-
vue3 + Element-plus + Echarts 5.2 切换不更新、导出PDF不显示 解决方案
vue3官网 vue3官网
element-plus element-plus组件库连接
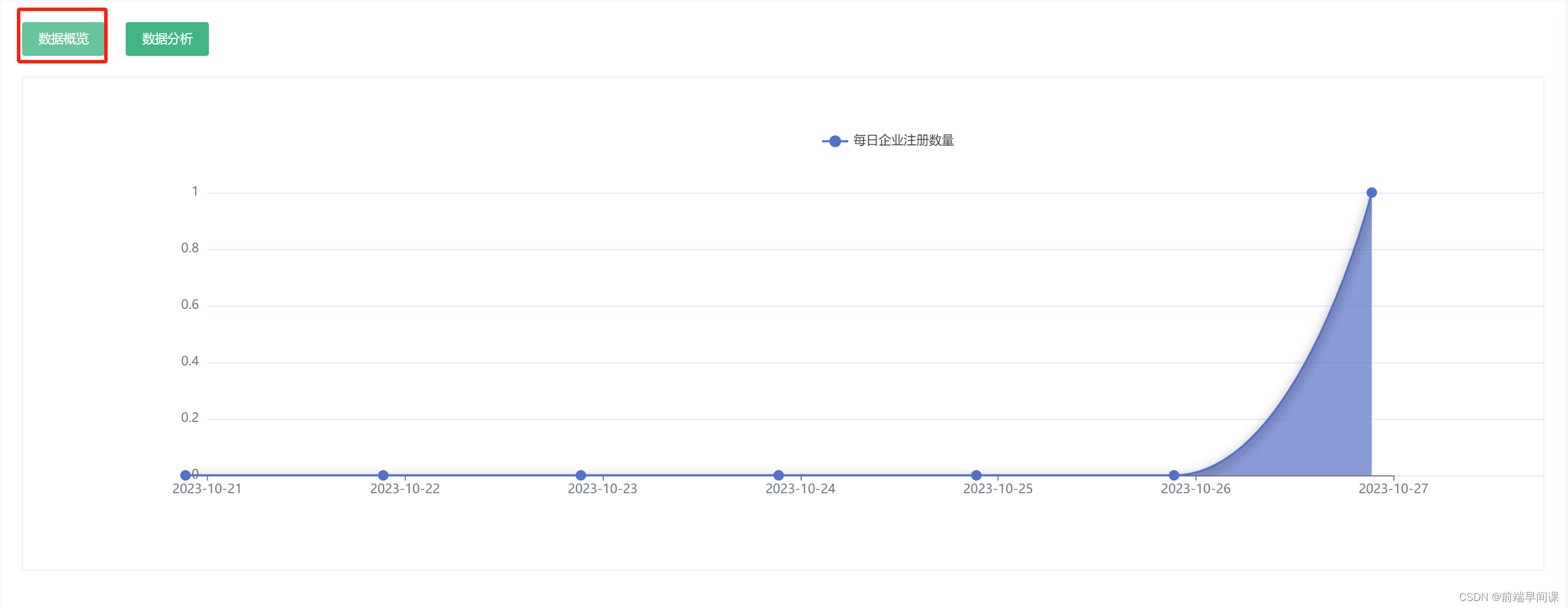
自己的组件库(维护中,后续更新) markm-ui组件库1、使用 el-tabs 切换导致 Echarts 不显示问题


问题描述:
使用 el-tabs 切换导致 Echarts 不显示问题,因为切换标签后当前激活的标签ID会改变,而echarts读取的还是修改前的标签ID而这个标签已经不是当前激活的标签,它已经没有dom容器,因此Echarts不能被渲染。1、 el-tabs配合 el-tab-pane 使用时,el-tab-pane 采用 for循环渲染,切换按钮导致 Echarts 不显示问题,数据正常加载;
