-
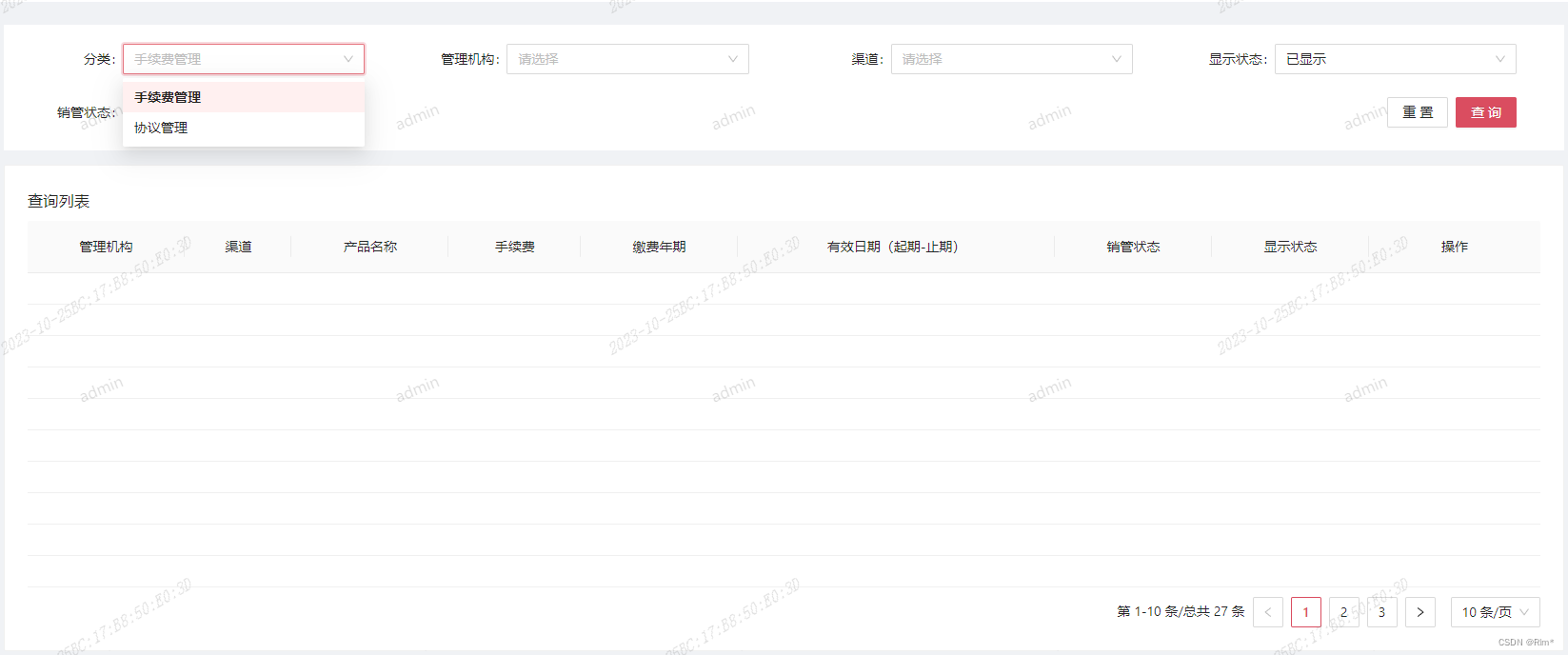
Ant-Design-Pro-V5 :QueryFilter高级筛选组件、Table以及Pagination组件结合实现查询。
需求:根据 分类条件选择不同类型, table表格调取不同接口,展示不同数据。

代码:import React, { useRef, useState, Fragment, useEffect } from 'react'; import { getNoticeInfo, getBannerList, delNotice } from './service'; import { getCodeSelecBytybe } from '@/services/globalServices'; import { ProFormSelect, QueryFilter, PageContainer, ProFormText, ProTable, } from '@ant-design/pro-components'; import { Button, Form, message, Table, Pagination, Spin, Card } from 'antd'; import { FormattedMessage } from 'umi'; import { twoToneColor } from '@/utils/twoToneColor'; const TableList = () => { const ref = useRef(); const [classifyInitialValue, setClassifyInitialValue] = useState('fees'); // 分类类型 const [managecomnameParam, setManagecomnameParam] = useState(''); // 搜索条件管理机构参数 const [bankcodenameParam, setBankcodenameParam] = useState(''); // 搜索条件渠道参数 const [displayStatus, setDisplayStatus] = useState('1'); // 显示状态 const [xgStatus, setXgStatus] = useState('1'); // 销管状态 const [currentPage, setCurrentPage] = useState(1); // 当前页码 const [curPageSize, setCurPageSize] = useState(10); // 当前页码展示条数 const [loading, setLoading] = useState(false); // 加载中 const [data1, setData1] = useState([]); // 手续费和协议 数据 const [curPage1, setCurPage1] = useState(1); // 手续费和协议 当前页码 const [data1Total, setData1Total] = useState(0); // 手续费和协议 数据总数目 const [data2, setData2] = useState([]); // 协议管理 数据 const [curPage2, setCurPage2] = useState(1); // 协议管理 当前页码 const [data2Total, setData2Total] = useState(0); // 协议管理 数据总数目 const [manageComList, setManageComList] = useState([]); const [managecomObj, setManagecomObj] = useState({}); // 机构对象 const [bankcodenameArray, setBankcodenameArray] = useState([]); useEffect(() => { getCodeSelecBytybe({ codeType: 'managecomshortname2' }).then((res) => { if (res && res.success) { setManageComList(res.data); // 机构转成对象 const obj = {}; res.data.map((item) => { obj[item.value] = item.title; return true; }); setManagecomObj(managecomObj); } else { setManageComList([]); } }); getCodeSelecBytybe({ codeType: 'agentcomshortname' }).then((res) => { if (res && res.success) { setBankcodenameArray(res.data); } else { setBankcodenameArray([]); } }); }, []); const [param, setParmam] = useState({ current: currentPage, pageSize: curPageSize, // manageCom: managecomnameParam, // 管理机构 // bankCode: bankcodenameParam, // 渠道 f2: displayStatus, // 显示状态 f1: xgStatus, // 销管状态 }); // 手续费和协议 请求参数 // const [param2, setParmam2] = useState({ // current: 1, // pageSize: 10, // manageCom: