-
vue3学习(十四)--- vue3中css新特性
样式穿透:deep()
主要是用于修改很多vue常用的组件库(element, vant, AntDesigin),虽然配好了样式但是还是需要更改其他的样式就需要用到样式穿透。
scoped的原理
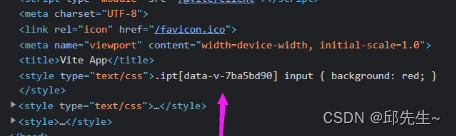
vue中的scoped通过在DOM结构以及css样式上加唯一不重复的标记:data-v-hash的方式,以保证唯一(而这个工作是由过PostCSS转译实现的),达到样式私有化模块化的目的。scoped三条渲染规则:
- 给HTML的DOM节点加一个不重复data属性(形如:data-v-123)来表示他的唯一性
- 在每句css选择器的末尾(编译后的生成的css语句)加一个当前组件的data属性选择器(如[data-v-123])来私有化样式
- 如果组件内部包含有其他组件,只会给其他组件的最外层标签加上当前组件的data属性

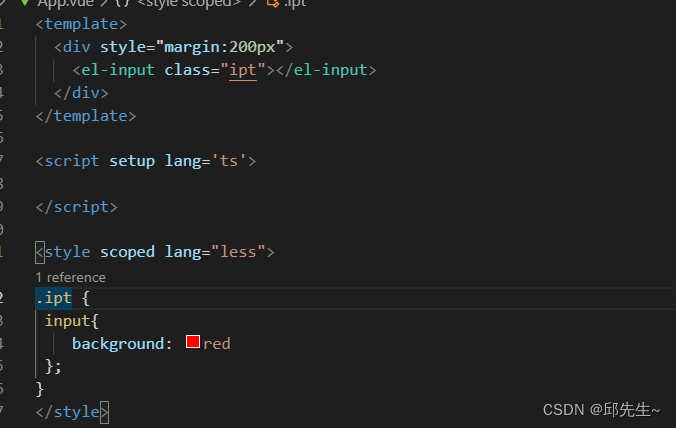
这是组件内部包含有其他组件的情况(当前.vue文件也是一个组件),只会给其他组件的最外层标签加上当前组件的data属性如果不写Scoped 就没问题
原因就是Scoped 搞的鬼 他在进行PostCss转化的时候把元素选择器默认放在了最后。
上面提到第三条的规则 因为当前组件标签是没有这个属性标签的,所以无法修改样式。

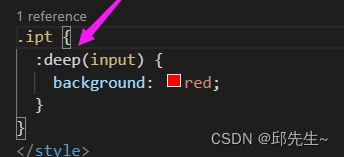
Vue 提供了样式穿透
/deep/(vue2写法) :deep()(vue3写法)他的作用就是用来改变 属性选择器的位置


:deep()原理很简单,就是将属性标签提到外层。
插槽选择器:slotted()
使用场景:在使用插槽组件的时候写样式,默认不会影响
<template> <div> <A> <div class="a">私人定制div</div> </A> </div> </template> <script setup> import A from "@/components/A.vue" </script> <style lang="less" scoped> </style>- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
<template> <div> 我是插槽 <slot></slot> </div> </template> <script> export default {} </script> <style scoped> .a{ 不会生效的 color:red } 这样就可以修改父组件中定义的.a的样式 :slotted(.a) { color:red } </style>- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
- 19
- 20
- 21
- 22
全局选择器:global()
在之前我们想加入全局 样式 通常都是新建一个
style标签 不加scoped现在有更优雅的解决方案<style> div{ color:red } </style> <style lang="less" scoped> </style>- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
使用全局选择器
<style lang="less" scoped> :global(div){ color:red } </style>- 1
- 2
- 3
- 4
- 5
动态绑定CSS
单文件组件的