2、获取不到 echarts 的高度,所以不显示;-
解决方案一:
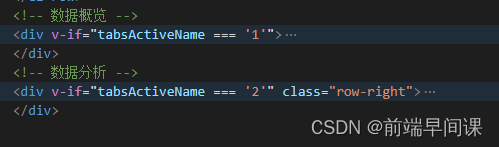
切换时我们 使用
v-if判断模块切换,因为v-if是通过条件判断是控制元素是否渲染到DOM中,创建和销毁DOM元素;v-sohw采用的是css属性display:none||block,创建和销毁DOM元素;
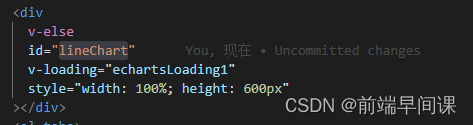
可以将 echarts 改为动态 ID,加上时间戳处理;
全局变量定义动态id:lineChart + Date.now() + Math.random()

- 解决方案二:
手写一个 按钮切换
<!-- tabs切换 --> <el-row class="mb-4"> <div v-for="(item, i) in tabsList" :key="i" class="tabs-item" @click="handleClick(item.name)" > <el-button type="primary"> {{ item.title }} </el-button> </div> </el-row>- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13

以上两种方法可解决 echarts 切换不显示问题!如遇到此类问题,无法解决,欢迎留言讨论帮解决。
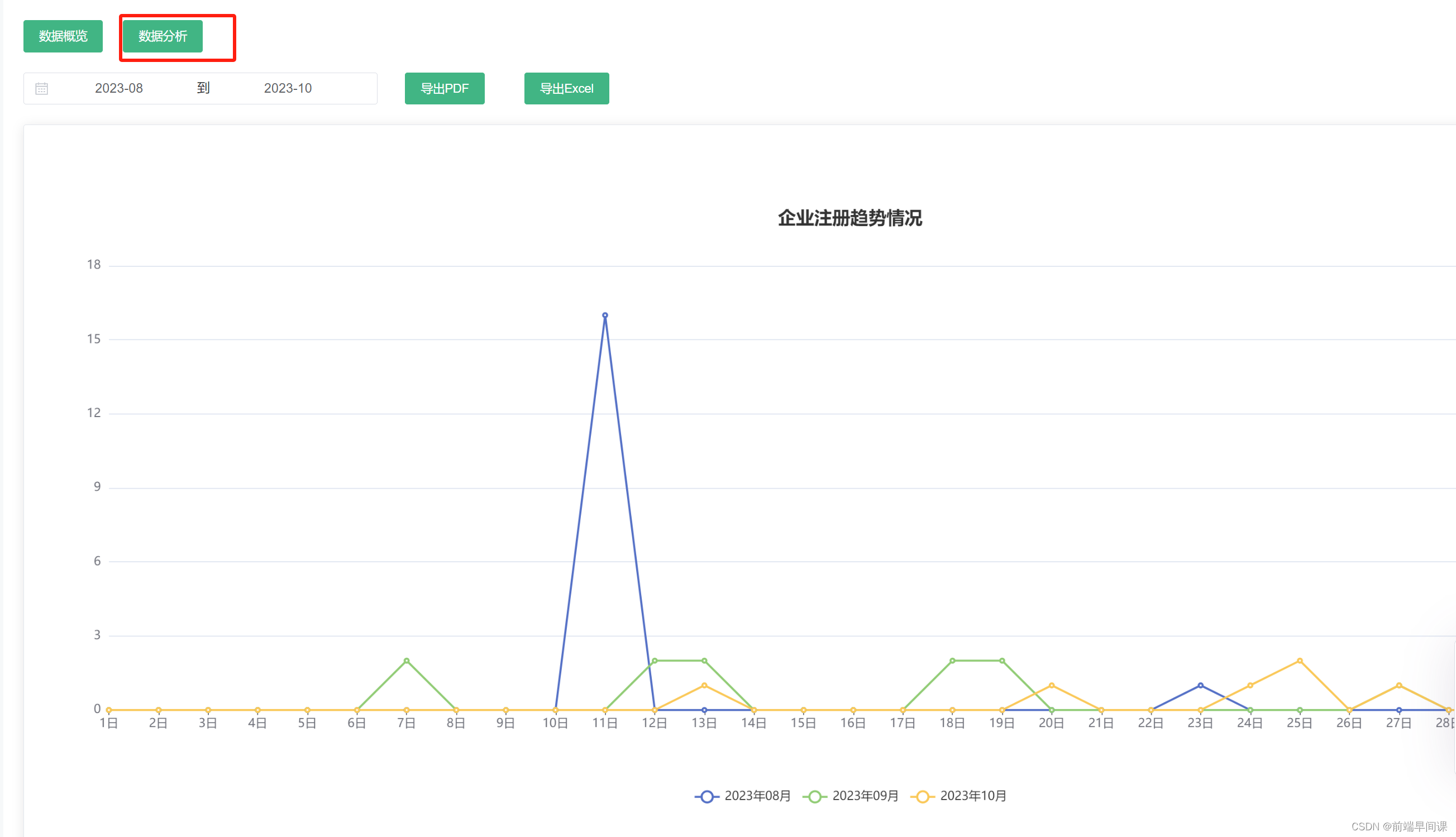
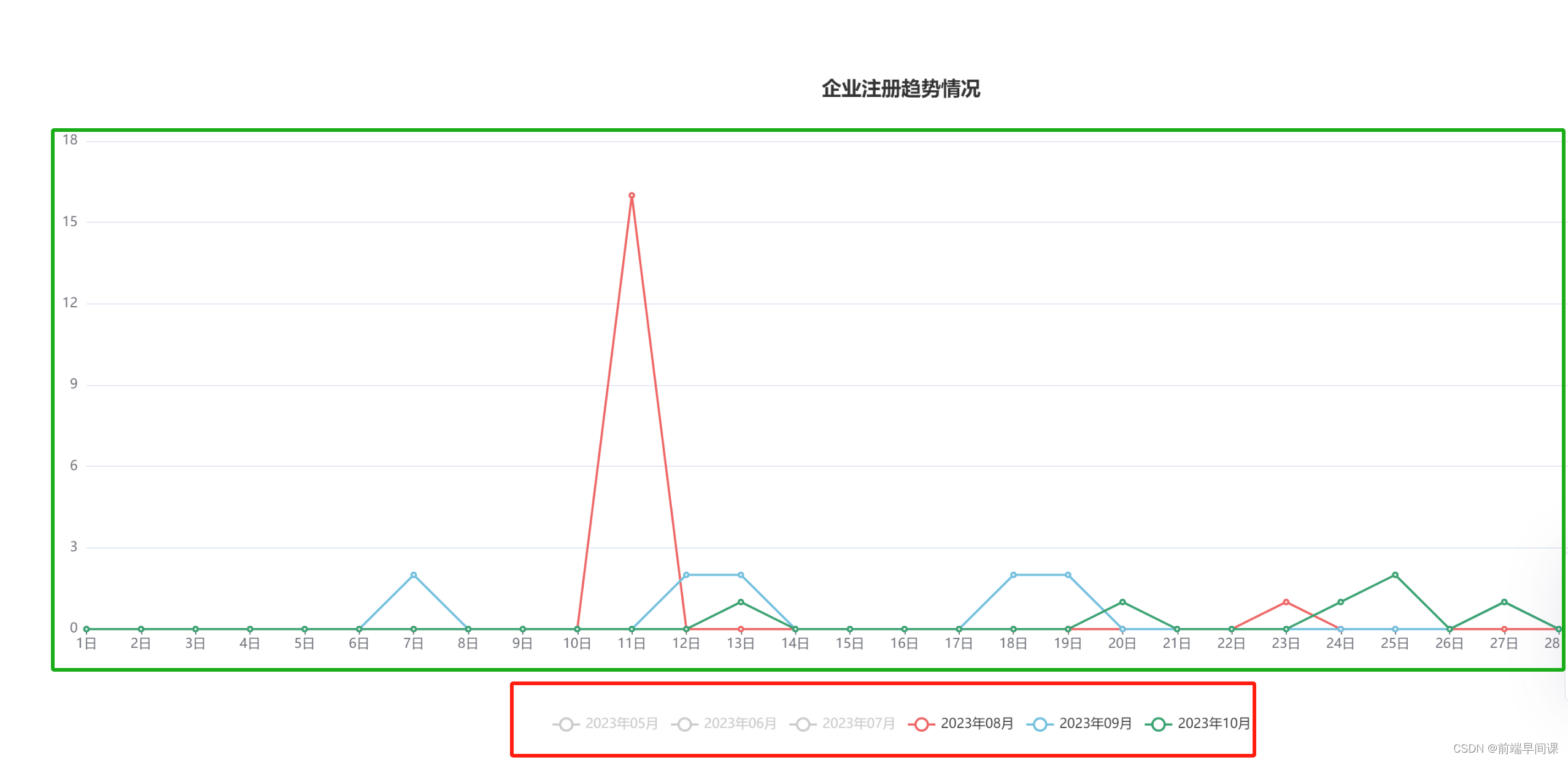
2、折线图 Echarts 不更新问题

问题描述:
折线图–多条线切换导致页面展示多条线,不能实时更新线条数据!