managecomnameParam, // 管理机构 // bankCode: bankcodenameParam, // 渠道 // f2: displayStatus, // 显示状态 // f1: xgStatus, // 销管状态 // }); // 协议管理 请求参数 // 参数重置 const rest = () => { setManagecomnameParam(''); setBankcodenameParam(''); setCurrentPage(1); setCurPageSize(10); setData1([]); setCurPage1(1); setData1Total(0); setData2([]); setCurPage2(1); setData2Total(0); setParmam({ current: 1, pageSize: 10, // manageCom: '', // 管理机构 // bankCode: '', // 渠道 f2: 1, // 显示状态 f1: 1, // 销管状态 }); if (ref.current) { ref.current.setFieldsValue({ managecomname: '', bankcodename: '', }); } }; // 分类切换方法 const classifyChange1 = (value) => { // console.log('value分类切换方法', value); setClassifyInitialValue(value); rest(); }; // 请求数据 useEffect(() => { setLoading(true); if (classifyInitialValue == 'fees') { getData1(); } else if (classifyInitialValue == 'agreement') { getData2(); } }, [classifyInitialValue, param]); // 手续费和协议 const getData1 = () => { getNoticeInfo(param).then((res) => { // console.log(res); const { data, success, total, page } = res; if (success) { setData1(data); setData1Total(total); setCurPage1(page); setLoading(false); } }); }; // 协议管理 const getData2 = () => { getBannerList(param).then((res) => { // console.log(res); const { data, success, total, page } = res; if (success) { setData2(data); setData2Total(total); setCurPage2(page); setLoading(false); } }); }; // 页码切换 const onShowSizeChange = (current, pageSize) => { // console.log(current, pageSize); setCurrentPage(current); setCurPageSize(pageSize); setParmam({ current: current, pageSize: pageSize, manageCom: managecomnameParam, // 管理机构 bankCode: bankcodenameParam, // 渠道 f2: displayStatus, // 显示状态 f1: xgStatus, // 销管状态 }); }; // 查询按钮 const QueryFilterOnFinish = (values) => { const { classify, managecomname, bankcodename, f2, f1 } = values; // console.log(values); setManagecomnameParam(managecomname); setBankcodenameParam(bankcodename); setDisplayStatus(f2); // 显示状态 setXgStatus(f1); // 销管状态 setParmam({ current: currentPage, pageSize: curPageSize, manageCom: managecomname, // 管理机构 bankCode: bankcodename, // 渠道 f2: f2, // 显示状态 f1: f1, // 销管状态 }); }; const ProTable = () => { return ( <Spin spinning={loading}> <Card> <h3>查询列表</h3> <Table columns={classifyInitialValue == 'fees' ? columns1 : columns2} dataSource={classifyInitialValue == 'fees' ? data1 : data2} scroll={{ x: 1300, }} pagination={false} /> <div style={{ marginTop: 10, display: 'flex', justifyContent: 'flex-end' }}> <Pagination // showSizeChanger={false} // onChange={classifyInitialValue == 'fees' ? onShowSizeChange1 : onShowSizeChange2} // onShowSizeChange={ // classifyInitialValue == 'fees' ? onShowSizeChange1 : onShowSizeChange2 // } showSizeChanger onChange={onShowSizeChange} onShowSizeChange={onShowSizeChange} current={classifyInitialValue == 'fees' ? curPage1 : curPage2} total={classifyInitialValue == 'fees' ? data1Total : data2Total} showTotal={(total, range) => `第 ${range[0]}-${range[1]} 条/总共 ${total} 条`} /> </div> </Card> </Spin> ); }; const columns1 = [ { title: '管理机构', dataIndex: 'managecomname', align: 'center', valueType: 'select', fieldProps: { options: manageComList, //后台取下拉字典的数组 fieldNames: { // 别名 label: 'codeName', value: 'codeValue', }, }, search: false, }, { title: '渠道', dataIndex: 'bankcodename', align: 'center', valueType: 'select', fieldProps: { options: bankcodenameArray, //后台取下拉字典的数组 fieldNames: { // 别名 label: 'codeName', value: 'codeValue', }, }, search: false, }, { title: '产品名称', dataIndex: 'riskname', align: 'center', search: false, }, { title: '手续费', dataIndex: 'feeradix', align: 'center', search: false, }, { title: '缴费年期', dataIndex: 'payyears', align: 'center', search: false, render: (text) => { return text === '1000' ? '趸交' : text; }, }, { title: '有效日期(起期-止期)', dataIndex: 'caldate', align: 'center', search: false, }, { title: '销管状态', dataIndex: 'f1', align: 'center', valueType: 'select', initialValue: '1', valueEnum: { 1: { text: '有效', status: 'Success' }, 2: { text: '无效', status: 'Error' }, }, search: false, }, { title: '显示状态', dataIndex: 'f2', align: 'center', valueType: 'select', // initialValue: ['1'], valueEnum: { 1: { text: '已显示' }, 2: { text: '未显示' }, }, search: false, }, { title: <FormattedMessage id="pages.searchTable.titleOption" />, dataIndex: 'option', valueType: 'option', align: 'center', width: 180, render: (_, record) => [ <div key={record.id}> <Fragment></Fragment> </div>, ], }, ]; const columns2 = [ { title: '管理机构', dataIndex: 'managecomname', align: 'center', valueType: 'select', fieldProps: { options: manageComList, //后台取下拉字典的数组 fieldNames: { // 别名 label: 'codeName', value: 'codeValue', }, }, search: false, }, { title: '渠道', dataIndex: 'bankcodename', align: 'center', valueType: 'select', fieldProps: { options: bankcodenameArray, //后台取下拉字典的数组 fieldNames: { // 别名 label: 'codeName', value: 'codeValue', }, }, search: false, }, { title: '协议名称', dataIndex: 'protocononame', align: 'center', search: false, }, { title: '有效日期(起期-止期)', dataIndex: 'caldate', align: 'center', search: false, }, { title: '销管状态', dataIndex: 'f1', align: 'center', valueType: 'select', initialValue: '1', valueEnum: { 1: { text: '有效', status: 'Success' }, 2: { text: '无效', status: 'Error' }, }, search: false, }, { title: '显示状态', dataIndex: 'f2', align: 'center', valueType: 'select', // initialValue: ['1'], valueEnum: { 1: { text: '已显示' }, 2: { text: '未显示' }, }, search: false, }, { title: <FormattedMessage id="pages.searchTable.titleOption" />, dataIndex: 'option', valueType: 'option', align: 'center', width: 180, render: (_, record) => [ <div key={record.id}> <Fragment></Fragment> </div>, ], }, ]; return ( <PageContainer breadcrumb={false}> <div style={{ background: '#fff', paddingTop: 20, paddingRight: 50 }}> <QueryFilter labelWidth={125} formRef={ref} defaultCollapsed={false} collapseRender={false} onFinish={async (values) => { QueryFilterOnFinish(values); }} submitter={{ // 完全自定义整个区域 render: (props, doms) => { // console.log(props); return [ <Button key="rest" onClick={() => { props.form?.resetFields(); rest(); }} > 重置 </Button>, <Button type="primary" key="submit" onClick={() => props.form?.submit?.()}> 查询 </Button>, ]; }, }} > <ProFormSelect name="classify" label="分类" width="lg" initialValue={classifyInitialValue} fieldProps={{ options: [ { label: '手续费管理', value: 'fees' }, { label: '协议管理', value: 'agreement' }, ], onChange: (value) => { // console.log(value); classifyChange1(value); }, }} /> <ProFormSelect name="managecomname" label="管理机构" width="lg" fieldProps={{ options: manageComList, fieldNames: { // 树属性重命名 label: 'codeName', value: 'codeValue', }, }} /> <ProFormSelect name="bankcodename" label="渠道" width="lg" fieldProps={{ options: bankcodenameArray, fieldNames: { // 树属性重命名 label: 'codeName', value: 'codeValue', }, }} /> <ProFormSelect name="f2" label="显示状态" width="lg" initialValue={'1'} valueEnum={{ 1: '已显示', 2: '未显示', }} /> <ProFormSelect name="f1" label="销管状态" width="lg" initialValue={'1'} valueEnum={{ 1: '有效', 2: '无效', }} /> </QueryFilter> </div> <div style={{ marginTop: 15 }}> {ProTable()} </div> </PageContainer> ); }; export default TableList;- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
- 19
- 20
- 21
- 22
- 23
- 24
- 25
- 26
- 27
- 28
- 29
- 30
- 31
- 32
- 33
- 34
- 35
- 36
- 37
- 38
- 39
- 40
- 41
- 42
- 43
- 44
- 45
- 46
- 47
- 48
- 49
- 50
- 51
- 52
- 53
- 54
- 55
- 56
- 57
- 58
- 59
- 60
- 61
- 62
- 63
- 64
- 65
- 66
- 67
- 68
- 69
- 70
- 71
- 72
- 73
- 74
- 75
- 76
- 77
- 78
- 79
- 80
- 81
- 82
- 83
- 84
- 85
- 86
- 87
- 88
- 89
- 90
- 91
- 92
- 93
- 94
- 95
- 96
- 97
- 98
- 99
- 100
- 101
- 102
- 103
- 104
- 105
- 106
- 107
- 108
- 109
- 110
- 111
- 112
- 113
- 114
- 115
- 116
- 117
