组件内导入
import {TouchableOpacity,PermissionsAndroid} from 'react-native';
import RNFS from 'react-native-fs';
import XLSX from 'xlsx';
import DocumentPicker from 'react-native-document-picker';
import {Buffer} from 'buffer';
"xlsx": "^0.18.5"
"react-native-fs": "^2.20.0",
"react-native-document-picker": "^9.0.1",
下面是逻辑代码
function importdevice() {
console.log('导入设备');
requestFileAccessPermission(async state => {
if (state) {
openDocumentPicker();
} else {
ToastAndroid.show('权限获取失败', 1500);
}
});
}
function parseDataArray(data) {
const header = ['name', 'gender', 'birthday', 'height', 'weight'];
const dataArray = [];
for (let i = 1; i < data.length; i++) {
const row = data[i];
const rowData = {};
for (let j = 0; j < header.length; j++) {
rowData[header[j]] = row[j];
}
dataArray.push(rowData);
}
return dataArray;
}
async function openDocumentPicker() {
try {
const result = await DocumentPicker.pick({
type: [DocumentPicker.types.allFiles],
});
const fileContents = await RNFS.readFile(result[0].uri, 'base64');
const binaryData = Buffer.from(fileContents, 'base64');
const workbook = XLSX.read(binaryData, {type: 'buffer'});
const sheetNameList = workbook.SheetNames;
const firstSheetName = sheetNameList[0];
const worksheet = workbook.Sheets[firstSheetName];
const data = XLSX.utils.sheet_to_json(worksheet, {header: 1});
const members = parseDataArray(data);
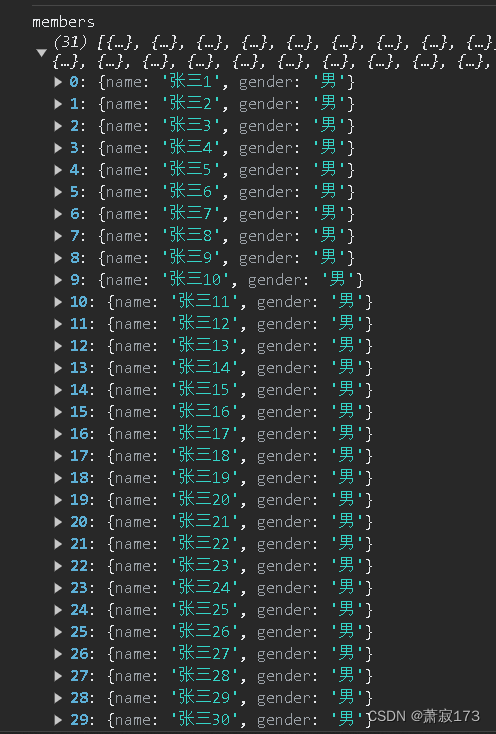
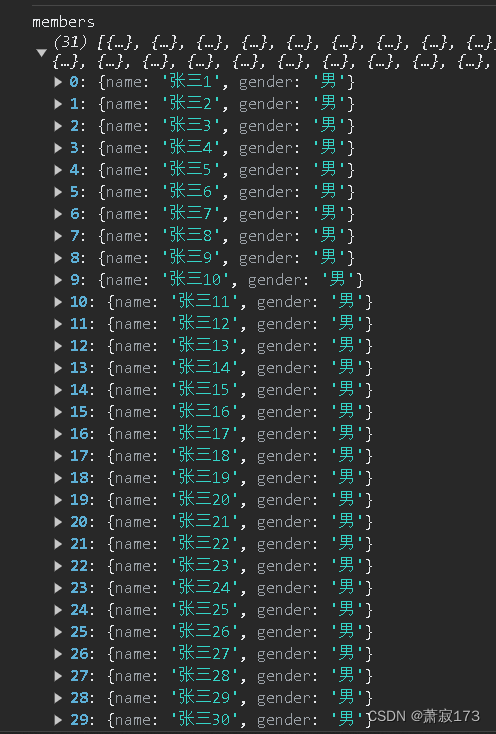