解决方式:
需要在实例中添加clear()方法 state.myChart.clear() // 更新echarts- 1
- 2
处理到这里,控制台会抛出一下的错误
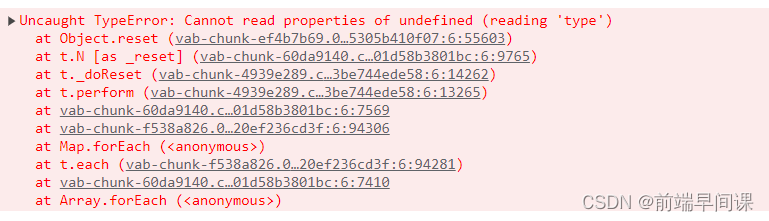
⬇3、异常抛出: Uncaught (in promise) TypeError: Cannot read properties of undefined (reading ‘type‘)
异常抛出:
Uncaught (in promise) TypeError: Cannot read properties of undefined (reading ‘type‘)
了解markRaw,并解决报错问题首先要知道vue3中的
toRaw || markRaw方法与作用;
markRaw方法可以将一个对象标记为“非响应式”,从而使其不会被 reactive 包裹,也就不会成为 Vue3 中的响应式对象。-
toRaw:
作用:将一个由reactive生成的响应式对象转为普通对象。
使用场景:
用于读取响应式对象对应的普通对象,对这个普通对象的所有操作,不会引起页面更新。 -
