-
HBuilderX 自定义语法提示
在开发实践中,会使用到各种第三方组件,比如Element UI,通常的做法是到官网中复制模板再在本地根据设计要求进行修改,或是从其它已经实现的组件中复制相似的内容。但每次复制粘贴确实比较麻烦。
在HBuilderx中可以设置代码块来创建自己的模板库,通过代码提示快速引用已经编辑好的模板,从而提高效率。
一、实现步骤
以下以Vue模板为例介绍在HBuilderX中设置自定义代码块的方法。
1、在vue文件的template中编辑好组件内容

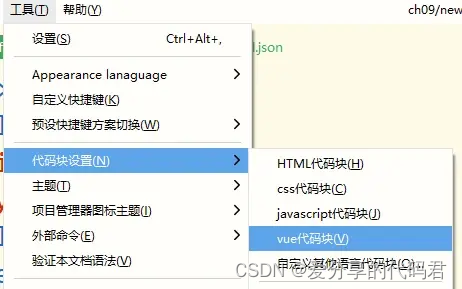
2、打开自定义代码块配置文件vue.json点击菜单”工具“——”代码块设置“——”vue代码块“

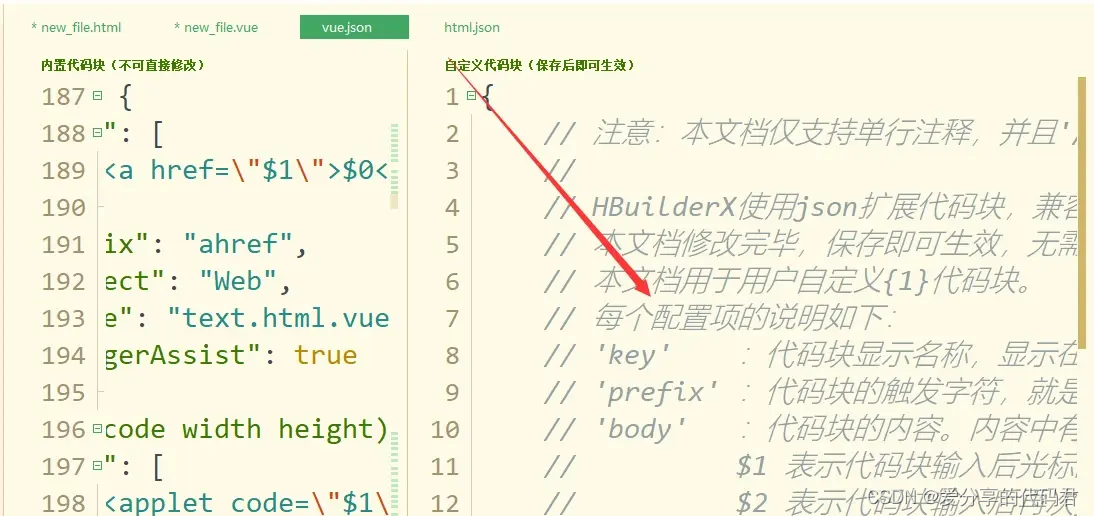
3、自定义代码块编辑区在打开的vue.json中左边是开发工具已经定义好代码块,右边为自定义代码块编辑区

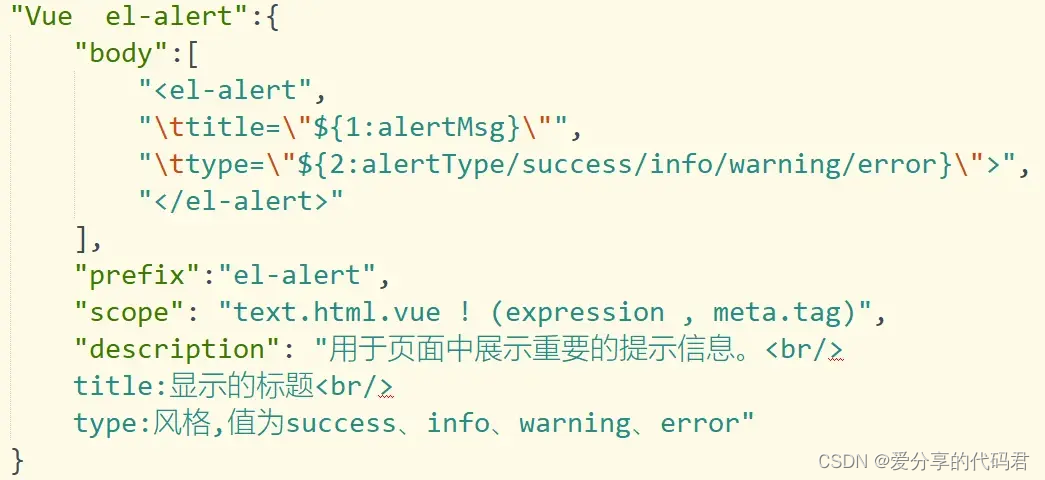
4、编写代码块修改完毕,保存即可生效,无需重启。

5、在页面中使用在Vue模板中输入”el“,可在语法提示中看到”Vue el-alert “,回车后可直接添加模板,并且光标会定位在${1:alertMsg}的位置

二、语法说明key :代码块显示的标题,显示在代码助手列表中的名字,在以上的示例中为”Vue el-alert“
prefix :代码块的触发字符,就是敲什么内容会触发这段提示代码。
body :代码块的内容。内容为一个数组,数组每一个元素表示一行代码,内容中有如下特殊格式
$ 表示代码块输入后光标的所在位置。如需要多光标,光标顺序就在$中使用数字定义,如$1。如该位置有默认数据,则写法是${1:foo1}。多选项即下拉候选列表使用${1:foo1/foo2/foo3},光标的切换使用tab键,回车跳过所有光标位置
模板代码中的双引号使用\"转义
缩进需要用\t表示,不能直接输入缩进!
triggerAssist :为true表示该代码块输入到文档后立即在第一个tabstop上触发代码提示,拉出代码助手,默认为false。
description : 描述信息。
project : 将代码块控制在指定项目类型下生效。可取值有:uni-app、Web、App、Wap2App
scope : 模板可以使用的范围,即在什么位置会弹出提示,多个范围之间使用”,“分隔,如”text.html.basic,text.html.vue“;子范围使用空格分隔,如”text.html.basic meta.tag.structure“,如果要在范围中排除某个子范围可使用”!“,如”text.html.vue ! expression“,多个子范围加上小括号,如”text.html.vue ! (expression , meta.tag)“
-
相关阅读:
openGauss学习笔记-130 openGauss 数据库管理-参数设置-重设参数
VsCode备忘
GoLong的学习之路(八)语法之Map
ArcGIS 10.8中文版详细安装教程(附安装包)
QListWidget 类使用教程
国产加速度传感器QMA6100P
.NET6打包部署到Windows Service
bash install.sh ********错误
时序逻辑电路
leecode#x平方根#爬楼梯
- 原文地址:https://blog.csdn.net/ouyangqing/article/details/134096336