-
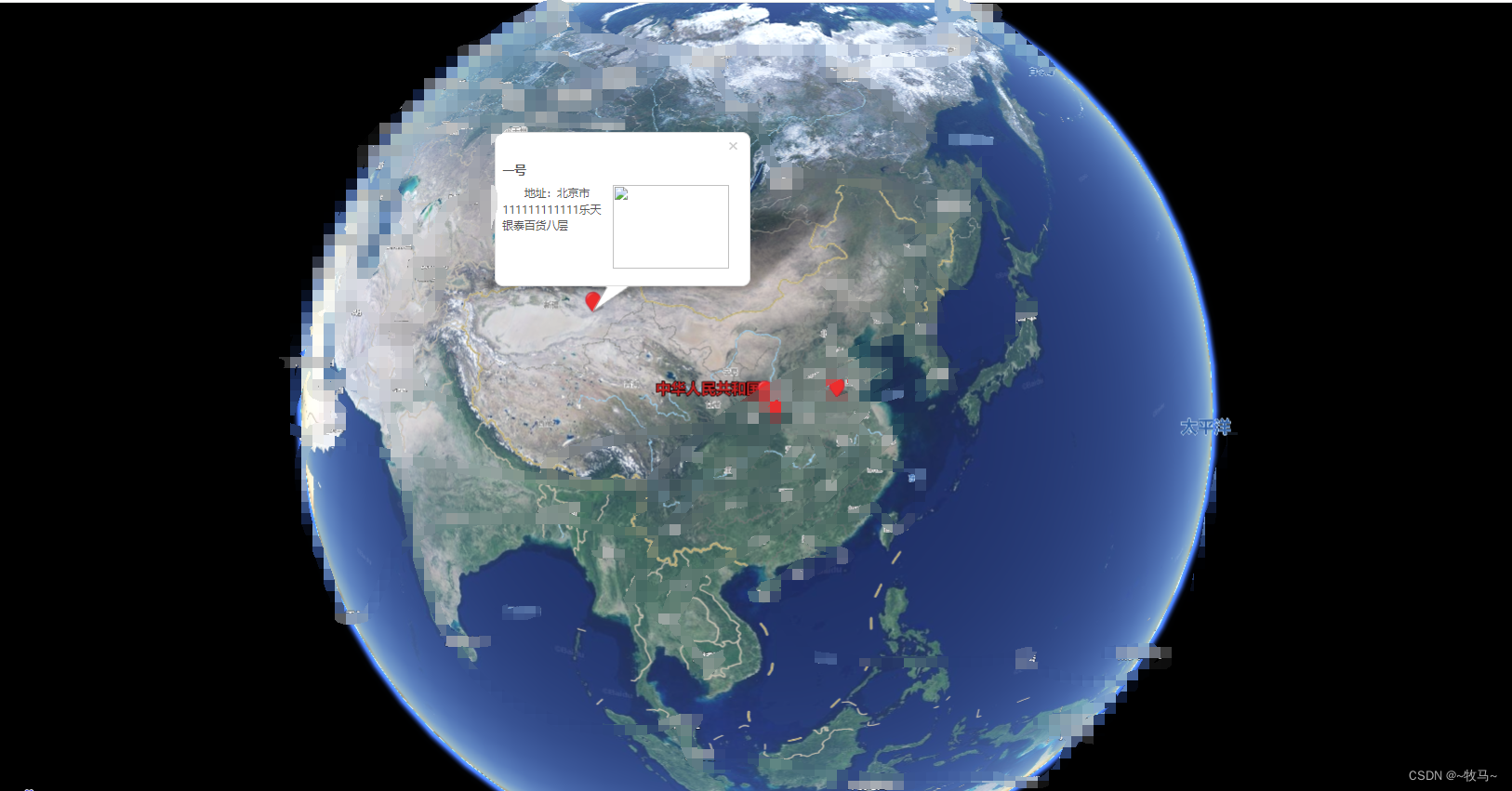
【案例】3D地球
` opts = { min_width : 300, // 信息窗口zuixiao宽度 min_height: 100, // 信息窗口高度 // title : "" , // 信息窗口标题 enableMessage:true//设置允许信息窗发送短息 }; map.addOverlay(marker); // 将标注添加到地图中 addClickHandler(sContent,marker); } function addClickHandler(sContent,marker){ marker.addEventListener("click",function(e){ openInfo(sContent,e)} ); } function openInfo(sContent,e){ var p = e.target; var point = new BMapGL.Point(p.getPosition().lng, p.getPosition().lat); var infoWindow = new BMapGL.InfoWindow(sContent,opts); // 创建信息窗口对象 map.openInfoWindow(infoWindow,point); //开启信息窗口 }; script>效果图:

直接放源码
DOCTYPE html> <html> <head> <meta http-equiv="Content-Type" content="text/html; charset=utf-8" /> <meta name="viewport" content="initial-scale=1.0, user-scalable=no" /> <style type="text/css"> body, html,#allmap {width: 100%;height: 100%;overflow: hidden;margin:0;font-family:"微软雅黑";} style> <script type="text/javascript" src="//api.map.baidu.com/api?type=webgl&v=1.0&ak=TFUtDBf6i1qO7QVv35dMyk8NYgsVCEKy">script> <script src="//mapv.baidu.com/build/mapv.min.js">script> <script src="static/common.js">script> <script src="https://unpkg.com/mapvgl@1.0.0-beta.186/dist/mapvgl.min.js">script> <title>地球模式title> head> <body> <div id="allmap">div> body> html> <script type="text/javascript"> // GL版命名空间为BMapGL var map = new BMapGL.Map("allmap"); // 创建Map实例 // map.centerAndZoom(new BMapGL.Point(116.404, 39.915)); // 初始化地图,设置中心点坐标和地图级别 map.enableScrollWheelZoom(true); //开启鼠标滚轮缩放 var mPoint = new BMapGL.Point(108.953408, 34.332914); map.enableScrollWheelZoom(); map.centerAndZoom(mPoint,5); map.setMapType(BMAP_EARTH_MAP); // 设置地图类型为地球模式 标准地图:BMAP_NORMAL_MAP 地球模式:BMAP_EARTH_MAP 普通卫星地图:BMAP_SATELLITE_MAP let pointlist = [{lat:90.619712, cat:41.292458, title: '一号', label: '地址:北京市111111111111乐天银泰百货八层', url: 'https://lmg.jj20.com/up/allimg/1113/031H0113309/20031G13309-6-1200.jpg'}, {lat:116.939552, cat:35.146252, title: '二号坐标', label: '地址:北京市东城区王2222222222222百货八层' }, {lat:109.716308, cat:35.114520, title: '三号坐标', label: '地址:北京市东3333333乐天银泰百货八层'}, {lat:110.607865, cat:33.614877, title: '四号坐标', label: '地址:北京市东城区44444444银泰百货八层'},] var opts; for (let i = 0; i < pointlist.length; i++) { var point = new BMapGL.Point(pointlist[i].lat, pointlist[i].cat) var marker = new BMapGL.Marker(point ); map.addOverlay(marker); // 增加点 var sContent = `${pointlist[i].title}${'imgDemo'+i} src="${pointlist[i].url}" width="139" height="100"/> ${pointlist[i].label}
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
- 19
- 20
- 21
- 22
- 23
- 24
- 25
- 26
- 27
- 28
- 29
- 30
- 31
- 32
- 33
- 34
- 35
- 36
- 37
- 38
- 39
- 40
- 41
- 42
- 43
- 44
- 45
- 46
- 47
- 48
- 49
- 50
- 51
- 52
- 53
- 54
- 55
- 56
- 57
- 58
- 59
- 60
- 61
采用的技术为百度地图“卫星图”
电子地图 | VINS-FUSION | 小觅相机D系列
SpringCloud搭建微服务之Zuul网关
HTML旅游景点网页作业制作——旅游中国11个页面(HTML+CSS+JavaScript)
替代DRV8825的打印机/扫描仪驱动芯片TMI8420
AutoCAD Electrical 2022—项目中新建、添加、删除图纸
区块链论文速读A会-ISSTA 2023(1/2)法律协议如何变成智能合约代码?
Guava常用操作
为了讲明白继承和super、this关键字,群主发了20块钱群红包
数据结构-冒泡排序Java实现