markRaw:
作用:标记一个对象,使其永远不会再成为响应式对象。
应用场景:
有些值不应被设置为响应式的,例如复杂的第三方类库等。
当渲染具有不可变数据源的大列表时,跳过响应式转换可以提高性能。
import { markRaw } from 'vue' state.myChart = markRaw(echarts.init(document.getElementById('lineChart'))); -- 或者 -- state.chartDom = document.getElementById('lineChart') state.myChart = markRaw(echarts.init(state.chartDom))- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9

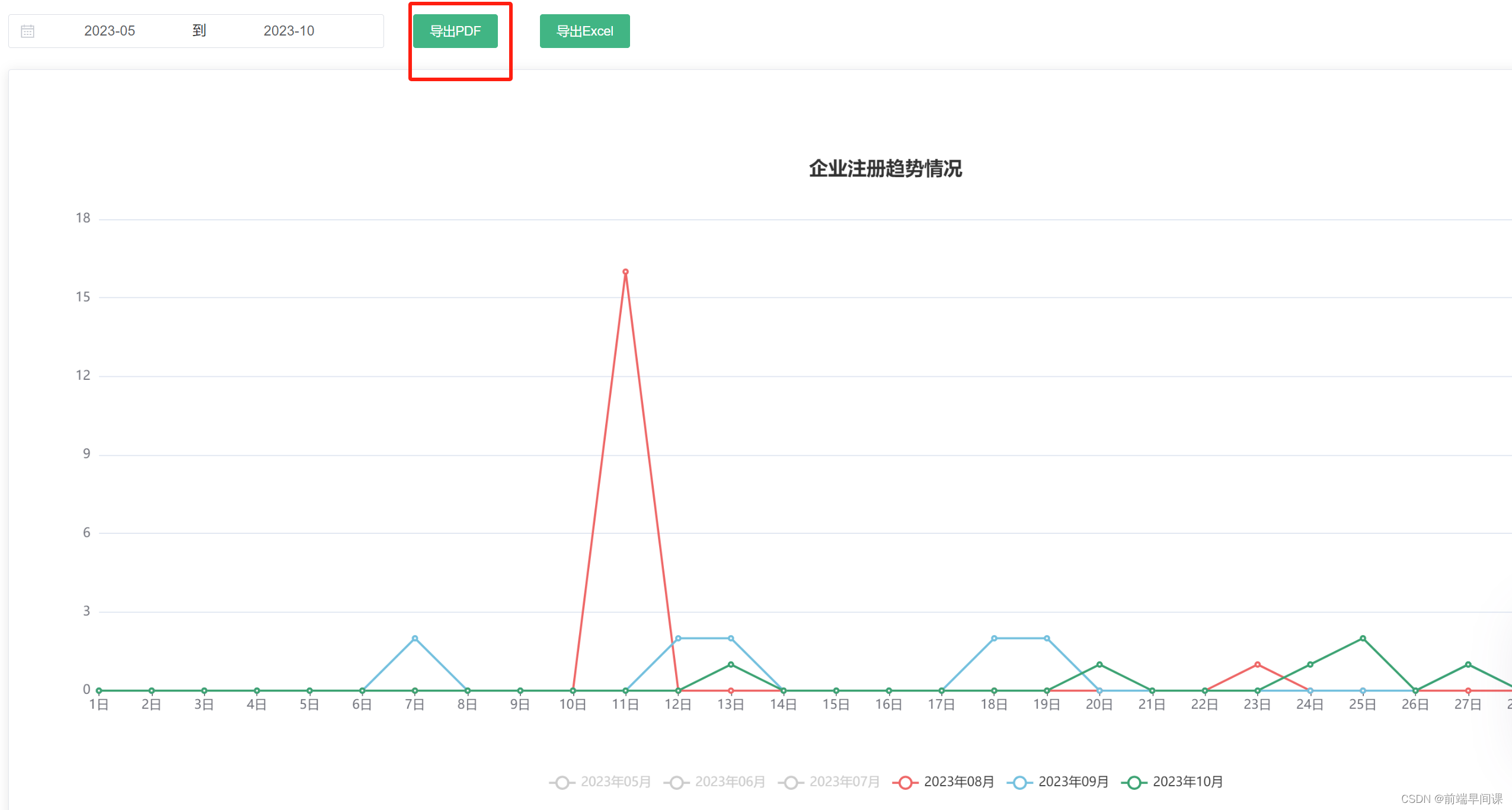
处理到这里相信问题以及迎刃而解。4、Echarts 导出PDF时不显示问题

问题描述:
导出PDF时,Echarts 页面不显示,表格正常显示!
