-
Django实战项目-学习任务系统-任务管理
接着上期代码框架,开发第3个功能,任务管理,再增加一个学习任务表,用来记录发布的学习任务的标题和内容,预计完成天数,奖励积分和任务状态等信息。
第一步:编写第三个功能-任务管理
1,编辑模型文件:
./mysite/study_system/models.py:
- class StudyTask(models.Model):
- task_id = models.AutoField(primary_key=True, verbose_name='任务ID')
- task_type = models.IntegerField(verbose_name='任务类型')
- task_title = models.CharField(max_length=100, verbose_name='任务标题')
- task_description = models.TextField(verbose_name='任务描述')
- reward_points = models.IntegerField(verbose_name='奖励积分')
- deadline_days = models.IntegerField(verbose_name='预计完成天数')
- actual_days = models.IntegerField(verbose_name='实际完成天数')
- task_status = models.IntegerField(verbose_name='任务状态')
- created_time = models.DateTimeField(verbose_name='创建时间')
- update_time = models.DateTimeField(verbose_name='更新时间')
- created_by = models.ForeignKey(StudyUser, on_delete=models.CASCADE, verbose_name='创建者ID')
- class Meta:
- verbose_name = '学习任务表'
- verbose_name_plural = '学习任务表'
- # 用于模型的数据库表的名称
- db_table = "study_tasks"
- def __str__(self):
- return self.task_title
2,编辑urls配置文件:
./mysite/study_system/urls.py- # 任务管理url
- path('task/getUndoTaskList/', views.getUndoTaskList, name='getUndoTaskList'),
- path('task/toNewTask/', views.toNewTask, name='toNewTask'),
- path('task/addNewTask/', views.addNewTask, name='addNewTask'),
3,编辑视图文件:
./mysite/study_system/views.py- def getUndoTaskList(request):
- '''
- @方法名称: 获取待完成任务列表
- @作 者: PandaCode辉
- @weixin公众号: PandaCode辉
- @创建时间: 2023-10-10
- '''
- # 响应容器
- rsp_dict = {}
- # 获取当前用户名
- username = request.session.get('username')
- # 根据用户名获取用户对象
- cur_user = StudyUser.objects.get(username=username)
- print('根据用户名查询用户对象:' + str(cur_user))
- user_list = [cur_user]
- # 如果当前用户是:3-学生,则查找对应辅导员用户
- if cur_user.role == 3:
- parent_id = cur_user.parent_id
- # 根据用户ID获取用户对象
- parent_user = StudyUser.objects.get(user_id=parent_id)
- print('根据用户ID获取用户对象:' + str(parent_user))
- user_list = [cur_user, parent_user]
- # 获取待完成任务列表
