-
Unity Shader当用户靠近的时候会出现吃鸡一样的光墙
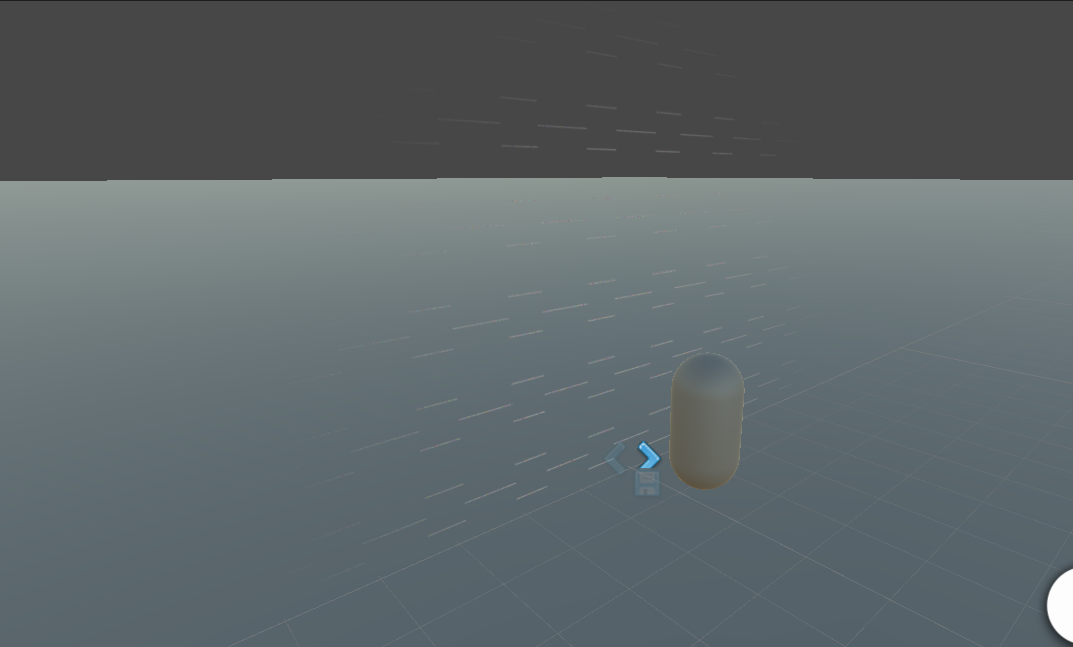
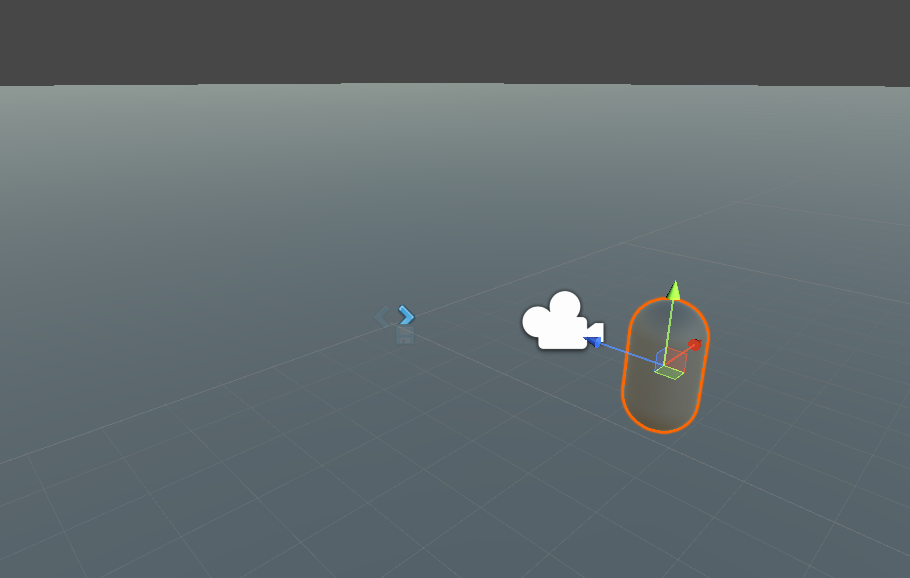
效果图片

靠近墙壁
远离墙壁
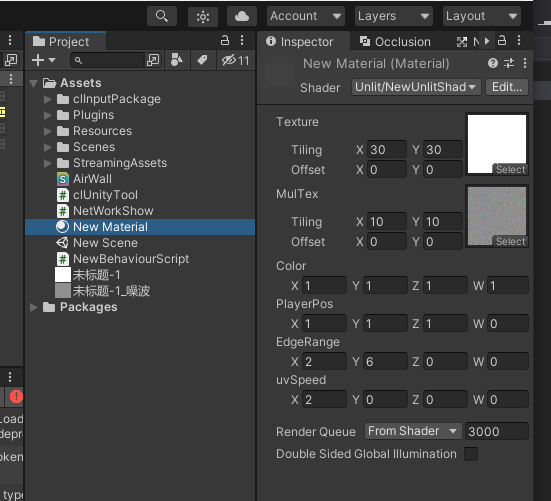
材质球的设置
两张图片


使用方式
把这个脚本放到墙上,将player赋值给"_player",然后运行,用户靠近就会根据距离显示光墙。using UnityEngine; public class NewBehaviourScript : MonoBehaviour { private Material _mat; public GameObject _player; private void Start() { _mat = gameObject.GetComponent<MeshRenderer>().materials[0]; Debug.Log(_player.transform.position); } private void Update() { _mat.SetVector("_PlayerPos", _player.transform.position); } }- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
- 19
- 20
- 21
shader代码
Shader "Unlit/NewUnlitShader" { Properties { _MainTex ("Texture", 2D) = "white" {} _MulTex ("MulTex",2D)="White" {} _Color ("Color",Vector)=(1,1,1,0) _PlayerPos("PlayerPos",Vector)=(1,1,1,0) _EdgeRange("EdgeRange",Vector)=(2,6,0,0) _uvSpeed("uvSpeed",vector)=(1,0,0,0) } SubShader { Tags { "RenderType"="Transparent" "Queue"="Transparent" } Blend SrcAlpha OneMinusSrcAlpha Pass { CGPROGRAM #pragma vertex vert #pragma fragment frag #include "UnityCG.cginc" struct appdata { float4 vertex : POSITION; float2 uv : TEXCOORD0; float2 uv2:TEXCOORD2; }; struct v2f { float2 uv : TEXCOORD0; float2 uv2:TEXCOORD2; float4 vertex : SV_POSITION; float4 