解决方式:
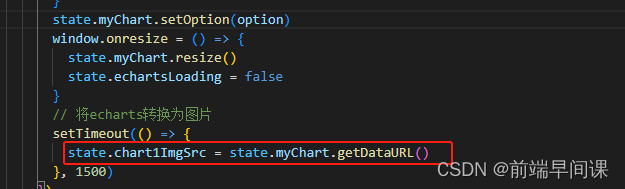
需要将Echarts 转换为图片,点击导出PDF时隐藏现有Echarts ,展示转换的img,可解决Echarts 导出不显示问题!
代码如下:getDataURL()方法在这里插入代码片 /** * 这里需要加上 setTimeout * 将echarts转换为图片 / setTimeout(() => { state.chart1ImgSrc = state.myChart.getDataURL() }, 1500)- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8

页面中需要通过
v-if切换隐藏现有echarts

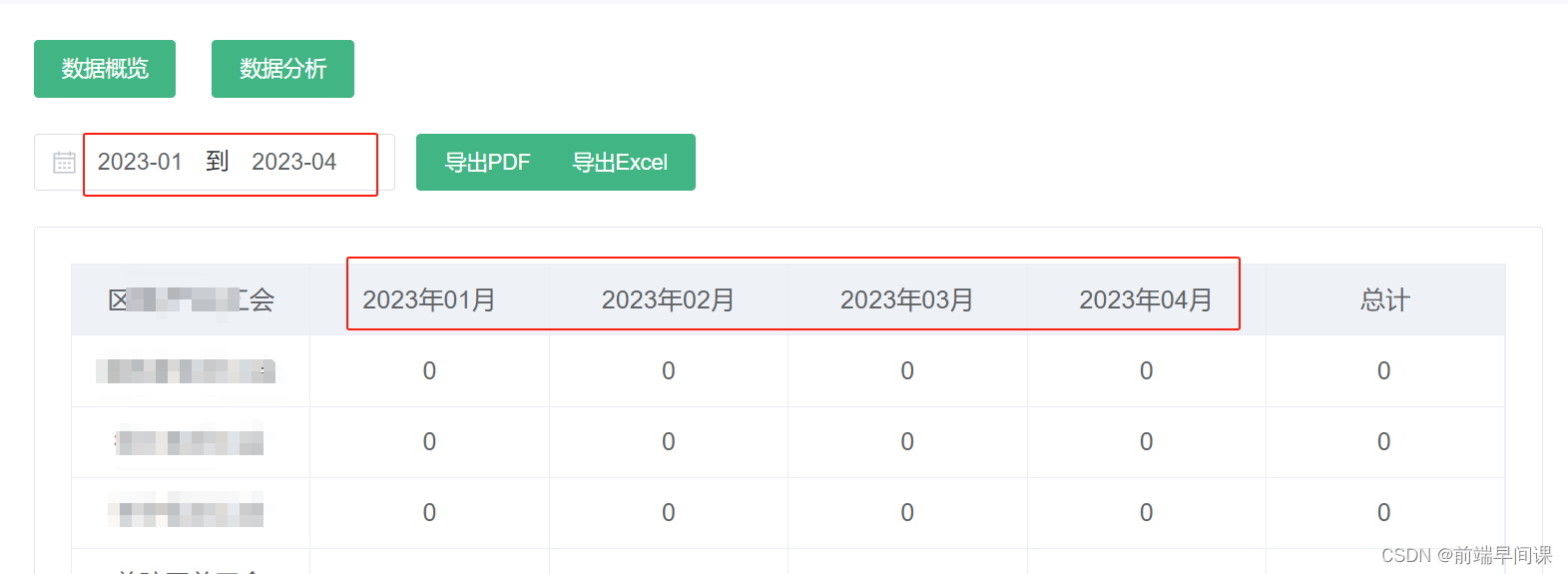
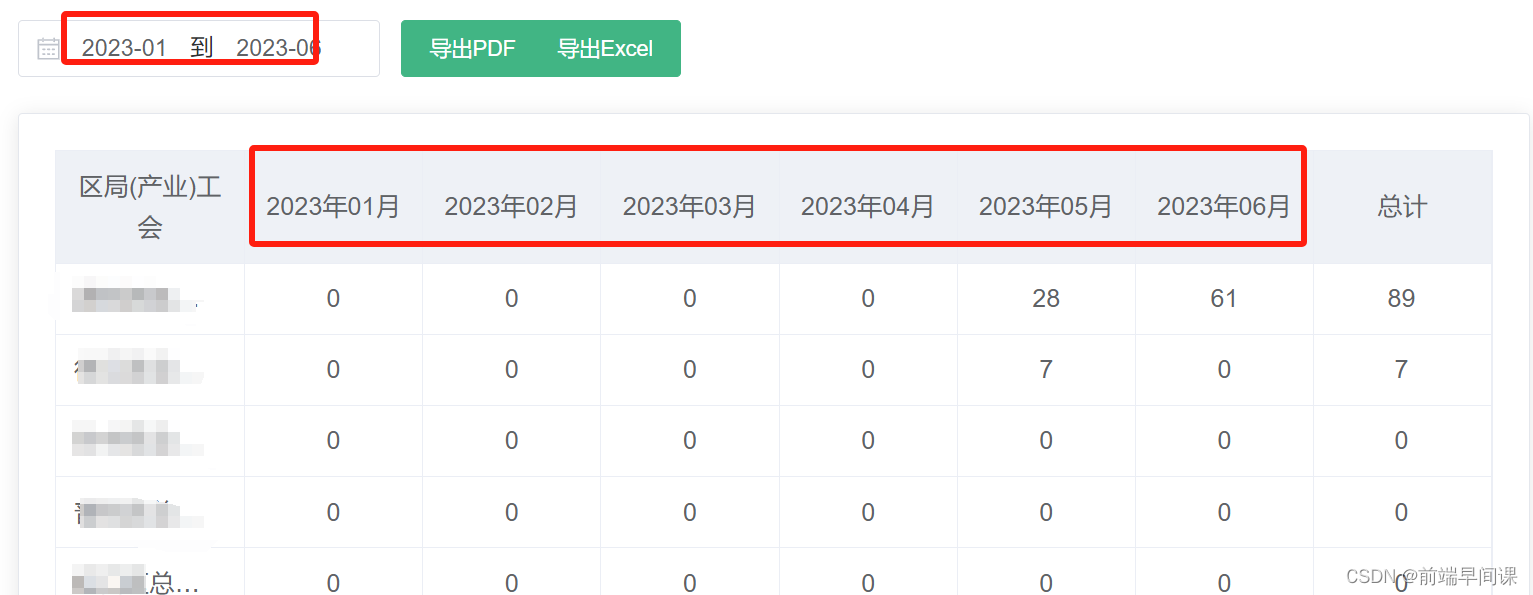
5、动态渲染 el-table 中的 el-table-column 表内容


问题描述:
通过以上图片可以看到,两次表筛选的时间都不同,渲染的表头也不一样!