- data_list = StudyTask.objects.filter(task_status=0, created_by__in=user_list).order_by('-pk')
- # 查询待完成任务列表
- rsp_dict['data_list'] = data_list
- context_object_name = "undo_task_list"
- template_name = "study_system/home.html"
- # 'html_file': 'xxx.html' 动态指定模板页面 ; 'menuTo': 'task' = 任务管理 ;
- rsp_dict['html_file'] = 'study_system/task/undoTaskList.html'
- rsp_dict['menuTask'] = 'menuTask'
- rsp_dict['context_object_name'] = context_object_name
- return render(request, template_name, rsp_dict)
- def toNewTask(request):
- '''
- @方法名称: 跳转到发布新任务视图
- @作 者: PandaCode辉
- @weixin公众号: PandaCode辉
- @创建时间: 2023-10-10
- '''
- rsp_dict = {}
- rsp_dict["pageTitle"] = "新增任务"
- # 'html_file': 'xxx.html' 动态指定模板页面 ; 'menuTo': 'task' = 任务管理 ;
- rsp_dict['html_file'] = 'study_system/task/addTask.html'
- rsp_dict['menuTask'] = 'menuTask'
- return render(request, "study_system/home.html", rsp_dict)
- def addNewTask(request):
- '''
- @方法名称: ajax请求, 表单视图,发布新任务
- @作 者: PandaCode辉
- @weixin公众号: PandaCode辉
- @创建时间: 2023-10-10
- '''
- # 初始化响应容器
- rsp_dict = {"result": "error", "errorMsg": "系统错误"}
- # 是否ajax请求
- if request.is_ajax():
- try:
- rest = request.POST
- task_title = rest['taskTitle']
- task_type = int(rest['taskType'])
- task_description = rest['taskDescription']
- reward_points = int(rest['rewardPoints'])
- deadline_days = int(rest['deadlineDays'])
- actual_days = 0
- task_status = 0
- # 获取当前用户名
- username = request.session.get('username')
- # 根据用户名获取用户对象
- cur_user = StudyUser.objects.get(username=username)
- print('根据用户名查询用户对象:' + str(cur_user))
- # 创建者ID,使用 StudyUser 对象赋值
- created_by = cur_user
- # 今天
- # UTC格式当前时区时间
- t = time.localtime()
- work_date = time.strftime("%Y-%m-%d %H:%M:%S", t)
- print('当前日期时间:' + str(work_date))
- # 创建对象并保存到数据库
- study_task = StudyTask(task_title=task_title, task_type=task_type, task_description=task_description,
- reward_points=reward_points, deadline_days=deadline_days, task_status=task_status,
- actual_days=actual_days, created_by=created_by, created_time=work_date,