vertexWorldPos : TEXCOORD1; }; sampler2D _MainTex; sampler2D _MulTex; float4 _MainTex_ST; float4 _MulTex_ST; float4 _PlayerPos; float4 _EdgeRange; float4 _uvSpeed; float4 _Color; v2f vert (appdata v) { v2f o; o.vertex = UnityObjectToClipPos(v.vertex); o.uv = TRANSFORM_TEX(v.uv, _MainTex); o.uv2 = TRANSFORM_TEX(v.uv2, _MulTex); o.uv2+=_Time.x*_uvSpeed; o.vertexWorldPos= mul(unity_ObjectToWorld,v.vertex); return o; } fixed4 frag (v2f i) : SV_Target { float dis=abs(distance(i.vertexWorldPos,_PlayerPos)); float4 tex=tex2D(_MainTex,i.uv); float4 tex2=tex2D(_MulTex,i.uv2); float4 color1=_Color; tex.a*= 1 - smoothstep(_EdgeRange.x,_EdgeRange.y,dis); fixed4 col = tex2D(_MainTex, i.uv); return tex*color1*tex2; } ENDCG } } }- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
- 19
- 20
- 21
- 22
- 23
- 24
- 25
- 26
- 27
- 28
- 29
- 30
- 31
- 32
- 33
- 34
- 35
- 36
- 37
- 38
- 39
- 40
- 41
- 42
- 43
- 44
- 45
- 46
- 47
- 48
- 49
- 50
- 51
- 52
- 53
- 54
- 55
- 56
- 57
- 58
- 59
- 60
- 61
- 62
- 63
- 64
- 65
- 66
- 67
- 68
教程URL
- 1
-
相关阅读:
默认路由,直接路由,静态路由,动态路由
java常用集合之Map
oracle11g体系结构
golang流程控制
vue3+ts封装弹窗,分页封装
Linux实现无需手动输入密码的自动化SSH身份验证
SQL进阶day9————聚合与分组
逻辑漏洞(越权)
需求分析之道——需求分析要做什么(C系架构设计法,sishuok)
信息科技如何做好风险管理
- 原文地址:https://blog.csdn.net/GoodCooking/article/details/134085228