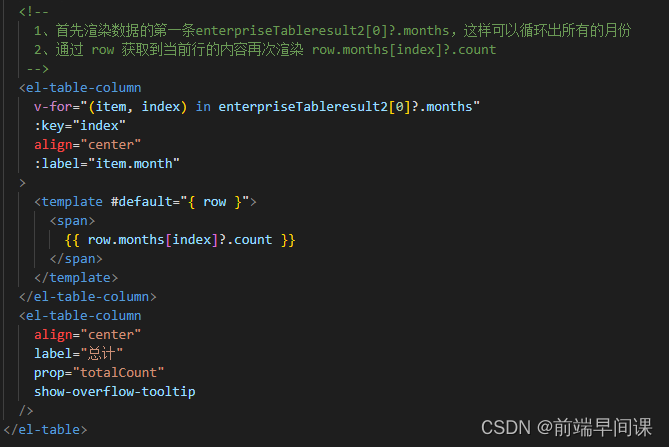
el-table中的el-table-column需要动态生成数据,根据时间筛选月份渲染动态增加减少!
实现方案:<!-- 1、首先渲染数据的第一条enterpriseTableresult2[0]?.months,这样可以循环出所有的月份 2、通过 row 获取到当前行的内容再次渲染 row.months[index]?.count --> <el-table-column v-for="(item, index) in enterpriseTableresult2[0]?.months" :key="index" align="center" :label="item.month" > <template #default="{ row }"> <span> {{ row.months[index]?.count }} </span> </template> </el-table-column>- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16

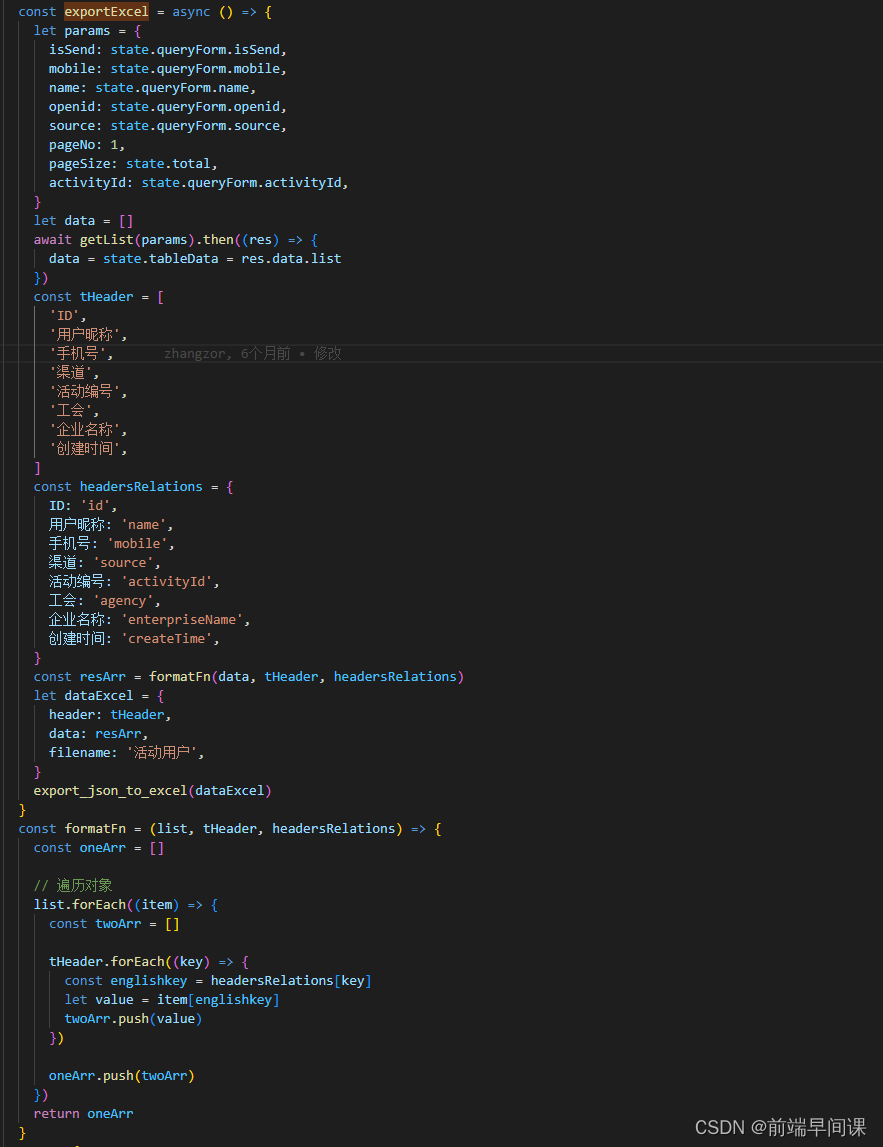
6、 导出 Excel 下载问题(前端导出或者后端导出)
记录一下导出功能: 导出功能分为前端实现导出和后端实现导出;
1、前端导出需要引入 excel.js 封装方法;
方法以图略过,需要深入的小伙伴可以私信,这里就不着重讲了
2、后端导出需要后端提供ulr连接,通过连接直接下载;

以下字段说明已明确标注!
