-
HTML 表格
- html>
- <html lang="en">
- <head>
- <meta charset="UTF-8">
- <meta name="viewport" content="width=device-width, initial-scale=1.0">
- <title>表格标签title>
- /* <style>
- .yun {
- width: 140px;
- height: 48px;
- }
- style>*/
- head>
- <body>
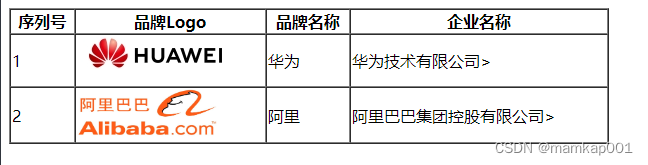
- <table border="1px" cellspacing="0" width="600px">
- <tr>
- <th>序列号th>
- <th>品牌Logoth>
- <th>品牌名称th>
- <th>企业名称th>
- tr>
- <tr>
- <td>1td>
- <td><img src="写入图片路径" alt="">td>
- <td>华为td>
- <td>华为技术有限公司>td>
- tr>
- <tr>
- <td>2td>
- <td><img src="写入图片路径" class="yun">td>
- <td>阿里td>
- <td>阿里巴巴集团控股有限公司>td>
- tr>
- table>
- body>
- html>
border="1px" 是表格的线条 1像素
cellspacing="0" 是两个线条的距
序列号 单元格字体加租剧中显示1 是普通单元格效果

表单标签
- html>
- <html lang="en">
- <head>
- <meta charset="UTF-8">
- <meta name="viewport" content="width=device-width, initial-scale=1.0">
- <title>表单标签title>
- <style>
- style>
- head>
- <body>
- <form action="" method="post">
- 用户:<input type="text" name="username"><br> <br>
- 密码:<input type="password" name="password"><br> <br>
- 性别:<label><input type="radio" name="gender" value="1">男label>
- <label><input type="radio" name="gender" value="2">女label><br> <br>
- 爱好:<label><input type="checkbox" name="hobby" value="java">javalabel>
- 爱好:<label><input type="checkbox" name="hobby" value="html">HTMLlabel>
- 爱好:<label><input type="checkbox" name="hobby" value="c">c语言label><br> <br>
- 图片:<input type="file" name="image"> <br> <br>
- 生日:<input type="date" name="birthday"> <br> <br>
- 时间:<input type="time" name="time"> <br> <br>
- 日期时间:<input type="datetime-local" name="datetime"> <br> <br>
- 邮箱:<input type="email" name="email"> <br> <br>
- 年龄:<input type="number" name="age"> <br> <br>
- 学历: <select name="degree" id="">
- <option value="">----------请选择---------option>
- <option value="1">大专option>
- <option value="2">本科option>
- <option value="3">硕士option>
- <option value="4">博士option>
- select><br> <br>
- 描述:<textarea name="description" cols="30" rows="10">textarea> <br> <br>
- <input type="hidden" name="id" value="1">
- <input type="button" value="按钮">
- <input type="reset" value="重置">
- <input type="submit" value="提交">
- form>
- body>
- html>
action=" " 指定后端url地址
method="post" 请求方式 有两种 method="get"
表单标签输入方式type属性后面地双引号里面的值决定

-
相关阅读:
SpringMVC-02 MVC模式介绍
JSP开发环境搭建(Tomcat的安装和配置)
JAVA-项目打包
布(隆/谷鸟)过滤器
NeurIPS2022 interesting papers
Kubernetes入门到精通-基础知识
Centos下自定义安装java环境以及环境变量配置
API接口实现自动化数据同步
929903-87-7,Ac-Arg-Leu-Arg-MCA
面向mMTC的5G网络多随机接入机制性能优化策略
- 原文地址:https://blog.csdn.net/m0_46290090/article/details/134184212
