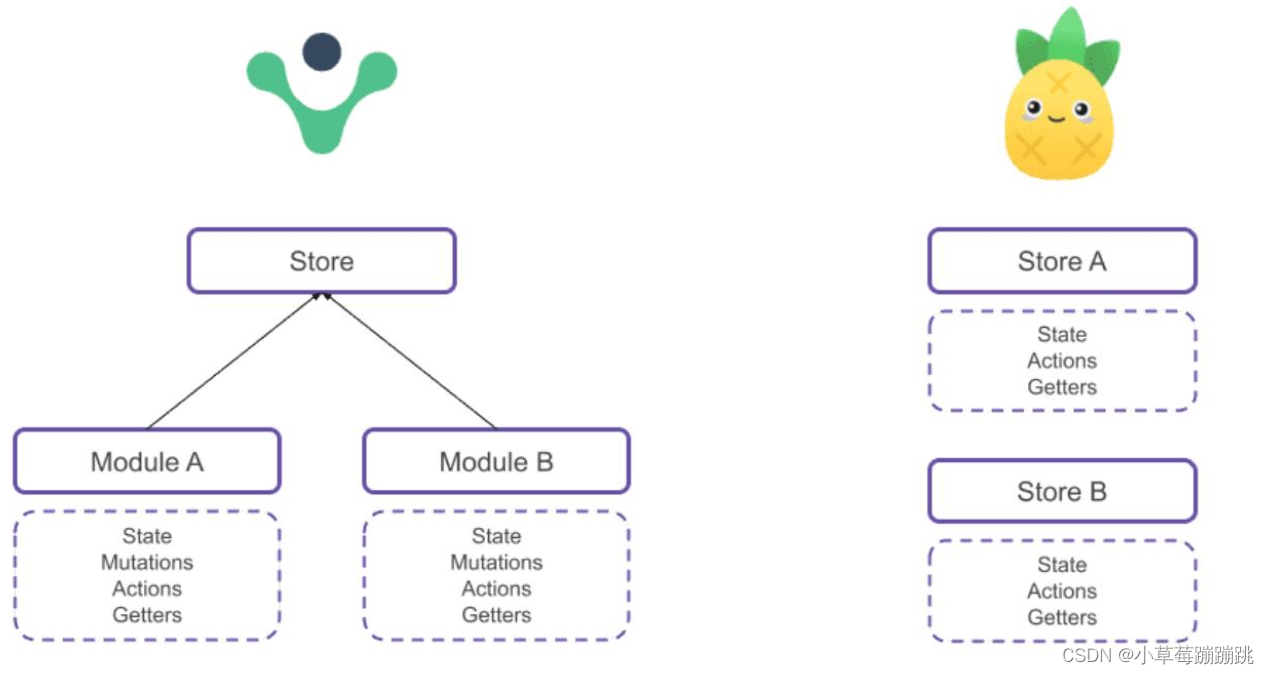
④ 不再有 modules 的嵌套结构,可以灵活使用每一个 Store,通过扁平化的方式来相互使用的;
无需手动添加每个 store,它的模块默认情况下创建就自动注册。
在 Vuex 以前,数据不够扁平化、调用的时候过长;

一个 Store (如 Pinia)是一个实体,它持有着组件树的状态和业务逻辑,也就是保存了全局的状态;
可以应用程序中定义任意数量的 Store 来管理状态;
⑤ 也不会再有命名空间的概念,不需要记住他们的复杂关系
⑥ 支持服务端渲染(SSR)
⑦ 更友好的代码分割机制
⑧ 提供了 Pinia 状态持久化
配置 | pinia-plugin-persistedstate
pinia-plugin-persistedstate
2、Vuex
- Vuex 是一个专门为 Vue.js 设计的状态管理库,可以轻松地集成到 Vue.js 应用中使用。
- Vuex 将应用程序中所有组件的共享状态抽象为一个单一的状态树,并通过使用 action 和 mutation 来修改状态。
- Vuex 提供了丰富的 API,例如高级状态管理、插件和模块化等。
3、Redux
- Redux 是一个独立于 React 的 JavaScript 状态容器,也可以与其他视图库集成使用。
- Redux 的核心理念是单一数据源 (Single Source of Truth),即应用程序中的所有状态都存在于一个单一的存储库中,并通过纯函数 (Pure Function) 修改状态。
- Redux 为应用程序提供了一个可预测的状态管理系统,同样适用于 SSR。
4、总结
总之,Redux、Vuex 和 Pinia 都提供了一种可预测的状态管理方案,并有其自身独特的优点。
Pinia 适合那些想要一个简单、轻量级的状态管理库的开发者,而 Vuex 则适合那些需要更多功能和灵活性的开发者。
具体选择哪一个取决于应用的复杂度、开发团队的技能水平和个人偏好等因素。
如果是 Vue.js 3 的项目,可以考虑使用 Pinia,否则可以考虑 Vuex 或 Redux。
-
相关阅读:
【概念】数据仓库和数仓建模
Python机器学习:Sklearn快速入门(稍微懂一些机器学习内容即可)
不可不知的 MySQL 升级利器及 5.7 升级到 8.0 的注意事项
MySQL基础篇1
SpringBoot - 集成Quartz框架之Quartz简介
TCP原理(全网最详细)
mfc入门基础(七)向导对话框的创建与显示
ES Aggs count distinct group by聚合排序查询
西门子6ES72881ST200AA1
【第一阶段:java基础】第7章:面向对象编程中级-1(P264-P306):包、访问修饰符、封装、继承、super、方法重写
- 原文地址:https://blog.csdn.net/qq_38290251/article/details/134261734