- update_time=work_date)
- # 保存到数据库是否成功
- study_task.save()
- rsp_dict["result"] = "success"
- except Exception as e:
- rsp_dict["errorMsg"] = "发布新任务保存到数据库失败."
- # 成功与否都返回json数据格式
- return JsonResponse(rsp_dict)
4,编辑页面模板代码:
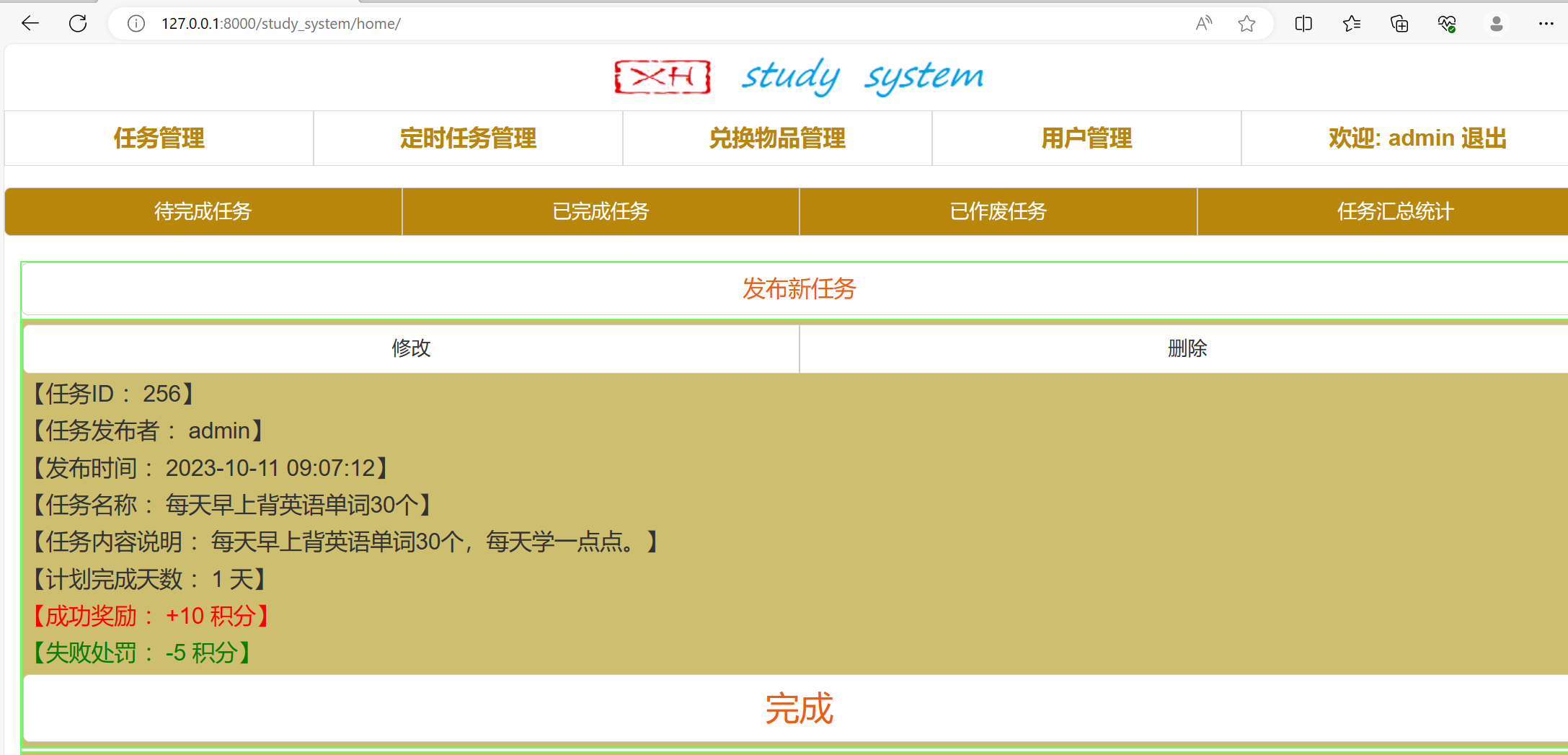
4.1. 待完成任务列表页面
./mysite/study_system/templates/study_system/task/undoTaskList.html- {% if request.session.role == 1 or request.session.role == 2 or request.session.role == 4 %}
- {# 【角色 :1-系统管理员 】#}
- {# 【角色 :2-辅导员 】#}
- {# 【角色 :4-自导自学 】#}
- <div>
- <a href="/study_system/task/toNewTask/" class="btn btn-default btn-lg btn-block btn-a">发布新任务a>
- div>
- {% endif %}
- <div id="dataList">
- {% if data_list %}
- {% for studyTask in data_list %}
- <ul class="dataCardList">
- <li class="btn-group btn-group-justified">
- {% if request.session.role == 1 or request.session.role == 2 or request.session.role == 4 %}
- {# 【角色 :1-系统管理员 】#}
- {# 【角色 :2-辅导员 】#}
- {# 【角色 :4-自导自学 】#}
- <a href="#"
- class="btn btn-default btn-lg">修改a>
- <a href="#" class="btn btn-default btn-lg">删除a>
- {% elif request.session.role == 3 %}
- {# 【角色 :3-学生用户 】#}
- <a href="#" class="btn btn-default btn-lg">删除a>
- {% endif %}
- li>
- <li>【任务ID :{{ studyTask.task_id }}】li>
- <li>【任务发布者 :{{ studyTask.created_by.username }}】li>
- <li>【发布时间 :{{ studyTask.update_time|date:'Y-m-d H:i:s' }}】li>
- <li>【任务名称 :{{ studyTask.task_title }}】li>
- {% if studyTask.task_type == "1" %}
- <li style='color: blue'>【任务类型 :1-系统任务】li>
- {% elif studyTask.task_type == "2" %}
- <li>【任务类型 :2-辅导员任务】li>
- {% endif %}
- <li>【任务内容说明 :{{ studyTask.task_description }}】li>
- <li>【计划完成天数 :{{ studyTask.deadline_days }} 天】li>
- <li style='color: red'>【成功奖励 :+{{ studyTask.reward_points }} 积分】li>
- {# 除法 : {% widthratio 5 100 1%}#}
- {# note:等同于:(5 / 100) * 1,则结果返回0.05,和乘法一样,使「参数3」= 1就是除法了。#}
- {# 失败处罚积分为成功奖励积分的一半,所以是 undoTask.7 / 2#}
- <li style='color: green'>【失败处罚 :-{% widthratio studyTask.reward_points 2 1 %} 积分】li>