console.log('members',members);
} catch (error) {
ToastAndroid.show('导入失败', 1500);
if (DocumentPicker.isCancel(error)) {
console.log('User cancelled the document picker.');
} else {
console.log('Error while picking the document:', error);
}
}
}
async function requestFileAccessPermission(callBack) {
try {
const granted = await PermissionsAndroid.request(
PermissionsAndroid.PERMISSIONS.READ_EXTERNAL_STORAGE,
{
title: 'File Access Permission',
message: 'This app needs access to your files.',
buttonPositive: 'OK',
},
);
if (granted === PermissionsAndroid.RESULTS.GRANTED) {
console.log('File access permission granted.');
callBack(true);
} else {
callBack(false);
console.log('File access permission denied.');
}
} catch (error) {
console.log('Error while requesting file access permission:', error);
}
}

- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
- 19
- 20
- 21
- 22
- 23
- 24
- 25
- 26
- 27
- 28
- 29
- 30
- 31
- 32
- 33
- 34
- 35
- 36
- 37
- 38
- 39
- 40
- 41
- 42
- 43
- 44
- 45
- 46
- 47
- 48
- 49
- 50
- 51
- 52
- 53
- 54
- 55
- 56
- 57
- 58
- 59
- 60
- 61
- 62
- 63
- 64
- 65
- 66
- 67
- 68
- 69
- 70
- 71
- 72
- 73
- 74
- 75
- 76
- 77
- 78
- 79
- 80
触发导入的按钮
<TouchableOpacity
style={[styles.beginSession]}
onPress={importdevice}>
<Text style={styles.buttonTitle}>批量导入</Text>
</TouchableOpacity>
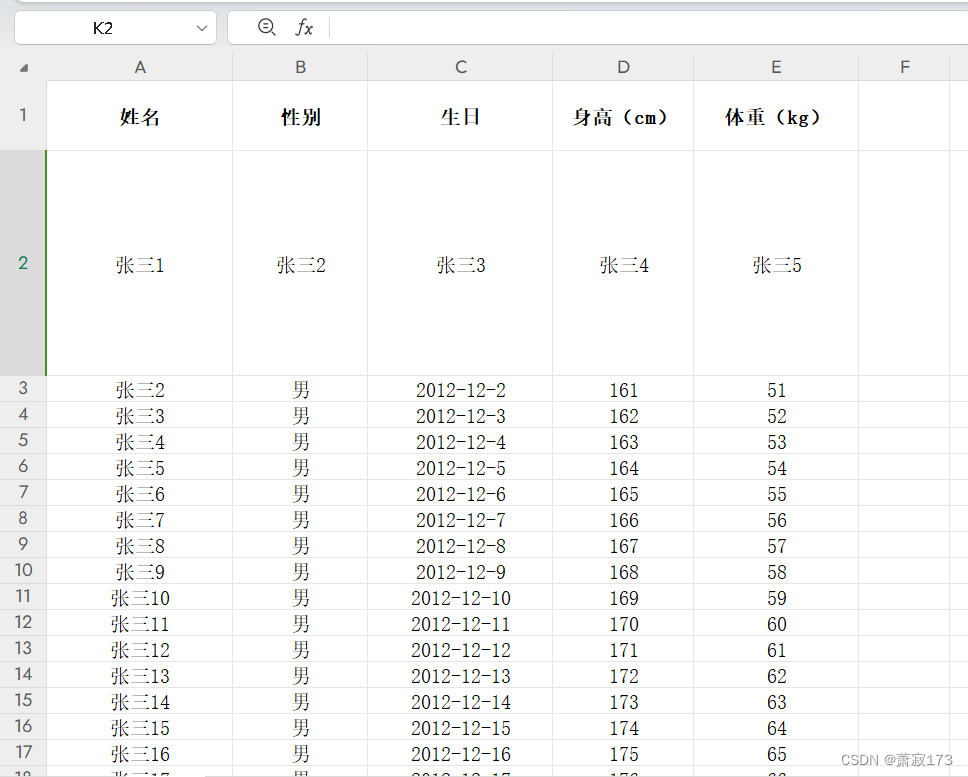
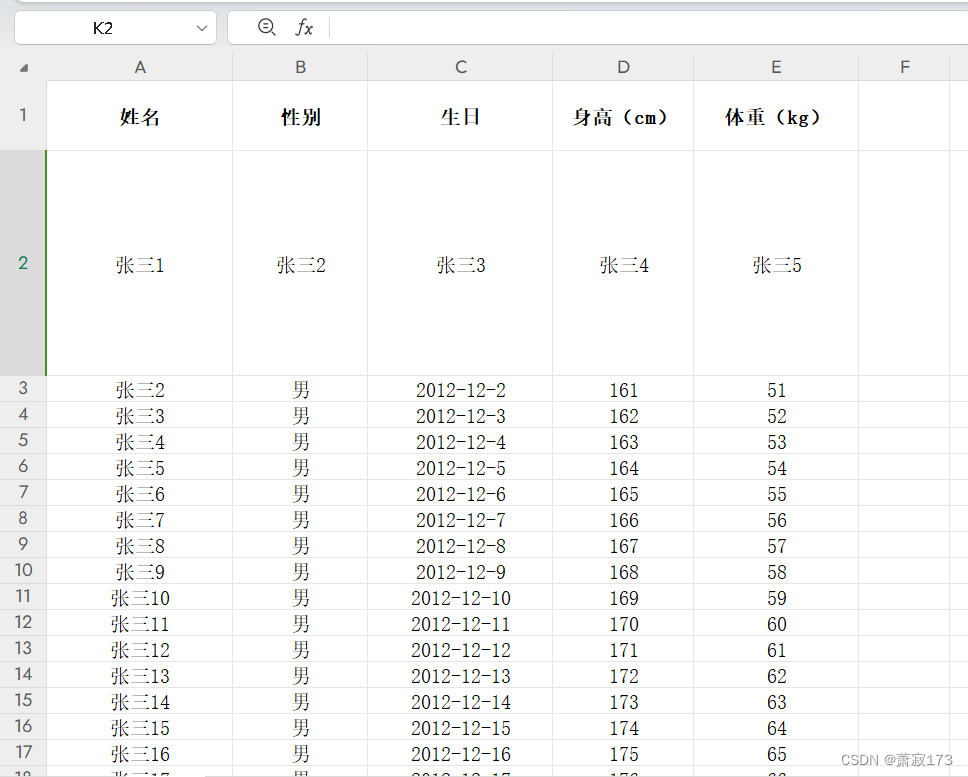
如下所示文档

打印结果如下