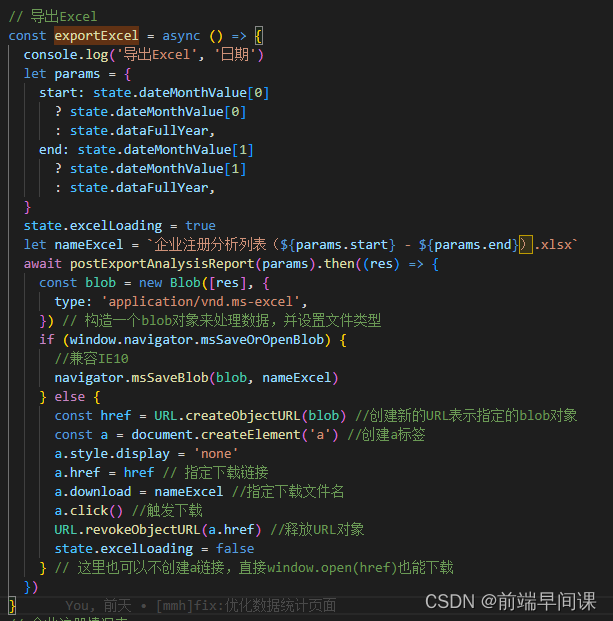
这里需要注意的是,在请求postExportAnalysisReport()接口的时候需要增加responseType: 'blob’类型


// 导出Excel const exportExcel = async () => { console.log('导出Excel', '日期') let params = { start: state.dateMonthValue[0] ? state.dateMonthValue[0] : state.dataFullYear, end: state.dateMonthValue[1] ? state.dateMonthValue[1] : state.dataFullYear, } state.excelLoading = true let nameExcel = `企业注册分析列表(${params.start} - ${params.end}).xlsx` await postExportAnalysisReport(params).then((res) => { const blob = new Blob([res], { type: 'application/vnd.ms-excel', }) // 构造一个blob对象来处理数据,并设置文件类型 if (window.navigator.msSaveOrOpenBlob) { //兼容IE10 navigator.msSaveBlob(blob, nameExcel) } else { const href = URL.createObjectURL(blob) //创建新的URL表示指定的blob对象 const a = document.createElement('a') //创建a标签 a.style.display = 'none' a.href = href // 指定下载链接 a.download = nameExcel //指定下载文件名 a.click() //触发下载 URL.revokeObjectURL(a.href) //释放URL对象 state.excelLoading = false } // 这里也可以不创建a链接,直接window.open(href)也能下载 }) }- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
- 19
- 20
- 21
- 22
- 23
- 24
- 25
- 26
- 27
- 28
- 29
- 30
- 31
- 32
今天的分享就到此结束了,喜欢的小伙伴点个收藏加关注!
下一章: 即将更新 【vue3搭建后台管理系统】
如需获得更多源码,请扫码!
⬇
总结:
前端路上 | 所知甚少,唯善学。
各位小伙伴有什么疑问,欢迎留言探讨。— 关注我:前端路上不迷路 —

-
-
相关阅读:
倍福tnzip,tszip,tpzip文件的打开方式
Frustum PointNets for 3D Object Detection from RGB-D Data(2018)
完美解决lftp遇到put: Access failed: 553 Could not create file.
lxml基本使用
Semi-过渡金属硼化物的各向异性、电子结构和物理性能的研究
如何在k8s的Java服务镜像(Linux)中设置中文字体
java,springboot应用整合jaeger
JavaCV音视频开发宝典:UDP广播推流 使用UDP方式推送广播TS流 实现UDP一对多广播
Postgresql中的变长参数类型VARIADIC实例与限制
猿创征文|瑞吉外卖——移动端_地址管理
- 原文地址:https://blog.csdn.net/weixin_44873831/article/details/134040095