- {% if request.session.role == 1 or request.session.role == 3 or request.session.role == 4 %}
- {# 【角色 :1-系统管理员 】#}
- {# 【角色 :3-学生 】#}
- {# 【角色 :4-自导自学 】#}
- <li>
- <a href="#"
- class="btn btn-default btn-lg btn-block btn-a">完成a>
- li>
- {% endif %}
- ul>
- {% endfor %}
- {% else %}
- <strong>查无记录strong>
- {% endif %}
- div>
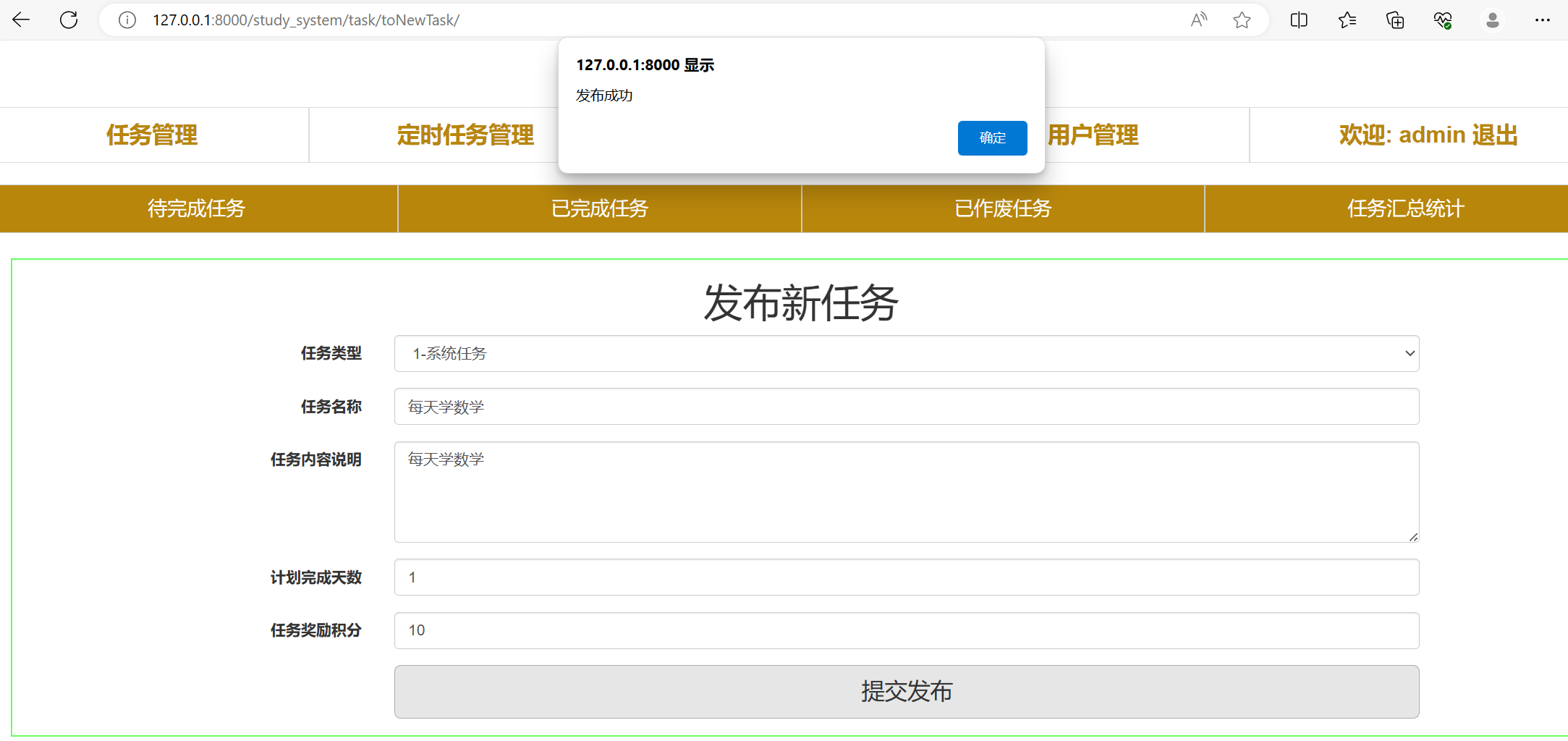
4.2. 发布任务页面
./mysite/study_system/templates/study_system/task/addTask.html- <script type="text/javascript">
- function addNewTask() {
- var taskTitle = $("#taskTitle").val();
- var taskType = $("#taskType").val();
- var taskDescription = $("#taskDescription").val();
- var deadlineDays = $("#deadlineDays").val();
- var rewardPoints = $("#rewardPoints").val();
- // 1,获取csrfmiddlewaretoken的input标签value属性对应的值
- {#var token = $('[name="csrfmiddlewaretoken"]').val();#}
- // 2,直接就能得到 csrfmiddlewaretoken 的input标签value属性的值
- var csrf_token = '{{ csrf_token }}';
- $.post("/study_system/task/addNewTask/",
- {
- 'taskTitle': taskTitle,
- 'taskType': taskType,
- 'taskDescription': taskDescription,
- 'deadlineDays': deadlineDays,
- 'rewardPoints': rewardPoints,
- // 将token值放到请求数据部分,token的键必须是 csrfmiddlewaretoken
- 'csrfmiddlewaretoken': csrf_token,
- }, function (data) {
- if ("success" == data.result) {
- alert("发布成功");
- window.location.href = "/study_system/task/getUndoTaskList";
- } else {
- alert("发布失败:" + data.errorMsg);
- }
- });
- }
- script>
- <div class="container">
- <h1 class="text-center">发布新任务h1>
- <form action="/study_system/task/addNewTask/" method="post" class="form-horizontal" role="form">
- {% csrf_token %}
- {# 在Django中提交数据到后端服务的时候,为了安全,要使用CSRF(跨站请求伪造)。#}
- {# 跨站请求伪造的问题在于,服务器信任来自客户端的数据。#}
- {# 常规的做法是在template模板HTML文件中的form表单 中添加 {% csrf_token %} 可以实现安全提交。#}
- {# 当我们使用from表单标签来发送请求时,如果需要csrf_token认证,那么必须将它写到我们的form表单标签里面,里面的任意位置。#}
- {# 生成的隐藏标签为:#}
- {# <input type="hidden" name="csrfmiddlewaretoken" value="WVHKQeAuMS4RGqyLybryIBAfacDa1Dp7PEaB3Badv3y0fvLqydX36xAVen6z3oS4">#}
- <div class="form-group">