- 118
- 119
- 120
- 121
- 122
- 123
- 124
- 125
- 126
- 127
- 128
- 129
- 130
- 131
- 132
- 133
- 134
- 135
- 136
- 137
- 138
- 139
- 140
- 141
- 142
- 143
- 144
- 145
- 146
- 147
- 148
- 149
- 150
- 151
- 152
- 153
- 154
- 155
- 156
- 157
- 158
- 159
- 160
- 161
- 162
- 163
- 164
- 165
- 166
- 167
- 168
- 169
- 170
- 171
- 172
- 173
- 174
- 175
- 176
- 177
- 178
- 179
- 180
- 181
- 182
- 183
- 184
- 185
- 186
- 187
- 188
- 189
- 190
- 191
- 192
- 193
- 194
- 195
- 196
- 197
- 198
- 199
- 200
- 201
- 202
- 203
- 204
- 205
- 206
- 207
- 208
- 209
- 210
- 211
- 212
- 213
- 214
- 215
- 216
- 217
- 218
- 219
- 220
- 221
- 222
- 223
- 224
- 225
- 226
- 227
- 228
- 229
- 230
- 231
- 232
- 233
- 234
- 235
- 236
- 237
- 238
- 239
- 240
- 241
- 242
- 243
- 244
- 245
- 246
- 247
- 248
- 249
- 250
- 251
- 252
- 253
- 254
- 255
- 256
- 257
- 258
- 259
- 260
- 261
- 262
- 263
- 264
- 265
- 266
- 267
- 268
- 269
- 270
- 271
- 272
- 273
- 274
- 275
- 276
- 277
- 278
- 279
- 280
- 281
- 282
- 283
- 284
- 285
- 286
- 287
- 288
- 289
- 290
- 291
- 292
- 293
- 294
- 295
- 296
- 297
- 298
- 299
- 300
- 301
- 302
- 303
- 304
- 305
- 306
- 307
- 308
- 309
- 310
- 311
- 312
- 313
- 314
- 315
- 316
- 317
- 318
- 319
- 320
- 321
- 322
- 323
- 324
- 325
- 326
- 327
- 328
- 329
- 330
- 331
- 332
- 333
- 334
- 335
- 336
- 337
- 338
- 339
- 340
- 341
- 342
- 343
- 344
- 345
- 346
- 347
- 348
- 349
- 350
- 351
- 352
- 353
- 354
- 355
- 356
- 357
- 358
- 359
- 360
- 361
- 362
- 363
- 364
- 365
- 366
- 367
- 368
- 369
- 370
- 371
- 372
- 373
- 374
- 375
- 376
- 377
- 378
- 379
- 380
- 381
- 382
- 383
- 384
- 385
- 386
- 387
- 388
- 389
- 390
- 391
- 392
- 393
- 394
- 395
- 396
- 397
- 398
- 399
- 400
- 401
- 402
- 403
- 404
- 405
- 406
- 407
- 408
- 409
- 410
- 411
- 412
- 413
- 414
- 415
- 416
- 417
- 418
- 419
- 420
- 421
- 422
- 423
- 424
- 425
- 426
- 427
- 428
- 429
- 430
- 431
- 432
- 433
- 434
- 435
- 436
- 437
- 438
- 439
- 440
- 441
- 442
- 443
- 444
- 445
- 446
- 447
- 448
- 449
- 450
- 451
- 452
- 453
- 454
- 455
- 456
- 457
- 458
- 459
- 460
- 461
- 462
- 463
- 464
- 465
- 466
- 467
- 468
- 469
- 470
- 471
- 472
- 473
- 474
- 475
- 476
- 477
- 478
- 479
- 480
- 481
- 482
- 483
- 484
- 485
- 486
- 487
- 488
- 489
- 490
- 491
- 492
- 493
- 494
- 495
- 496
- 497
-
相关阅读:
正点原子STM32(基于HAL库)5
DevOps与CI/CD常见面试问题汇总
声学相关词汇
2023年中国汽车铸造模具竞争现状及行业市场规模前景分析[图]
Si3262 一款低功耗刷卡+触摸+mcu 三合一SOC芯片
敏捷开发和瀑布开发的区别及相关工具推荐
DIY 3 种分库分表分片算法,自己写的轮子才吊!
Golang——从入门到放弃
029-从零搭建微服务-消息队列(一)
WMCTF2022 WEB
- 原文地址:https://blog.csdn.net/renlimin1/article/details/134029232
