-
Web APIs——焦点事件以及小米搜索框
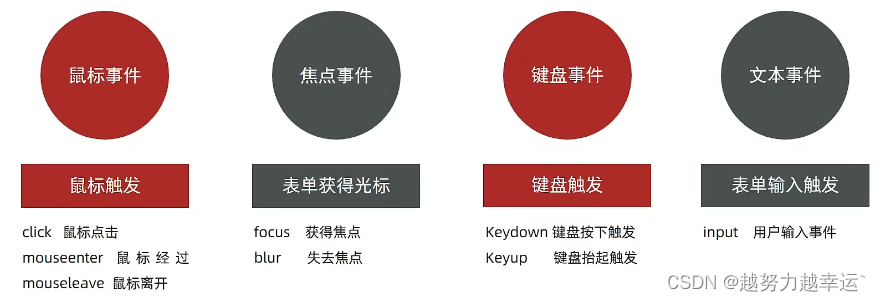
一、事件类型

二、焦点事件
- <input type="text">
- <script>
- const input = document.querySelector('input')
- input.addEventListener('focus',function(){
- console.log('有焦点触发')
- })
- input.addEventListener('blur',function(){
- console.log('失去焦点触发')
- })
- script>
- body>
小米搜索框
需求:当表单得到焦点,显示下拉菜单,失去焦点隐藏下拉菜单
- DOCTYPE html>
Document
-
相关阅读:
sonarqube版本升级
【C进阶】——预处理详解
易懂-SpringMvc介绍和简单搭建
Oracle存储过程干货(五):存储过程中怎么存多个列的值
神经网络中正则化和正则化率的含义
ROS2学习(1)—核心概念
ubuntu联网图标消失
js 设计模式(灵活的语言 JavaScript)
金仓数据库KingbaseES数据库参考手册(服务器配置参数13. 锁管理)
串口通信之计算校验和
- 原文地址:https://blog.csdn.net/weixin_48719464/article/details/134026896