- <label for="taskType" class="col-sm-2 control-label">任务类型label>
- <div class="col-sm-10">
- <select class="form-control" name="taskType" id="taskType">
- {% if request.session.role == 1 %}
- <option value="1" selected="selected">1-系统任务option>
- {% elif request.session.role == 2 %}
- <option value="2" selected="selected">2-辅导员任务option>
- {% endif %}
- select>
- div>
- div>
- <div class="form-group">
- <label for="taskTitle" class="col-sm-2 control-label">任务名称label>
- <div class="col-sm-10">
- <input type="text" class="form-control" name="taskTitle" id="taskTitle" maxlength="12" size="20" placeholder="请输入任务名称">
- div>
- div>
- <div class="form-group">
- <label for="taskDescription" class="col-sm-2 control-label">任务内容说明label>
- <div class="col-sm-10">
- <textarea name="taskDescription" id="taskDescription" class="form-control" rows="4">textarea>
- div>
- div>
- <div class="form-group">
- <label for="deadlineDays" class="col-sm-2 control-label">计划完成天数label>
- <div class="col-sm-10">
- <input type="text" class="form-control" name="deadlineDays" id="deadlineDays" placeholder="请输入计划完成天数">
- div>
- div>
- <div class="form-group">
- <label for="rewardPoints" class="col-sm-2 control-label">任务奖励积分label>
- <div class="col-sm-10">
- <input type="text" class="form-control" name="rewardPoints" id="rewardPoints" placeholder="请输入任务奖励积分">
- div>
- div>
- <div class="form-group">
- <div class="col-sm-offset-2 col-sm-10">
- <a href="javascript:addNewTask()" class="btn btn-default btn-lg btn-block btn-a">提交发布a>
- div>
- div>
- form>
- div>
第二步:运行测试-任务管理功能1,登录用户后,先查看待完成任务列表页面

2,发布新任务页面


-------------------------------------------------end -------------------------------------------------
-
相关阅读:
华为机考入门python3--(36)牛客36-字符串加密
CAD VCL Multiplatform SDK 定制Crack
Qt-OpenCV学习笔记--图像边界处理--copyMakeBorder()
windows下快速进入指定目录下的dos窗口
web:[ACTF2020 新生赛]Exec
KMP算法
UDP网络通信的发包/收包过程/代理服务器的使用
数据结构(c语言版) 栈
Python: 初识Python
安卓讲课笔记5.4 单选按钮和复选框
- 原文地址:https://blog.csdn.net/xionghui2007/article/details/134069955
