-
vue实现连接线
链接: leader-line-vue官网
1.npm 安装 leader-line-vuenpm install --save leader-line-vue- 1
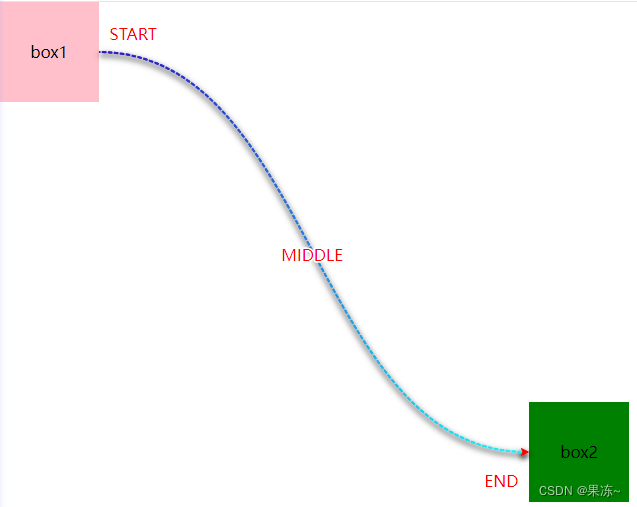
效果展示

实现代码
下载插件
npm install --save leader-line-vue<template> <div class="wrap"> <div class="box box1" ref="start">box1</div> <div class="box box2" ref="end">box2</div> </div> </template> <script> import LeaderLine from "leader-line-vue"; export default { data() { return { line: null, }; }, mounted() { //引导线--开始节点 let start = this.$refs.start; //引导线--结束节点 let end = this.$refs.end; this.line = LeaderLine.setLine(start, end, { // dash: true,//是否虚线 dash: { animation: true }, //引导线虚线&动效 color: "red", //引导线颜色 size: 2, gradient: { //配置引导线显色 如果为true则使用默认颜色 startColor: "#2e17c3", endColor: "#1df3f9", }, //引导线阴影 dropShadow: { dx: 0, dy: 3 }, startLabel: "START", middleLabel: "MIDDLE", endLabel: "END", }); }, //离开当前页面前销毁掉引导线 beforeRouteLeave(to, from, next) { this.line.remove(); next(); }, }; </script> <style lang="scss" scoped> .wrap { width: 100%; height: 100%; text-align: center; .box { width: 100px; height: 100px; line-height: 100px; text-align: center; } .box1 { background-color: pink; margin-bottom: 300px; } .box2 { display: inline-block; background-color: green; } } </style>- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
- 19
- 20
- 21
- 22
- 23
- 24
- 25
- 26
- 27
- 28
- 29
- 30
- 31
- 32
- 33
- 34
- 35
- 36
- 37
- 38
- 39
- 40
- 41
- 42
- 43
- 44
- 45
- 46
- 47
- 48
- 49
- 50
- 51
- 52
- 53
- 54
- 55
- 56
- 57
- 58
- 59
- 60
- 61
- 62
- 63
- 64
- 65
- 66
-
相关阅读:
海外社媒营销新策略:故事化叙事如何触动用户情感,增强品牌魅力
国民MCU_freertos V10.3.1 使用经验避坑总结
Qt优秀开源项目之九:qTox
LinkedHashMap源码解析
django ModelForm文件上传(八)
Spring之概念和工作流程
传统燃油车迎来“诺基亚时刻”,油站行业或将加速上演“大逃亡”
Zabbix (四) --------- Zabbix 集成 Grafana
stm32编写Modbus步骤
如何用蓝牙实现无线定位(五)--双定位显示
- 原文地址:https://blog.csdn.net/weixin_48653480/article/details/134074321